Spaß mit Processing: Die fehlenden Zeilen
Bei Daniel Shiffmans Video über den Lorenz-Attraktor mit Processing im letzten Beitrag gibt es eine kurze Unterbrechung, bei der einige wichtige Informationen wohl versehentlich herausgeschnitten wurden, so daß das Hinein- und Herauszoomen sowie das Drehen des Attraktors mit Hilfe der Maus nicht nachvollziehbar ist. Ich habe versucht, die fehlenden Teile zu rekonstruieren und es scheint mir einigermaßen gelungen zu sein.
Shiffman nutzt für diesen Effekt eine externe Bibliothek namens PeasyCam. Diese muß über den üblichen Weg über das Tool-Menü erst installiert und dann via Sketch -> Library importieren … -> Library hinzufügen … -> PeasyCam dem Sketch bekanntgemacht werden. Dabei werden insgesamt vier import-Statements eingefügt, aber nur das erste wird benötigt. Ich habe daher die anderen beiden im Quellcode auskommentiert.
Dann muß eine Variable
PeasyCam cam;
deklariert werden und in der setup()-Funktion wird diese mit
cam = new PeasyCam(this, 500);
initialisiert. Die Zahl 500 ist dabei so etwas wie der initiale Abstand der Kamera vom Objekt. Schließlich muß noch die translate()-Funktion der Kamera angepaßt werden:
translate(0, 0, -80);
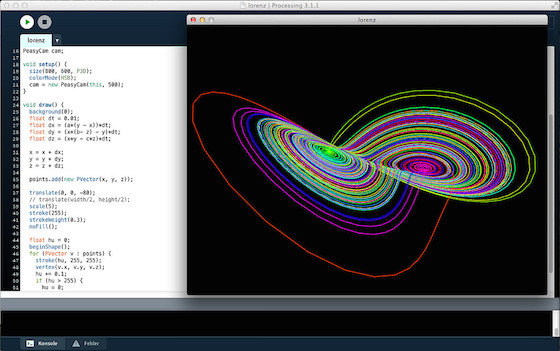
Die Kamera wird also zentriert und das Objekt 80 Einheiten nach hinten verschoben. Das ist mein vollständiger Quellcode, der – wie obiger Screenshot zeigt – funktioniert:
import peasy.*;
// import peasy.org.apache.commons.math.*;
// import peasy.org.apache.commons.math.geometry.*;
// import peasy.test.*;
float x = 0.01;
float y = 0;
float z = 0;
float a = 10;
float b = 28;
float c = 8.0/3.0;
ArrayList<PVector> points = new ArrayList<PVector>();
PeasyCam cam;
void setup() {
size(800, 600, P3D);
colorMode(HSB);
cam = new PeasyCam(this, 500);
}
void draw() {
background(0);
float dt = 0.01;
float dx = (a*(y - x))*dt;
float dy = (x*(b- z) - y)*dt;
float dz = (x*y - c*z)*dt;
x = x + dx;
y = y + dy;
z = z + dz;
points.add(new PVector(x, y, z));
translate(0, 0, -80);
// translate(width/2, height/2);
scale(5);
stroke(255);
strokeWeight(0.3);
noFill();
float hu = 0;
beginShape();
for (PVector v : points) {
stroke(hu, 255, 255);
vertex(v.x, v.y, v.z);
hu += 0.1;
if (hu > 255) {
hu = 0;
}
}
endShape();
}
Mir persönlich waren die Linien – bedingt durch das scale(5) – zu dick. Ich habe daher ein wenig experimentiert und mit strokeWeight(0.3) eine für mich akzeptable Liniendicke gefunden.
Mit diesen Änderungen könnt Ihr den Attraktor nun beliebig drehen und auch hinein- und wieder herauszoomen. Viel Spaß damit.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung