Worknote: Tufte CSS und Pandoc
Seit meinen kürzlich erfolgten Experimenten mit dem Tufte Handout, RMarkdown und RStudio, die ich ja einigermaßen erfolgreich zum Abschluß gebracht hatte, hat mich das Thema Tufte CSS nicht mehr losgelassen. Ich wollte es außerhalb von RStudio in jedem Texteditor zusammen mit Pandoc, dem universellen Markdown-nach-alles-Konverter laufen lassen. Und da ich sowieso meinen Beitrag zur Kurztagung »Hello, I’m ELIZA.« – Zum 50. Geburtstag eines Chatbots vom 2. Oktober dieses Jahres noch für den Tagungsband in einen Artikel gießen muß, habe beschlossen, dies zu meinem Testprojekt für Tufte CSS und Tufte LaTeX zu machen.
Als erstes habe ich mir dazu die Quellen zu Tufte CSS von GitHub heruntergeladen. Dann habe ich mir die hier schon einmal erwähnten Skripte geschnappt und sie meinem Projekt entsprechend umformuliert. Das Bash-Skript um Markdown mithilfe von Pandoc nach HTML zu konvertieren, sieht so aus:
#!/bin/bash
PATH=$PATH:/usr/texbin:/usr/local/bin
pandoc -s -o ~/git/slip/slip.html ~/git/slip/slip.md --css=css/tufte.css --css=css/user.css --to=html5
Wie man sieht, liegt das Projekt bei mir unter dem namen slip in meinem Git-Repositorium. Ihr müßt natürlich die Pfade Euren Gegebenheiten anpassen.
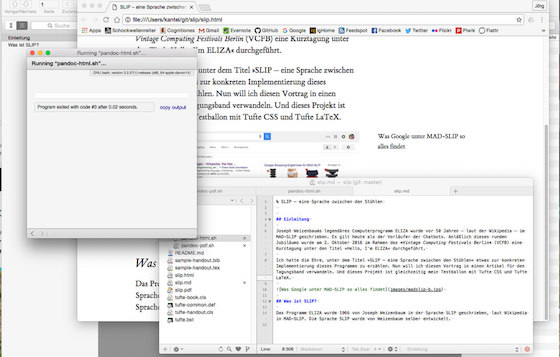
Dann habe ich für den Anfang ein wenig Markdown-Text geschrieben und ihn dann mit obigem Script nach HTML gewandelt. In TextMate 2, den von mir hier verwendeten Editor kann man das sehr einfach erreichen, indem man das Script nach vorne holt und dann mit Apfel-R zur Ausführung bringt. Aber nahezu jeder ernstzunehmende Editor hat ähnliche Fähigkeiten, sonst muß man halt die Kommandozeile bemühen.
Die user.css, die ich nach der tufte.css aufrufe, überschreibt momentan zwei Dinge:
body {
background-color: #ffffff; }
pre { width: 90%;
padding-left: 2.5%;
overflow-x: auto; }
Zum einen ändert sie die in meinen Augen häßlichen Hintergrundfarbe beige in ein freundliches weiß und zum anderen läßt sie die Codezeilen über die ganze Seitenbreite fließen, um den horizontalen Scrollbalken zu vermeiden. Das Verfahren hatte ich auch schon bei meinen R Notebook-Experimenten angewandt.
Wie obiger Screenshot andeutet, ist das Ergebnis schon recht ansprechend. Ich vermute aber, daß die user.css im Laufe des Experiments noch weitere Codezeilen aufnehmen muß.
Und LaTeX/PDF?
Gemach. Momentan schreibe ich mit diesem Bash-Skript
#!/bin/bash
PATH=$PATH:/usr/texbin:/usr/local/bin
pandoc -o ~/git/slip/slip.pdf ~/git/slip/slip.md --latex-engine=pdflatex -V geometry:margin=1in -V lang=german
noch das Default-PDF von Pandoc heraus, das erst einmal zwar schlicht, aber gar nicht so schlecht aussieht. Aber ich habe mir auch schon von GitHub Tufte LaTeX heruntergeladen und wühle mich gerade durch die Quellen. Dies wird daher nicht mein letztes Posting zu diesem Thema sein.
Das große Ziel ist es natürlich, Tufte CSS und Tufte LaTeX in meine World Markdown und damit natürlich auch in dieses Blog Kritzelheft einzubauen. Ich vermute nämlich, daß kramdown zusammen mit RubyFrontier gegenüber dem Pandoc-Markdown noch einige Vorzüge bietet. Aber erst einmal will ich mehr Erfahrungen sammeln. Still digging!
![]()
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung