Der Schockwellenreiter
Die tägliche Ration Wahnsinn – seit April 2000 im Netz
Neu im Schockwellenreiter
Bye, bye RubyFrontier und AWS – Hello Quarto und GitHub Pages

Es ist soweit: Der Schockwellenreiter hat fertig! Dies ist der letzte Beitrag, der auch noch mit RubyFrontier erstellt und auf Amazons S3 unter blog.schockwellenreiter.de veröffentlicht wird. Ab sofort werden neue Beiträge nur noch mit Quarto erstellt und auf GitHub Pages veröffentlicht. Mehr hier …
Google korrigiert in der neuen Version 108 (108.0.5359.98/99) seines Browsers Chrome auch wieder Sicherheitslücken

Chrome aktualisiert sich (außer bei Linux) über die integrierte Update-Funktion, kann aber – wenn es pressiert – auch hier geladen werden. Mehr hier …
Der »neue« Schockwellenreiter und sein Neugiertool

Ich konnte ja mein bisheriges Neugiertool trotz aller Versuche nicht zur Mitarbeit mit dem »neuen« Schockwellenreiter überreden und hatte mich daher schon fast damit abgefunden, in Zukunft nicht mehr zum Monatsbeginn mit ein paar Zahlen angeben zu können. Doch heute machte mich ein Leser in meinen Kommentaren auf den Geißenpeter GoatCounter aufmerksam und der könnte eine Lösung für dieses Problem sein. Mehr hier …
Frauen am Kontrabaß: Georgia Weber (mit Robyn Adele Anderson)

Kann man AC/DCs »You Shook Me All Night Long« eigentlich auch mit Akkordeon und Geige covern? Ob man(n) das kann, wage ich zu bezweifeln, aber frau kann es. Jedenfalls, wenn sie über die kraftvolle Stimme von Robyn Adele Anderson verfügt, in der postmodernen Musikbox hinreichend musikalische Erfahrung gesammelt hat und sich mit Matt Dallow am Akkordeon, Tiffany Weiss an der Geige und vor allem (deshalb taucht diese Aufnahme in dieser kleinen Reihe auf) Georgie Weber am Kontrabaß mit hervorragenden Mitmusikerinnen und -musikern umgibt. Mehr hier …
Bitte testen: Der »neue« Schockwellenreiter ist online!

Es ging schneller, als ich dachte: Nach knapp einer Woche Bastelei bin ich soweit, daß ich die neue, mit Quarto erstellte, Version des Schockwellenreiters online stellen kann. Sie erstrahlt also unter kantel.github.io in vollem Glanz und wartet darauf, von Euch getestet und für gut befunden zu werden. Die URL der Seiten wird endgültig bleiben, denn den Nutzernamen »Schockwellenreiter«, auf den ich spekuliert hatte, hatte sich bei GitHub schon jemand anderes gekrallt. Mehr hier …
Google schließt am »Dezember-Patchday« wieder Sicherheitslücken in Android

Google hat mit seinem monatlichen Sicherheitsupdate für Android (und damit auch auf seinen Pixel-Geräten) wieder Sicherheitslücken geschlossen. Mehr hier …
Friedliche Weihnachten aus der Schweiz mit »Mad Heidi«

Wenn Ihr eine Steigerung von Mad Max für Erwachsene sehen wollt und Iron Sky mögt, dann müßt Ihr Euch unbedingt »Mad Heidi« reinziehen. Denn die titelgebende Heldin aus den Schweizer Bergen kämpft mit blutiger Axt gegen Alpenfaschisten und Käsemonopolisten. Schaut man sich den Trailer an, ist der Film sicher nichts für schwache Nerven und zartbesaitete, ZEIT-lesende Gemüter, aber sicher etwas für die Leserinnen und Leser des Schockwellenreiters. Mehr hier …
Der Schockwellenreiter und Quarto: Es geht voran!

Nachdem ich mich mehrere Tage und mehrmals hintereinander durch die manchmal doch etwas konfuse Dokumentation gewühlt hatte (das »konfus« gilt sowohl für die Quarto- wie auch die GitHub-Pages-Dokumentation), habe ich den ersten Schritt geschafft: Eine Testversion des »neuen« Schockwellenreiter (mit Quarto erstellt und auf GitHub Pages gehostet) ist online! Mehr hier …
The Secret of Monkey Island: Code the Classics mit Pygame Zero

Wenn hier im Schockwellenreiter in der Überschrift »Code the Classics« auftaucht, dann trägt fast immer die neueste Wireframe die Schuld daran. So auch heute: Die Wireframe 69 ist frisch erschienen und in dieser Ausgabe gibt es als Beispielprogramm eine Hommage an den 1990 erschienen Klassiker »The Secret of Monkey Island« von LucasArts, der heute als Meilenstein in der Geschichte der Computerspiele, speziell im Segment Abenteuerspiele (Adventures) gilt. Mehr hier …
Google korrigiert in der neuen Version 108 (108.0.5359.94/95) seines Browsers Chrome auch wieder Sicherheitslücken

Chrome aktualisiert sich (außer bei Linux) über die integrierte Update-Funktion, kann aber – wenn es pressiert – auch hier geladen werden. Mehr hier …
Der Schockwellenreiter und Quarto: Erste Ergebnisse

Wie angekündigt habe ich gestern abend und heute vormittag erste Gehversuche unternommen, um dieses Blog Kritzelheft zukünftig mit RStudio und Quarto herauszuschreiben (und eventuell auf GitHub Pages zu hosten). Mehr hier …
Mozilla Thunderbird Version 102.5.1 freigegeben

Was denn? Ein Thunderbird-Update ohne das es vorher ein Update des Firefox gab? Es sieht danach aus, denn die Entwickler des Mozilla Thunderbird haben das Update auf die Version 102.5.1 freigegeben und damit auch Sicherheitslücken behoben. Mehr hier …
Security Alert: Apple veröffentlicht iOS 16.1.2

Apple hat das Update auf iOS 16.1.2 bereitgestellt. Die Neuerungen können im wesentlichen hier verfolgt werden. Wie immer wurden auch hier wieder Sicherheitslücken behoben. Mehr hier …
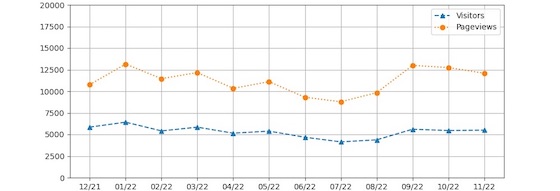
Die Zahlen für den Monat November 2022

Wieder ist ein Monat vergangen und daher sind mal wieder ein paar Zahlen fällig, die hochtrabend manches Mal auch Mediadaten genannt werden. Im November 2022 hatte der Schockwellenreiter laut seinem nicht immer ganz zuverlässigen, aber dafür (hoffentlich!) datenschutzkonformen Neugiertool exakt 5.499 Aufrufe mit 12.078 Seitenansichten. Mehr hier …
Noch mehr (Video-) Tutorials zu GitHub Pages, Quarto und Twine

Ja, ist denn schon Freitag? Das wird sich sicher mancher erstaunt fragen, wenn er diese Liste der Video-Tutorials sieht, die ich heute präsentiere. Doch nein, natürlich ist heute noch kein Freitag. Aber da ich mich die nächsten Tage bis über das kommende Wochenende hinaus den technischen Details meiner geplangen Neuausrichtung dieses Blogs Kritzelhefts nach Quarto und eines eventuellen Umzugs zu GitHub Pages widmen möchte, wird die Zeit vermutlich knapp, auch noch diese Seiten und das Internet vollzuschreiben. Daher gibt es heute schon einmal im Schnelldurchlauf mit einem bunten Strauß aus (Video-) Tutorials zu GitHub Pages, zu Quarto und R Markdown und zu Twine, damit Euch die nächsten Tage nicht die Langeweile übermannt: Mehr hier …
Neue fehlerbereinigte Version 3.0.18 des Mediaplayer VLC

Noch ein Update: Die neue Version 3.0.18 des beliebten Mediaplayer VLC korrigiert auch Sicherheitslücken. Mehr hier …
Google korrigiert in der neuen Version 108 (108.0.5359.71/72) seines Browsers Chrome auch wieder Sicherheitslücken

Chrome aktualisiert sich (außer bei Linux) über die integrierte Update-Funktion, kann aber – wenn es pressiert – auch hier geladen werden. Mehr hier …
Neue Processing-4.1.1-Version mit alten Python-Fehler

Gestern abend wurde ich mit der Mitteilung überrascht, daß von Processing eine neue Version 4.1 freigegeben sei. Als ich sie heute vormittag bei mir installieren wollte, war schon rasch eine Version 4.1.1 nachgeschoben worden. Also installierte ich diese Version. Mehr hier …
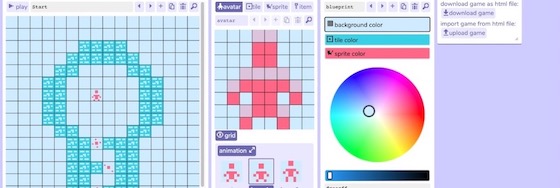
Bitsy, Twine und Ren’Py: Interactive Fiction mit Samurais

Die »Epoch Epochs History Games Initiative« scheint eine Einrichtung einer texanischen Universität zu sein, die Geschichtsstudenten den Umgang mit Computerspielen beibringen will. Daher hat sie je eine interessante Playlist zu Bitsy, Twine und Ren’Py online gestellt. Und da ein »JapanLab« hinter der Inititative zu stecken scheint, muß man sich nicht wundern, daß die in den Tutorien vorgestellten Spiele häufig von Samurais handeln: Mehr hier …
Frauen am Kontrabaß: Maria Tufeanu

Shut Up and Kiss Me (Facebook-Link) sind eine Gruppe blutjunger rumänischer Musikerinnen und Musiker um die Sängerinnen Beatrice Florea, Giulia Sirbu und Alexandra Parasca, die nicht nur Hits aus meiner Jugend covern (erster Pluspunkt), sondern mit Maria Tufeanu eine ansehnliche, aber auch eine anhörbare Kontrabassistin in ihren Reihen aufweisen (zweiter Pluspunkt). Mehr hier …
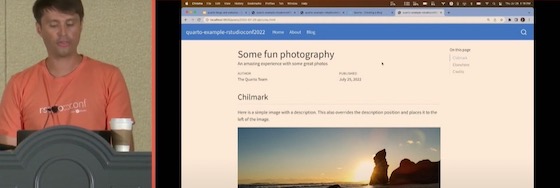
RStudio heißt jetzt Posit: Talks von der RStudio::conf 2022

Im Juli dieses Jahres fand – ungeachtet der Tatsache, daß RStudio nun Posit heißen will –, die RStudio:conf 2022 statt. Wegen meines Vorhabens, dieses Blog Kritzelheft zukünftig mit Quarto herauszuschreiben, wäre ich (nachträglich) gerne dabeigewesen (aber im Juli wußte selbst ich noch nichts von meinem Vorhaben). Mehr hier …
GitHub Pages für den Schockwellenreiter?

Regelmäßige Leser des Schockwellenreiters wissen, daß mich seit geraumer Zeit (und speziell mit zunehmendem Alter) die Frage nach der Nachhaltigkeit der digitalen Projekte umtreibt. Es geht mir nicht nur um die Frage, wie man einen Provider oder Dienst auswählt, der möglichst lange existiert ohne seinen Betrieb einzustellen, sondern auch darum, was aus unseren Projekten wird, wenn wir diese Provider nicht mehr zahlen können. Ganz hart gesprochen geht es um die Frage »Was wird aus unseren Projekten nach unserem Tod?« Mehr hier …
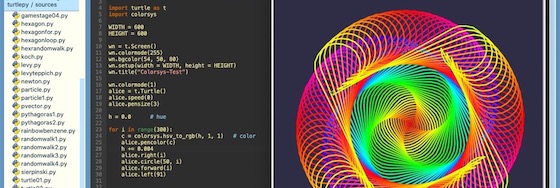
Worknote: Vom Ritt auf der Schildkröte

Nach meinem (nicht ganz freiwilligen) Abschied von TigerJython muß ich mich langsam an den Umstand gewöhnen, daß ich nun nicht mehr den wilden Tiger, sondern die mehr gemächliche Schildkröte reiten werde. Obwohl … so gemächlich ist Pythons Turtle eigentlich gar nicht. Zwar fehlt Ihr das mächtige Framework, das TigerJython mitbringt, dafür stehen dem Entwickler aber fast alle Bibliotheken, die Python bietet, zur Verfügung. Mehr hier …
Photostrecke: Sonniger Sonntagnachmittag in Britz

Das Wetter an diesem ersten Adventssonntag war einfach zu schön, um den Tag im Arbeitszimmer im Keller zu verbringen (auch wenn es dort geheizt ist). Also habe ich mir ein wenig die Füße vertreten und bin durch die Britzer Hufeisensiedlung gelaufen. Denn wenn man ein UNESCO-Weltkulturerbe vor der Haustüre hat, dann sollte man es auch hin und wieder auch mal besuchen. Mehr hier …
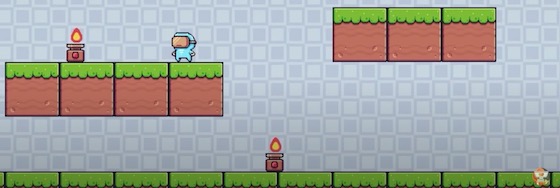
Spieleprogrammierung mit Pygame und Processing (Java)

Wenn auch mit leichter Verspätung möchte ich meine Reihe »Videotutorials zum Wochenende« fortsetzen, heute (mal wieder) mit Tutorials zur Spieleprogrammierung mit Pygame und Processing (Java). Der Höhepunkt dieses Wochenendes ist sicher das fast zweistündige Tutorial »Python Platformer« von Tech With Tim, in dem er in Pygame ein komplettes Spiel mit allem drum und dran entwickelt. Sein Tutorial behandelt animierte Sprites, pixelperfekte Kollisionen, Sprünge unter Einbeziehung von Schwerkraft und vieles mehr. Also alles, was das Herz begehrt. Mehr hier …
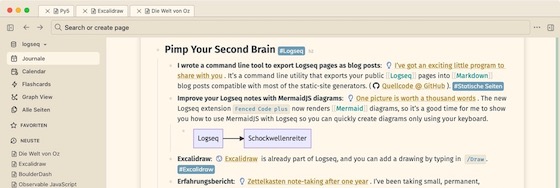
Logseq: Pimp mein zweites Gehirn

Auf den Beitrag »Logseq, mein digitales, zweites Gehirn auf deutsch erklärt«, den ich zu Beginn der Woche veröffentlicht hatte, gab es einige Reaktionen und Ergänzungen. Zum einen war meine Vermutung richtig, daß die Tutorialreihe von GedankenBalance noch nicht abgeschlossen sei. Denn heute wurde das nächste Video hochgeladen: Mehr hier …
Google korrigiert in der Version 107 seines Browsers Chrome auch wieder Sicherheitslücken«

Google veröffentlicht ein neues Update auf die Version 107 (107.0.5304.121/122) seines Browsers Chrome und schließt damit mal wieder kritische Sicherheitslücken. Mehr hier …
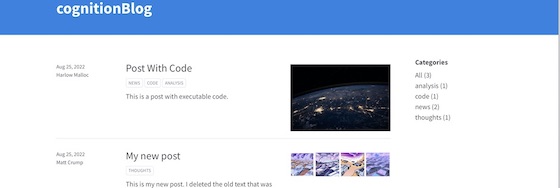
Nachschlag zu »Ein Blog publizieren mit Quarto und Python?«

Wie das immer so ist: Kaum hatte ich meinen gestrigen Beitrag »Ein Blog publizieren mit Quarto und Python?« in diesem Kritzelheft veröffentlicht, haben das die Datenkraken auch schon mitbekommen und fluten meine Feedreader mit weiterem Material zum Thema (Bloggen mit) Quarto. Besonders eifrig war gestern und heute YouTube und es waren durchaus auch Vorschläge darunter, die ich Euch nicht vorenthalten möchte: Mehr hier …
Worknote: Ein Blog publizieren mit Quarto und Python?

Nachdem ich die hier vorgestellt Tutorials zumindest in Ansätzen überflogen und mir einige der unten vorgestellten Videos reingezogen hatte, rückt eine Entscheidung immer näher: Mein nächstes Publikationswerkzeug und damit auch das Tool, mit dem ich in Zukunft auch dieses Blog Kritzelheft herausschreiben werde, wird – wenn mir nicht noch irgendetwas Essentielles dazwischenkommt – Quarto heißen. Mehr hier …
Update: Neue Py5-Version 0.8.3a1 ist draußen

Werft Eure (S)FTP-Programme an. Denn Jim Schmitz hat die Version 0.8.3a1 von Py5, dem via JPype realisierten Python-3-Port von Processing, freigegeben. Es ist ein kleineres Update mit ein paar Fehlerbehebungen und einigen wenigen Neuerungen. Mehr hier …
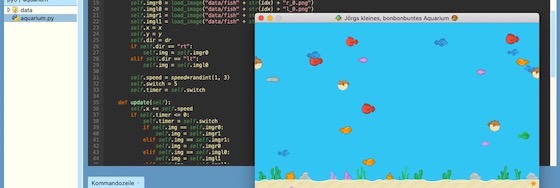
Bilder und Animationen in Processing (und Py5)

Nachdem ich vorgestern mein kleines, buntes Aquarium (programmiert in Py5) veröffentlicht hatte, bekam ich unter anderem eine Antwort Jim Schmitz, dem Programmierer von Py5, der ein paar Verbesserungen vorschlug. Über diese Reaktion habe ich mich sehr gefreut und wollte diese Verbesserungen auch implementieren. Das erwies sich als nicht so einfach, wie ich es mir ursprünglich vorgestellt hatte. Sicher, ich habe alles zum Laufen bekommen, aber ich war nicht zufrieden. Mehr hier …
Logseq, mein digitales, zweites Gehirn auf deutsch erklärt

Als ich dieses Wochenende mit einem Freund aus Bremen telephonierte – es ging dabei um Python und weniger um die Weltherrschaft World-Markdown – schwärmte ich ihm dennoch von Logseq vor, dem Markdown-basierten Outliner, der seit einem guten halben Jahr nicht nur als mein digitales, zweites Gehirn fungiert, sondern mit dem ich auch fast alle meine Blogposts Notizen hier im Kritzelheft vorbereite. Mehr hier …
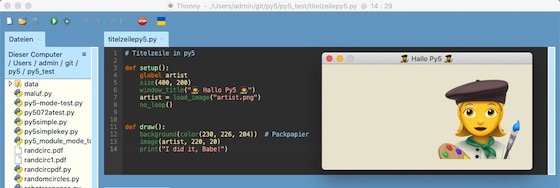
Tutorial: Yeah, I did it! Spieleprogrammierung in Py5

Ich benötigte eine Pause von Pygame Zero und meinen Experimenten mit dem kleinen roten Doppeldecker und den fliegenden Pizzen (Teil 1 und Teil 2). Und da das Endziel meiner Bemühungen sowieso die Implementierung eines kleinen Spiele-Frameworks nach Py5, der Python-3-Implementierung von Processing ist (von einer »Engine« zu reden, wäre geprahlt), habe ich mich gestern mal hingesetzt und als kleine Fingerübung mein in TigerJython implementiertes kleines, bonbonbuntes Aquarium nach Py5 portiert. Mehr hier …
Photostrecke: Der erste Schnee in diesem Jahr in Britz

Auch wenn es erst einmal nur ein klitzkleinwenig geschneit hat: Das letzte Mal, daß wir im November in Berlin schon Schnee gesehen haben, liegt etliche Jahre zurück (ich kann mich jedenfalls nicht mehr daran erinnern). Daher mußte ich heute raus und dieses seltene Ereignis mit ein paar Handy-Schnappschüssen dokumentieren. Mehr hier …
Wahlwiederholung 2023: Immobilienlobby abwählen!

Und ihre Trittbrettfahrer von der Linken und den Grünen gleich mit. – Ich werde im Februar 2023 »Die PARTEI« wählen. Denn nicht nur, daß sie nichts verspricht, sie verspricht auch, sich nicht daran zu halten. Sie ist die einzige Partei, von der ich nichts zu erwarten habe und die mich daher nicht enttäuschen kann. Mehr hier …
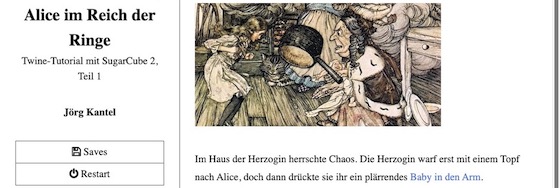
Twine oder Treat revisited – Video-Tutorials zum Wochenende

Letzten Freitag hatte ich quasi als Zugabe zu meinen »normalen« Videotutorials zum Wochenende unter dem Titel »Twine oder Treat im Wunderland« noch ein paar Videos zu Twine veröffentlicht, da ich meine Erkundungen mit Twine und Alice durch das Wunderland fortsetzen oder wieder aufnehmen möchte. Diese Liste war nicht kurartiert, und so waren zwar die zehnteilige Playlist »Using Twine and SugarCube to make a basic text adventure game, with a Halloween twist« und der archivierte Stream »Interactive Fiction with Twine and SugarCube for Beginners« recht brauchbar, der Rest war jedoch – ganz ehrlich – Schrott und ich entschuldige mich dafür. Mehr hier …
Tutorials: Publizieren mit Quarto, Markdown und Python

Eigentlich wollte ich ja von Quarto als Publikationswerkzeug die Finger lassen. Nicht, daß ich das Teil für schlecht hielte – im Gegenteil. Aber bei der Fülle der Möglichkeiten, mit Markdown zu publizieren, hatte ich einfach Angst, mich zu verzetteln. Zudem hatte ich ja mit MkDocs ein bewährtes, Python-basiertes Softwarepaket in meinem Werkzeugkasten. Mehr hier …
Microsoft veröffentlicht Update 16.67 für Office for Mac

Microsoft liefert mit dem Update auf 16.67 für Office 365, 2021 und 2019 for Mac natürlich auch wieder aktuelle Sicherheitskorrekturen. Mehr hier …
Mozilla Thunderbird Version 102.5.0 freigegeben

Wie (fast) immer folgt auf dem Feuerfuchs der Donnervogel: Die Entwickler des Mozilla Thunderbird haben das Update auf die Version 102.5.0 freigegeben und damit auch Sicherheitslücken behoben. Mehr hier …
Photostrecke: Herbstfarben im Britzer Garten

Gestern hatte ich den schönen Novembertag ausgenutzt und einen – für meine Verhältnisse – langen Spaziergang durch den Britzer Garten unternommen. Zum einen wollte ich natürlich wissen, wieweit meine Fitness nach meinem Schlaganfall wiederhergestellt ist, in der Hauptsache wollte ich aber die letzten Herbstfarben für dieses Jahr einfangen. Und das ist mir – glaube ich – gelungen, aber seht selber: Mehr hier …
Mozilla veröffentlicht neue Firefox-Version 107.0

Die Entwickler des Mozilla Firefox haben die neuen Versionen 107.0 und ESR 102.5 veröffentlicht und darin auch wieder Sicherheitslücken behoben. Mehr hier …
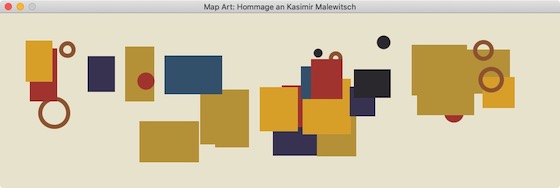
Worknote: Processing (.py) 3 und 4 (und Py5) und die Titelzeile

Erfreulicherweise haben meine Seiten zu Processing.py gerade in den letzten Wochen und Monaten verstärkt Zuspruch gefunden (wie mir auch mein Neugiertool verrät). Dadurch erreichen mich aber auch immer wieder Fragen, wie man denn einen Text in die Titelzeile des Graphikfensters setzt oder warum der diesbezügliche Befehl in meinen alten Tutorials nicht mehr funktioniert. Damit ich nicht jede Frage einzeln beantworten muß und ich eine Seite habe, auf die ich stattdessen verlinken kann, hier eine Antwort, wie ich sie in ähnlicher Form bei Anfragen gegeben habe: Mehr hier …
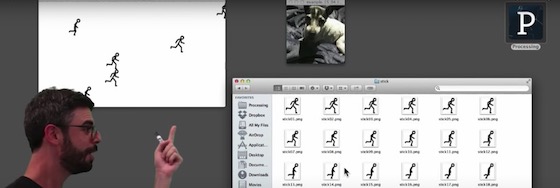
Retrocomputing am Sonntag: Apple II+ 3D Renderer

Pünktlich zum Wochenende setzt Daniel Shiffman seine Beziehung zu seinem mindestens 40 Jahre alten Apple II+ (die Produktion dieses Rechners begann 1979 wurde 1982 eingestellt) fort und programmiert auf diesem Rechner (wo immer er ihn aufgetrieben hat) in Applesoft BASIC einen 3D-Renderer. Für alle, die aus nostalgischen Gründen grüne Linien auf einem schwarzen Monitor lieben, auch optisch ein Genuß. Mehr hier …
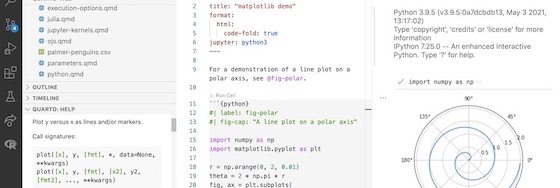
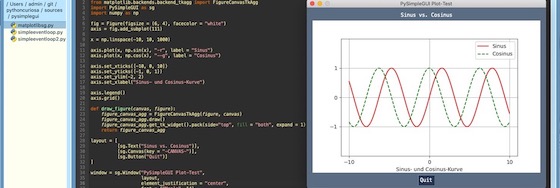
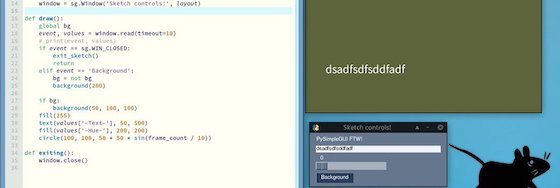
Tutorial: PySimpleGUI und die Matplotlib

Nach dem gestrigen Beitrag hatte ich Blut geleckt und wollte es genau wissen. Kann man wirklich die Matplotlib so einfach mit PySimpleGUI verkuppeln, wie das auch mit Tkinter möglich war? Spoiler: Man kann! Mehr hier …
PySimpleGUI und Py5 – wächst zusammen, was zusammengehört?

Hut ab! Alexandre B A Villares hat es geschafft, Py5, den Python-3-Port von Processing, mit PySimpleGUI zu verkuppeln. Das ist für mich vor allem aus dem Grund interessant, weil mein (leider wegen fehlender Open Source Lizenz eingestelltes) Interesse an TigerJython auch darauf beruhte, das man zwischen den Modulen GPanel und Turtle (und mit Einschränkungen und Klimmzügen auch GameGrid) einfach wechseln konnte, und so zum Beispiel in einem Turtle-Fenster eine animierte Simulation zeigen konnte, deren Graph parallel in einem GPanel-Fenster aufgebaut wurde. Mehr hier …
Twine oder Treat (da war doch noch das Wunderland?)

Da waren doch noch Twine und mein Wunderland-Kosmos, die der weiteren Erkundung harren. Und weil ich diesen Monat so nette Bilder von John Rea Neill als Künstler des Monats im Portfolio habe, kam bei mir die Überlegung auf, ob ich Alice nicht auch mal nach Oz schicken sollte? Also die Grenzen des Wunderlands ein wenig erweitern? Egal, auf jeden Fall sollte es mit Twine weitergehen: Mehr hier …
Video-Tutorials zum Wochenende: Spieleprogrammierung

Es ist wieder Freitag und getreu meinen vor einigen Wochen gefaßten, guten Vorsätzen möchte ich Euch Freitags eine kuratierte Liste mit Video-Tutorials vorstellen, damit Ihr über das Wochenende eine eventuell aufkommende Langeweile überbrücken könnt. Wie schon letzte Woche behandeln die Tutorials – meinem momentanen Interessenschwerpunkt geschuldet – Themen zur Spieleprogrammierung: Mehr hier …
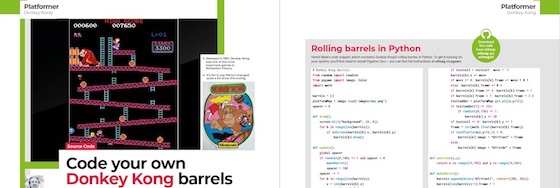
Code the Classics: Das »Game Dev Cookbook« für umme lesen

Die freundlichen Menschen der Wireframe haben mal wieder eine Überraschung für alle Menschen bereit, die an der Spieleprogrammierung und an der Re-Implementierung klassischer Computerspiele interessiert sind. Denn ihr neuester Streich, das »Game Dev Cookbook«, steht ab sofort zum kostenlosen Download (image, etwas weniger als 44 MB) zur Verfügung. Mehr hier …
Apfel-Flickentag für den Desktop und mobile Endgeräte

Gestern war der monatliche Patchday für Apples Desktop und dir mobilen Geräte. Erfahrungsgemäß werden Updates für ältere Geräte – sofern die Hardware von der Firma aus Cupertino noch unterstützt wird – in ein paar Tagen nachgeschoben. Doch hier erst einmal die aktuellen Updates: Mehr hier …
Russland und die Ukraine: Es gibt keine Alternative zur Diplomatie

Die Journalistin und Autorin Gabriele Krone-Schmalz hatte am 14. Oktober 2022 in der Volkshochschule Reutlingen einen sehr schlauen und natürlich sehr interessanten Vortrag gehalten. Ihr Fazit, dem ich mich inhaltlich anschließe: Es gibt keine Alternative zur Diplomatie (und wenn es auch erst einmal eine »Geheim«-Diplomatie sein muß)! Mehr hier …
Sicherheitsupdate des Foxit Reader (PDF Reader) auf 12.0.2

Mit der Version 12.0.2 des nicht nur unter Windows beliebten PDF-Betrachters Foxit Reader haben die Entwickler auch wieder Schwachstellen behoben. Mehr hier …
Google korrigiert auch wieder Sicherheitslücken in Chrome

Google veröffentlicht ein neues Update auf Version 107 (107.0.5304.107/110) seines Browsers Chrome und schließt erneut Sicherheitslücken. Mehr hier …
Ältere Beiträge im Archiv ->
Über
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und ehemaliger Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Die letzten Tage
Werbung
Wieder Werbung
