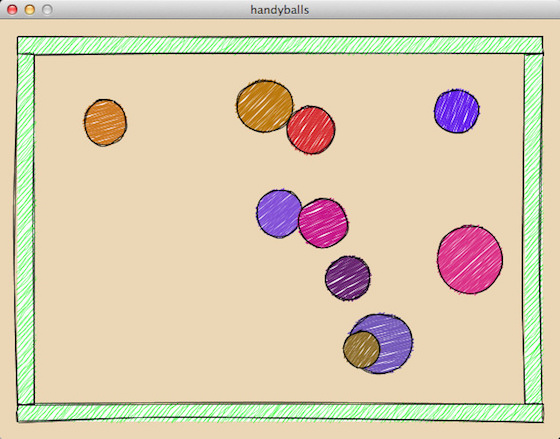
Wochenendprojekt: Bouncing Balls handgezeichnet (mit Processing.py)
Martin Prout hatte in diesem Beitrag die Handy Library für Processing nach JRubyArt portiert und ein nettes Beispielprogramm vorgeführt. Das hat mich inspiriert, dieses Beispielprogramm auch in Processing.py, dem Python-Mode von Processing zu implementieren:
Handy ist eine Bibliothek, die Shapes wie handgezeichnet aussehen läßt. Was man damit alles anstellen kann, verrät die Dokumentation. Da es die Bibliothek nicht auf Processing.org gibt, muß man sie – wie hier schon einmal beschrieben – herunterladen, entpacken und manuell in den libraries-Ordner im Processing-Verzeichnis ablegen. Falls Ihr nicht mehr wißt, wo Euer Processing-Verzeichnis liegt, findet Ihr es im Processing-Menü unter Einstellungen -> Sketchbook Pfad. Danach kann man die Bibliothek über Sketch -> Library importieren in den Sketch einbinden.
Da in einer draw()-Schleife die Animationen ein wenig »hippelig« sind (was bei den Bällen durchaus erwünscht ist) habe ich den Rahmen in der Funktion drawNorders() von einem zweiten Handy-Renderer (h1) zeichnen lassen, während der Renderer h für die Bälle zuständig ist: Das Hauptprogramm sieht daher so aus:
# Bouncing Balls handgezeichnet
# nach einer Idee von Martin Prout
# <http://monkstone.github.io/jruby_art/update/2018/10/03/handy_library.html>
add_library('handy')
import random as r
from ball import Ball
balls = []
def setup():
global h
h = HandyRenderer(this)
size(640, 480)
h.setHachurePerturbationAngle(r.randint(15, 165))
h.setRoughness(1)
h.setFillWeight(r.uniform(0.1, 1.2))
h.setFillGap(r.uniform(1.0, 1.9))
for _ in range(10):
balls.append(Ball(h))
# noLoop()
def draw():
background(235, 215, 182)
drawBorders()
for ball in balls:
ball.display()
ball.checkEdges()
ball.update()
def drawBorders():
h1 = HandyRenderer(this)
fill(0, 255, 0)
h1.rect(20, 20, width - 40, 20) # oben
h1.rect(20, height - 40, width - 40, 20) #unten
h1.rect(20, 40, 20, height - 80) # links
h1.rect(width - 40, 40, 20, height - 80) #rechts
Die Klasse Ball ist für das Zeichnen und Update der Bälle zuständig und hat einen eigenen Reiter bekommen:
import random as r
class Ball(object):
def __init__(self, renderer):
self.h = renderer
self.r = r.randint(20, 40)
self.vel = PVector(1, 1)*r.uniform(1.0, 4.0)
self.dir = PVector(-1.5, 1.5)
self.pos = PVector(r.randint(80, width - 80), r.randint(80, height - 80))
self.red = (r.randint(100, 255))
self.green = (r.randint(0, 150))
self.blue = (r.randint(0, 255))
def update(self):
self.pos.x += self.vel.x*self.dir.x
self.pos.y += self.vel.y*self.dir.y
def display(self):
fill(self.red, self.green, self.blue)
self.h.ellipse(self.pos.x, self.pos.y, self.r*2, self.r*2)
def checkEdges(self):
# rechter Rand
if (self.pos.x > width - 40 - self.r and self.dir.x > 0):
self.dir.x *= -1
# linker Rand
if (self.pos.x < self.r + 40 and self.dir.x < 0):
self.dir.x *= -1
# top
if (self.pos.y < self.r + 40 and self.dir.y < 0):
self.dir.y *= -1
# bottom
if (self.pos.y > height - 40 - self.r and self.dir.y > 0):
self.dir.y *= -1
Eigentlich ist alles straightforward und im setup() habe ich mit diesen Zeilen einige der Handy-Methoden ausprobiert:
setHachurePerturbationAngle()ändert zufällig den Winkel der Schraffierungen, mit denen die Kreise gefüllt sind,setRoughness()setzt den Grad der Exaktheit der (Hand-) Zeichnung,0ist extrem akurat.setFillWeight()setzt den Abstand zwischen den einzelnen Schraffur-Linien undsetFillGap()ihre Richtung.
In der Dokumentation findet Ihr noch ein paar andere Werte, die Ihr ändern könnt und Ihr seid aufgefordert, damit zu spielen. Das obige Programm zeigt jedenfalls nach jedem Start ein anderes Aussehen. Es hat vielleicht keinen sittlichen Nährwert, aber ich hatte Spaß an diesem Wochenendprojekt und hoffe, daß es Euch auch gefällt.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung