Getting Started With PyGame (1)
Aus Freude darüber, daß ich PyGame endlich wieder mit (m)einem aktuellen (Anaconda-) Python verheiraten konnte, habe ich beschlossen, diesem Blog Kritzelheft und Euch ein PyGame-Tutorial zu spendieren. Vor einigen Jahren hatte ich noch sehr viel mit PyGame herumgespielt, doch da ich es lange Zeit nur noch maximal mit Python 2.6 zum Laufen bekam, hatte ich die Beschäftigung damit eingestellt. Daher dient diese kleine Tutorial-Reihe auch dem Zweck, mich selber wieder daran zu erinnern, wie PyGame eigentlich tickt.
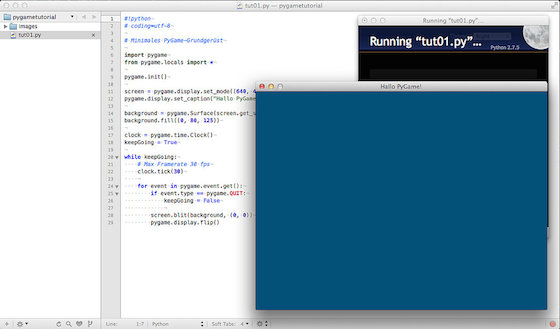
Denn da PyGame im Kern ja »nur« ein SDL-Wrapper ist, funktioniert es ein wenig anders als die vielen anderen graphischen Toolkits oder Programme, wie zum Beispiel Processing, P5.js, NodeBox (samt Ableger PlotDevice) oder Shoes, die ich bisher im Schockwellenreiter vorgestellt und behandelt hatte. Es ist einerseits ein wenig mehr low level, bietet dafür andererseits out of the box eine stärkere Unterstützung für die Programmierung von Spielen, wie etwa Kollisionserkennung oder die Sprite-Klassen. Daher ist die Bibliothek sehr vielseitig, der Initialisierungsaufwand ist aber ein klein wenig höher. Ich möchte dies an folgendem kleinen Minimal-Grundgerüst für eine PyGame-Anwendung erläutern, die nur ein Fenster öffnet:
#!python
# coding=utf-8
# Minimales PyGame-Grundgerüst
import pygame
from pygame.locals import *
pygame.init()
screen = pygame.display.set_mode((640, 480))
pygame.display.set_caption("Hallo PyGame!")
background = pygame.Surface(screen.get_size())
background.fill((0, 80, 125))
clock = pygame.time.Clock()
keepGoing = True
while keepGoing:
# Max Framerate 30 fps
clock.tick(30)
for event in pygame.event.get():
if event.type == pygame.QUIT:
keepGoing = False
screen.blit(background, (0, 0))
pygame.display.flip()
Mit import pygame importiere ich erst einmal die Bibliothek. Die zweite Zeile from pygame.locals import * wäre für dieses Programm noch nicht erforderlich, damit lädt man viele nützliche Konstanten, die PyGame später benötigt. Da dieses Skritpchen aber das Grundgerüst für weitere Skripte sein soll, habe ich sie hier schon einmal hingeschrieben.
Dann wird PyGame initialisiert und mit
screen = pygame.display.set_mode((640, 480))
pygame.display.set_caption("Hallo PyGame!")
ein 640 x 480 Pixel großes Fenster erstellt. Die doppelten Klammern sind notwendig, da pygame.display.set_mode() an dieser Stelle ein Tupel (genauer: eine Liste) von Koordinanten erwartet. pygame.display.set_caption() gibt dem Fenster einen Titel. Da ich in der zweiten Zeile Python mitgeteilt habe, daß die verwendete Kodierung UTF-8 ist, hätte ich an dieser Stelle der Funktion auch »Hallo Jörg!« mitgeben können. 😃
Das Fenster erscheint aber noch nicht auf dem Bildschirm, sondern PyGame stellt dafür nur erst einen Buffer im Speicher bereit.
Mit den nächsten beiden Zeilen erstelle ich einen Hintergrund, der die volle Größe des Fensters einnimmt und gebe ihm eine blaue Farbe. Auch hier erwartet PyGame eine Liste der RGB-Werte, daher sind hier ebenfalls die doppelten Klammern erforderlich. PyGame erwartet die RGB-Werte aus dem Bereich zwischen 0 und 255.
Dann wird mit clock eine Instanz der Klasse pygame.time.Clock erstellt, die später benötigt wird, um mit clock.tick() die Framerate festzulegen. Und solange die boolsche Variable keepGoing (Ihr könnt sie natürlich nennen, wie Ihr wollt) wahr ist, soange läuft das Skript.
Die darauf folgende while-Schleife ist der eigentlich Kern des Programms. Hier wird erst einmal die maximale Framerate festgelegt (in diesem Fall 30 Frames die Sekunde) und dann werden die möglichen Events abgefragt. Hier gibt es erst einmal nur das Event pygame.QUIT, das abgefeuert wird, wenn Ihr das Fenster schließt. Wenn es eintritt, wird keepGoing auf False gesetzt und das Programm beendet.
Doch noch immer wird nichts auf dem Bildschirm angezeigt. Auch die Zeile
screen.blit(background, (0, 0))
macht erst einmal noch nichts anderes, als im Buffer den oben erstellten background an der Position (0, 0), also an der oberen linken Ecke, einzufügen. PyGame hat, wie fast alle graphischen Toolkits und Programme den Nullpunkt der x- und y-Koordinaten links oben1. Erst mit
pygame.display.flip()
wird der aktuelle Buffer komplett in das Bildschirmfenster hineinkopiert. Mit dieser als Double Buffering bekannten Technik wird verhindert, daß ein Bildschirmflackern eintritt, wenn zu viele Ereignisse gleichzeitig gezeichnet werden müssen. (»Modernere« Programme erledigen dies transparent im Hintergrund, aber PyGame und SDL haben nun schon einige Jahre auf dem Buckel.)
Im nächsten Tutorial werde ich Euch zeigen, wie man etwas auf diesen Bildschirm mit Hintergrund zeichnet. Bis dahin habt erst einmal Spaß.
-
Meines Wissens weicht von den bekannteren Programmen und Toolboxen nur Nodebox for OpenGL von dieser Konvention ab. Dort ist der Nullpunkt der Koordinaten in der linken, unteren Ecke. ↩
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung