Worknote: Hallo Nevernote!
Letzte Nacht habe ich noch mit dem gestern wiederentdeckten MkDocs herumgespielt und ich muß sagen, das Teil gefällt mir immer besser. Und da ich schon seit längerem von der Angst befallen bin, daß meine (wenigen) dort hinterlassenen Notizen auf Evernote in einem Datensilo verschwinden, habe ich meine alte Idee der World Markdown wieder aufleben lassen und angefangen, mit MkDocs solch ein digitales Notizbuch zu basteln, das – zumindest für mich – als Evernote-Ersatz dienen kann.
Ich habe das Teil erst einmal Nevernote genannt, es setzt auf dem ReadTheDocs-Template auf und basiert auf folgenden Grundideen:
- Editiert wird nicht im Browser, sondern in einem beliebigen Editor (in meinem Falle TextMate auf dem Desktop und iAWriter auf den Mobilgeräten).
- Wegen der Mobilgeräte sollte das LayOut responsiv sein.
- Auszeichnungssprache ist Markdown.
Das in MkDocs verwendete Python Markdown ist den anderen von mir verwendeten Markdown-Supersets so ähnlich, daß eine Weiterverarbeitung der Notizen mit RubyFronter (kramdown) für dieses Blog Kritzelheft oder mit Pandoc für den Druck nicht viel im Wege steht. Lediglich die Fußnoten mußte ich separat in der Konfigurationsdatei hinzufügen (siehe weiter unten). Nur das Multimarkdown, das der iAWriter verwendet, weicht in einigen Kleinigkeiten davon ab, aber ich glaube, damit kann ich leben, da ich von unterwegs sowieso nur kurze Notizen hinzufügen werde.
MkDocs bezieht alle seine Informationen aus einer einzigen Konfigurationsdatei (mkdocs.yml) die bei mir momentan so aussieht:
site_name: Nevernote
theme: readthedocs
pages:
- Home: "index.md"
- Zweite Seite: "secondpage.md"
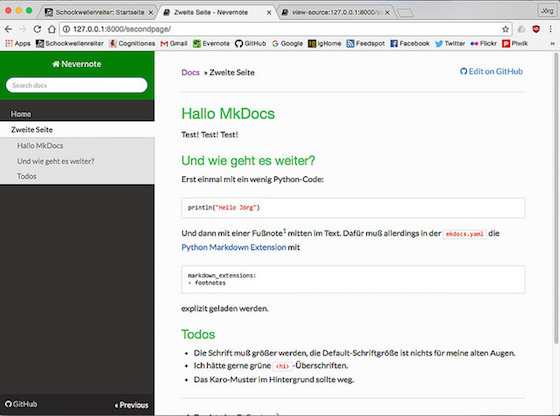
markdown_extensions:
- footnotes
repo_url: https://github.com/kantel/cognitiones
site_dir: "/Applications/MAMP/htdocs/nevernote"
extra_css: [css/user.css]
Man sieht, daß ich die Fähigkeiten für die Fußnoten als markdown_extensions hinzufügen mußte und daß ich mit mkdocs build die statischen Seiten in mein lokales MAMP schreiben lasse.
Für die Änderungen am Template habe ich eine user.css eingebunden, die momentan noch nicht so viel macht, sondern eigentlich nur für das grün verantwortlich ist:
h1, h2 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #2DBE60;
font-weight: 400;
line-height: 1.2em; /* 48px / 40px */
margin-bottom: .4em;/* 16px / 40px */
margin-top: .4em; /* 16px / 40px */
}
h1 {
font-size: 1.8em;
}
h2 {
font-size: 1.5em;
}
.wy-side-nav-search, .wy-nav-top {
background: green;
}
Genial an MkDocs ist der Live-Server, der während der Entwicklung nach jeder Änderung die Seiten auch im Browser neu lädt und anzeigt. Das erleichtert die Arbeit mit MkDocs enorm (und eigentlich bräuchte man in meinem Fall gar keinen Server für die statischen Seiten mehr – nur wenn man sich die Seiten auch auf einem Mobilgerät anschauen will).
Außerdem habe ich dem Teil eine Repo auf GitHub gegönnt, denn ich würde liebend gerne die Synchronisation mit GitHub und nicht mit der Dropbox vornehmen. Ich befürchte allerdings hier Probleme, denn zum einen soll es mein privates Notizbuch werden, da hier unter Umständen auch urheberrechtlich geschützte Materialen abgelegt sind und zum anderen scheint es nicht so einfach zu sein, von mobilen Geräten auf GitHub zuzugreifen. Still digging!
Caveat
Auch wenn mir MkDocs bisher viel Spaß macht – es ist nicht für alles geeignet. Ein Blog kann man damit sicher nicht betreiben (das Teil schreibt auch keinen RSS-Feed heraus) und mit großen Sites ist es sicher auch schnell überfordert. Aber für kleine Projekte ist es sicher eine gute Alternative.
1 (Email-) Kommentar
Mein Favorit für kurze schnelle personal docs ist Quiver: https://itunes.apple.com/us/app/quiver-programmers-notebook/id866773894
Und fürs Blog: http://blog.getpelican.com/ (kennst du vermutlich schon)
– Lutz St. (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung