Thread: Klappmenüs?
Bekanntlich bin ich leider nicht der große CSS-Guru, der ich gerne wäre, daher stelle ich die Frage nun an Euch da draußen: Ich versuche ja schon seit einiger Zeit, dieses Blog Kritzelheft und auch einige Forschungs-Sites meines Brötchengebers responsiv zu gestalten. Dafür hätte ich auch gerne solche schicken Klappmenüs, wie man sie seit geraumer Zeit im Web immer wieder antrifft:



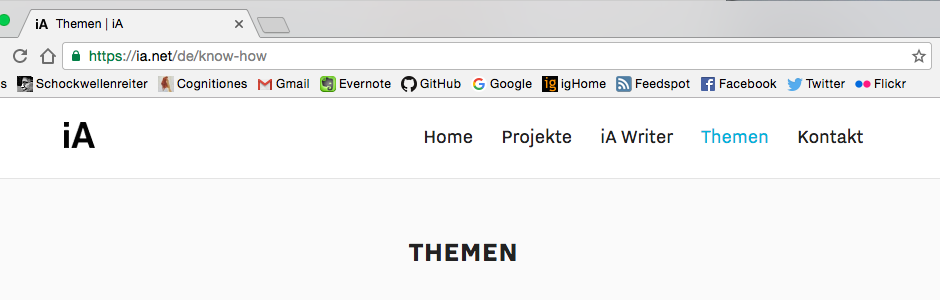
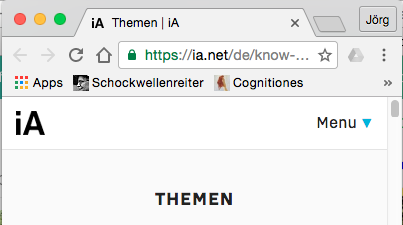
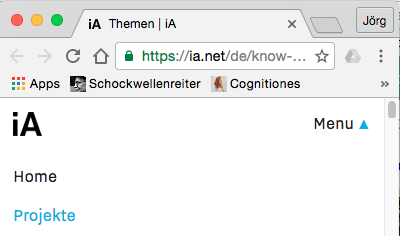
Wie hier bei den Screenshots des Blogs von iA soll auf hinreichend breiten Monitoren das Navigationsmenü horizontal in voller Pracht erscheinen, wenn eine gewissen Breite des Browserfensters unterschritten wird, soll es zusammenklappen und sich nur auf Mausklick/Touch öffnen. Ich weiß, daß macht man mit Media Queries und ich bekomme es auch hin, daß die Navigationsleiste ab einer gewissen Breite vertikal wird. Aber ich bekomme das Teil einfach nicht zusammengeklappt und ich habe auch keinen Schimmer, wie …
Google hat mir nicht geholfen – ich wußte auch nicht genau, nach welchen Begriffen ich googeln sollte. Wie kann man diese Klappmenüs via CSS realisieren? Geht das mit CSS pur oder benötige ich auch ein wenig JavaScript dazu? Über Antworten, Links und/oder Hinweise in meinen (Email-) Kommentaren wäre ich sehr dankbar.
5 (Social-Media-) Kommentare
Die meisten Sites, bei denen das so ist, setzen Bootstrap ein. Geht aber auch ohne - sogar ohne JavaScript. Hier ist so eine Lösung: https://codepen.io/andreasstorm/pen/lriga
– Stefan M. via Google+ (Kommentieren) (#)
Vielleicht hilft das weiter: https://www.sitepoint.com/pure-css-off-screen-navigation-menu/ … Das Ergebnis sieht anders aus, ist aber "nur" die Positionierung des Menüs
– Holger F. via Twitter (Kommentieren) (#)
Hallo jörg, schau dir mal bootstrap an. damit kannste ganz einfach so eine navbar coden. das zusammenklappen zu einem sandwichmenü ab einem gewissen breackpoint ist mit bootstrap bereits über vordefinierte css klassen möglich. die breakpoints lassen sich natürlich auch an deine bedürfnisse anpassen. google einfach mal nach "bootstrap navbar". oder schau dir einfach mal diese beispielseite an. du kannst da auch den quellcode downloaden. der rest ist mehr oder weniger selbsterklärend. https://getbootstrap.com/getting-started/#examples-navbars
– Pitalon P. via Facebook (Kommentieren) (#)
Meinst Du sowas: http://www.olivergast.de/blog/2015/07/07/css-ein-dropdown-mega-menue-erstellen/
– Volker F. via Facebook (Kommentieren) (#)
Schau mal da rein: http://responsivenavigation.net/
– Timo Sch. via Facebook (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
