Keiner kennt Shoes: Widgets (1)
Nachdem ich in den beiden letzten Beiträgen zu Shoes, dem kleinen, plattformunabhängigen GUI- und 2D-Graphik-Toolkit für Ruby, vorgestellt habe, wie man mit wenigen Zeilen Code eine GUI zusammenschreiben kann, möchte ich Euch nun weitere Widgets vorstellen, die Ihr in Shoes einsetzen könnt. Als erstes wäre da die Eingabezeile, eine einzeilige Texteingabe, die die Grundlage vieler Benutzeroberflächen ist.

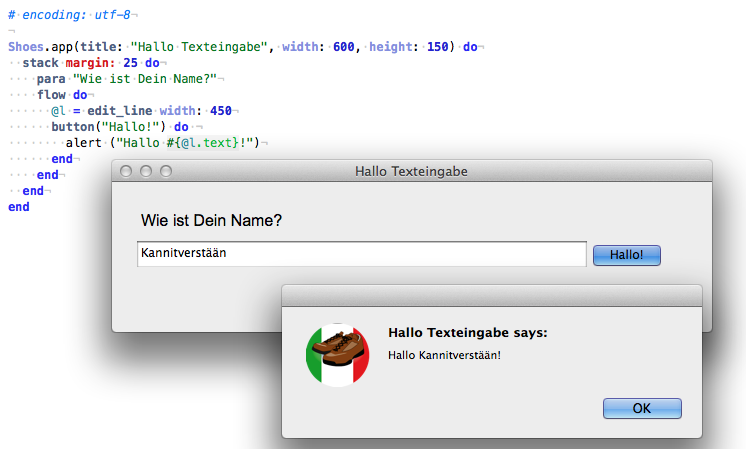
Sie heißt in Shoes edit_line und mit wenigen Zeilen Code bekommt man die klassische Benutzeroberfläche, Grundlage vieler Anfänger-Tutorien, die nach einem Namen fragt und diesen nach Knopfdruck in einer Alert-Box wieder ausgibt:
# encoding: utf-8
Shoes.app(title: "Hallo Texteingabe", width: 600, height: 150) do
stack margin: 25 do
para "Wie ist Dein Name?"
flow do
@l = edit_line width: 450
button("Hallo!") do
alert ("Hallo #{@l.text}!")
end
end
end
end
Der Code dürfte selbsterklärend sein. In einem flow werden nebeneinander die Eingabezeile und der Button angelegt und wenn der Knopf angeklickt wird, gibt eine Alertbox @l.text, also den Inhalt der Eingabezeile aus.

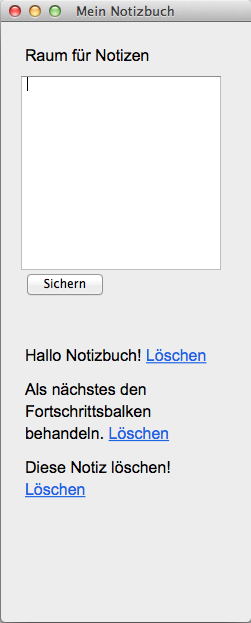
Das nächste Widget, das ich heute vorstellen möchte, ist die Textbox, die in Shoes edit_box heißt. Sie ist eigentlich nicht mehr als eine mehrzeilige Eingabezeile und kann genau so behandelt werden. Damit dieses kleine Tutorial nun nicht zu langweilig wird, programmiere ich mit der Textbox ein kleines, schmales Notizbuch, das Ihr am Rand Eures Bildschirms positionieren könnt und das Eure Notizen beim Surfen aufnehmen kann. Falls Ihr etwas nicht mehr benötigt, kann diese Notiz auch wieder gelöscht werden. (Dieses Notizbuch ist eine Abwandlung einer ähnlichen Idee aus _why’s wunderbarem Büchlein Nobody Knows Shoes (![]() 43 MB), das ich Euch für die weitere Lektüre unbedingt ans Herz legen möchte.) Und obwohl die Anwendung doch schon etwas komplexer ist, ist auch hier der Code sehr kurz:
43 MB), das ich Euch für die weitere Lektüre unbedingt ans Herz legen möchte.) Und obwohl die Anwendung doch schon etwas komplexer ist, ist auch hier der Code sehr kurz:
# encoding: utf-8
Shoes.app(title: "Mein Notizbuch", width: 250, height: 600) do
stack margin: 20 do
para "Raum für Notizen"
@add = edit_box "Eine Notiz eingeben …", width: 200, height: 200
button "Sichern" do
@notes.append do
para @add.text, " ", link("Löschen") {|x| x.parent.remove}
end
@add.text = ""
end
end
@notes = stack margin: 20
end
Als erstes habe ich in einem Stack diese Editbox angelegt und darunter einen Sichern-Button, der die gesamte Logik beinhaltet. Wenn er angeklickt wird, soll er in einem weiteren Stack mit dem Namen @notes den Text aus der Editbox anhängen und zugleich einen Link dahinter anlegen, der – wenn angeklickt – diesen Paragraphen wieder löscht. Danach wird der Inhalt der Editbox gelöscht.
Der Stack @notes wird erst am Ende des Skripts angelegt, da er jedoch einer Instanzvariablen zugewiesen ist, kennt Shoes ihn von Beginn der Laufzeit an. (Diesen Trick hatte ich auch in der GUI gestern schon benutzt).

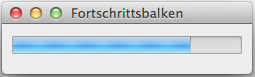
Das letzte Widget für heute ist der Fortschrittsbalken, in Shoes einfach progress genannt. Ich muß gestehen, ich setze ihn selten ein (ich lade selten große Dateien mit einem GUI-Skript herunter), so daß ich nur in einem einfachen Skript zeigen kann, wie man ihn anlegt und animiert:
# encoding: utf-8
Shoes.app(title: "Fortschrittsbalken", width: 250, height: 50) do
stack margin: 10 do
@f = progress width: 230
animate do |i|
@f.fraction = (i%100)/100.0
end
end
end
Der Fortschrittsbalken nimmt Werte zwischen 0.0 und 1.0 an, daher müssen die Werte darauf normiert werden, was in der Zeile
@f.fraction = (i%100)/100.0
geschieht. Der Wert i, der bei jedem Animationsschritt um eins erhöht wird, wird modulo 100 genommen und dann durch 100 geteilt, um das zu erreichen.
Neben den üblichen Styles, die fast allen Widgets in Shoes gemein sind, kennt der Fortschrittsbalken zwei weitere: Einmal fraction, das wie oben gezeigt, den Wert für den Fortschrittsbalken setzt und dann die Funktion fraction(), die den Wert, den der Fortschrittsbalken zur Zeit des Aufrufs hat, zurückgibt, also eine Zahl zwischen 0.0 und 1.0.
Das war es für heute. In einem weiteren Tutorial möchte ich die noch fehlenden Widgets behandeln und dann auf die graphischen Elemente kommen, mit denen Ihr in Shoes zeichnen könnt.
Noch mehr Shoes-Tutorials im Schockwellenreiter
- Keiner kennt Shoes
- Keiner kennt Shoes (2): Bilder und Links
- Keiner kennt Shoes (3): Das Demokratie-Spiel
- Keiner kennt Shoes (4): Spieleprogrammierung
- Keiner kennt Shoes: GUI 95 (1)
- Keiner kennt Shoes: GUI 95 (2)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung

