Farbpaletten-Generatoren im Netz
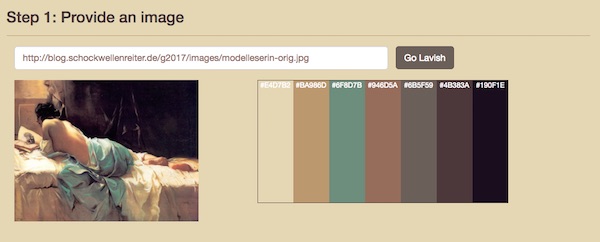
In seinem Artikel »Color palettes derived from the Dutch masters« beschreibt Edwin Thoen wie er aus Bildern berühmter niederländischer Maler (Rembrandt und Vermeer) Farbpaletten extrahierte und sie in Charts verwendete. Da ich als partiell Farbenblinder auch immer auf der Suche nach verwertbaren Farbpaletten bin, wollte ich seine Methode auch einmal ausprobieren. Das von mir dafür bisher immer verwendete Werkzeug war Lavish, ein Farbschema-Generator, der eigentlich für die Benutzung mit Bootstrap entwickelt wurde. Daher extrahiert er aus einem Bild sieben verschiedene Farben und funktionierte bisher eigentlich immer zu meiner vollen Zufriedenheit.
Nun aber mußte ich feststellen, daß Lavish nicht mit den ellenlangen URLs der Wikipedia zurechtkommt, diese Bilder also nicht laden kann und dann in seiner Verzweiflung ein Default-Farbschema generiert. Mit den kurzen URLs, wie sie zum Beispiel hier im Blog Kritzelheft verwendet werden, kommt das Teil aber problemlos zurecht und produziert verwertbare Ergebnisse. Nur das mit den holländischen Meistern konnte ich mit dem Tool nicht testen, denn die im oben verlinkten Beitrag verwendeten Bilder waren alle aus der Wikipedia.
Also googelte ich ein wenig und fand auf Dr. Web »9 Onlinedienste, die Farbpaletten aus Bildern erstellen«. Nach einem kurzen Test erwiesen sich aber nur zwei der neun als brauchbar:
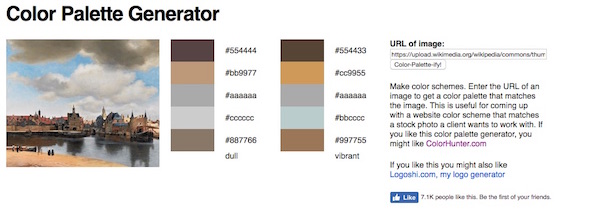
Der erste war der Color Palette Generator auf DeGraeve.com. Er schwächelte zwar auch hin und wieder bei den Monster-URLs der Wikipedia, aber die meisten Bilder bekam er dennoch geladen. Er bringt zwei Paletten aus jeweils fünf Farben. Da aber dieser Generator immer versucht, Farben, der Form #aabbcc zu generieren, sind die Möglichkeiten doch etwas begrenzt. Hin und wieder sehen die Ergebnisse aber dennoch recht gut aus, so daß man dieses Teil ruhig in seiner Linksammlung aufheben sollte.
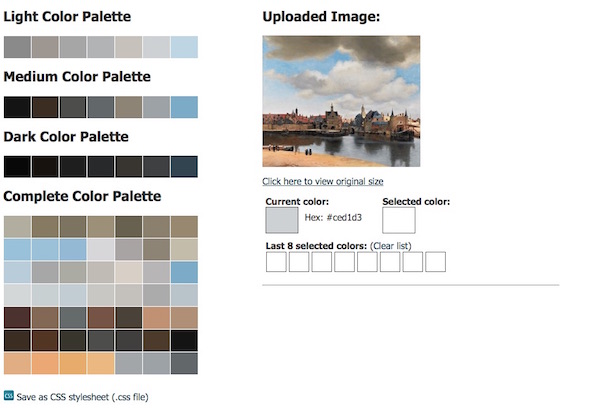
Am meisten überzeugte mich aber der CSS Drive Colors Pallete Generator (das ist kein Tippfehler!). Hier kann man das Problem der langen URLs dadurch umgehen, daß man die Bilder auch hochladen kann. Der Dienst bietet jeweils drei kleine Paletten (Light, Medium und Dark) aus je fünf Farben und eine »vollständige« Palette an, die man sich auch als CSS-Datei herunterladen kann. Bei den Bildern von Rembrandt ersoff er aber in den dunklen Tönen, aber da hatten alle anderen auch Probleme.
Die vollständige Palette besteht aus maximal 49 verschiedenen Farben, jedoch kann es durchaus auch mal vorkommen, daß die Software nur weniger Farben extrahieren kann.
Allen drei Diensten ist gemein, daß sie für das Web konzipiert wurden. Man bekommt die Farben nur im Hexcode ausgegeben. Benötigt man sie aber als RGB- oder andere Werte, dann muß man zu einem entsprechenden Umrechnungs-Tool, wie zum Beispiel diesen Dezimal/Hexadezimal-Umrechner greifen.
Fazit
Wenn man schnell ein Ergebnis benötigt und das Farbbild mit einer kurzen URL im Netz vorhanden ist, ist Lavish eigentlich immer noch das Werkzeug der Wahl. Benötigt man mehr Farben, kann man den CSS Drive Colors Pallete Generator ausprobieren. Ist man mit dem Ergebnis aber dann doch nicht zufrieden, dann kann man immer noch nachschauen, was der Color Palette Generator bringt. Seine Beschränkung auf wenige Farbkombinationen bringt manchmal – aber leider nicht immer – überraschend gute Ergebnisse.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung