Worknote: Erste Schritte mit Bootstrap 2.0
Ich hatte den gestrigen, verregneten Nachmittag genutzt, um mal ein wenig mit Bootstrap 2.0 herumzuspielen. Ausgangspunkt meiner Erkundungen waren das Starter Template und die Basic Marketing Site auf Twitters Beispielseite. Als erstes fiel mir dabei auf, daß die Beispiele wohl noch mit Bootstrap 1.4 erstellt wurden, alle im Quelltext dieser Beispiele angegebenen CSS-Dateien und Skripte benötigt man gar nicht mehr, sie sind auch im Download nicht (mehr?) enthalten. Ich hatte daher erst einmal alles herausgeschmissen, was ich nicht verstanden habe und so ein wirklich minimales Template bekommen:
<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" />
<title>Dein Seitentitel</title>
<!-- Le styles -->
<style>
body {
padding-top: 60px;
}
</style>
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
</head>
<body>
...
Wie man sieht, braucht man wirklich nur noch die eine Datei bootstrap.css zu laden, die enthält alles, was benötigt wird. Wenn man mit der Entwicklung fertig ist und nicht mehr in den Quelltext schauen muß, kann man diese auch durch die Datei bootstrap.min.css ersetzen, die lädt dann schneller.
Die JavaScript-/jQuery-Elemente wollte ich (noch) nicht nutzen, aber auch hier reicht es vermutlich, nur noch die Datei bootstrap.js resp. bootstrap.min.js einzubinden.
Mit obigem Header und dem Löschen aller anderen CSS- und JavaScript-Dateien lief dann die Datei Starter Template problemlos durch und produzierte das gewünschte Ergebnis, so daß ich Lust auf mehr bekam.

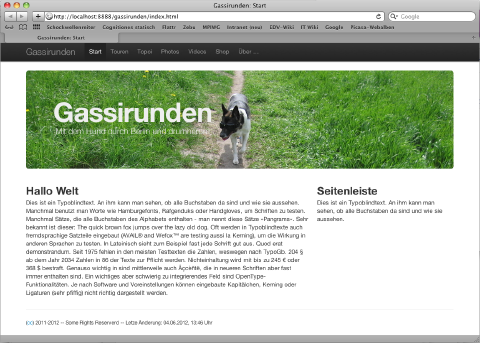
Darum nahm ich mir als zweites Beispiel die Basic Marketing Site vor. Ich wollte sie wie folgt verändern:
- Der Kopf, die Einheit »hero« sollte ein Hintergrundbild bekommen.
- Statt des dreispaltigen wollte ich ein zweispaltiges Layout mit einer breiten Spalte und einer Seiteleiste.
Als erstes hatte ich mir eine Datei user.css angelegt, die ich nach der bootstrap.css lade, damit die Einstellungen dort die Bootstrap-Einstellungen überschreiben. Ich warne eindringlich davor, in fremden Stylesheets irgend etwas zu ändern. Denkt an ein mögliches Update (und das ist bei einem Framework wie Bootstrap, das ja immerhin schon die Version 2.0 erreicht hat, nicht abwegig). Denn selbst wenn Ihr sicher seid, alle Änderungen sauber dokumentiert zu haben, irgendetwas geht immer schief. Glaubt mir, ich habe oft genug gegen meine eigene Warnung verstoßen (meist, weil es schnell gehen sollte) und weiß daher, wovon ich rede.
In die user.css habe ich einfach das CSS für das hero-Div hineinkopiert und ihm das Hintergrundbild (das ich aus durchsichtigen Gründen ebenfalls »Hero« genannt habe) verpaßt:
.hero-unit {
padding: 60px;
margin-bottom: 30px;
background: #eeeeee url("hero.png") 0 0 no-repeat;
color: #eeeeee;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Zusätzlich habe ich noch die Textfarbe auf die Hintergrundfarbe gesetzt, damit der Text so aussieht wie ausgeschnitten.
Jetzt noch in dem Div row ein span4 rausgeworfen und das erste span4 durch ein span8 ersetzt:
<div class="row">
<!-- Die erste Spalte, 8 Einheiten breit -->
<div class="span8">
<p>Hier kommt der Content hin</p>
</div>
<!-- Die zweite Spalte, 4 Einheiten breit -->
<div class="span4">
<h2>Seitenleiste</h2>
<p>Und hier der Inhalt für die Seitenleiste.</p>
</div>
</div> <!-- class row -->
Und fertig war die Seite, so wie der obige Screenshot sie zeigt. Nachdem ich das Prinzip erst einmal verstanden hatte, hat mich das weniger als eine halbe Stunde gekostet. Bootstrap scheint wirklich ein nettes Werkzeug für das schnelle Seitenbasteln zu sein. Ich werde mich daher weiter damit beschäftigen und berichten …
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
