Tutorial: Getting Started with Leaflet
Leaflet ist eine freie (BSD-Lizenz) HTML5- und JavaScript-Abstraktionsschicht zu diversen (auch freien) Kartenanbietern, die auch mit WMS-Layern umgehen kann. Mit der Software kann man kachelbasierte, interaktive Karten für Webbrowser und Mobiltelephone bereitstellen. Und da ich mit dem Gedanken spiele, meine Gassirunden festzuhalten und aufzuschreiben, dachte ich mir, daß Leaflet zusammen mit OpenStreetMap doch ein geeignetes Werkzeug wäre, um die Kartengrundlagen dafür bereitzustellen. Doch dazu muß ich erst einmal herausbekommen, wie Leaflet funktioniert.
Leaflet ist nicht ganz so mächtig, wie OpenLayers, aber dafür bekommt man schon mit wenigen Zeilen (JavaScript-) Code eine Karte in das Browserfenster gezaubert. Es gibt grundsätzlich zwei Wege, um mit den beiden CSS- und JavaScript-Dateien zu arbeiten, die Leaflet benötigt: Man kann sie via CDN über das Netz laden oder man kann sie herunterladen und lokal einbinden. Da ich ja immer möglichst unabhängig bleiben will, habe ich mich für die letztere Methode entschieden. Ich habe die Dateien heruntergeladen und in einem Verzeichnis leaflet oberhalb meiner HTML-Datei abgelegt. Mit
<link rel="stylesheet" href="../leaflet/leaflet.css" type="text/css" /> <script type="text/javascript" src="../leaflet/leaflet.js"></script>
habe ich sie dann im <head> meiner HTML-Datei eingebunden. Wichtig ist, daß die CSS-Datei vor der JavaScript-Datei eingebunden wird, sonst passiert seltsames.
Im <body> der HTML-Datei muß dann ein <div> definiert werden, welches die Karte aufnimmt:
<div id="mymap" style="width: 600px; height: 400px;"></div>
Neben einer (beliebig wählbaren) id muß minimal mindestens die Höhe für die Karte mitgegeben werden und das sollte man nicht im Leaflet-eigenen Stylesheet machen, weil dann diese Höhe global für alle Karten gilt. Daher habe ich dieses lokal im div mitgegeben.
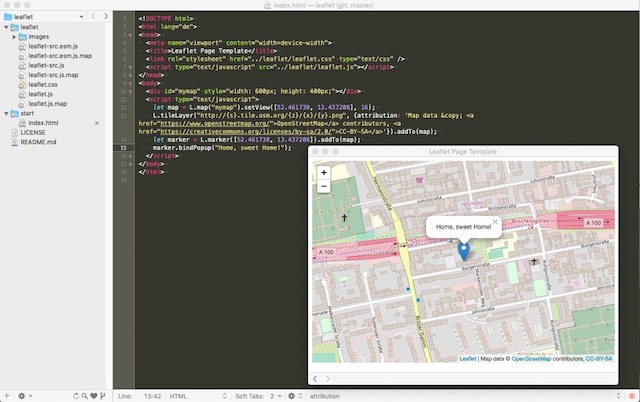
Jetzt erst – nach diesem div kann das JavaScript erstellt werden, das die Karte erzeugt. Wird dieses nämlich vorher aktiv, bekommt man die Fehlermeldung Map container not found. Das hat mich mindestens eine Stunde gekostet und erst ein googeln auf Stack Overflow half mir weiter. In meinem Fall (ich wollte eine Karte mit meinem Wohnsitz) sieht das JavaScript so aus:
<script type="text/javascript"> let map = L.map("mymap").setView([52.461738, 13.437208], 16); L.tileLayer("http://{s}.tile.osm.org/{z}/{x}/{y}.png", {attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>'}).addTo(map); let marker = L.marker([52.461738, 13.437208]).addTo(map); marker.bindPopup("Home, sweet Home!"); </script>
In der ersten Zeile des Skripts werden die Geokoordinaten (Breiten- und Längengrad) sowie die Zoomstufe angegeben. Die zweite Zeile, die ich wegen der besseren Lesbarkeit umgebrochen habe, fügt die OpenStreetMap-Karte hinzu, natürlich mit der Nennung von OpenStreetMap und der Lizenz.
Die dritte Zeile definiert einen Marker mit den Koordinaten unserer Wohnung und fügt diesen der Karte hinzu. In der vierten und letzten Zeile habe ich diesem Marker noch ein Popup spendiert.
Das war schon alles. Wie Ihr seht, ist Leaflet wirklich nicht schwer zu lernen. Mir hat bei der Beschäftigung damit neben dem offiziellen »Quick Start Guide« das Büchlein »Leaflet.js Essentials« von Paul Crickard III geholfen.
Als nächstes werde ich versuchen herauszufinden, wie man Leaflet bequem mit RubyFrontier verheiraten kann. Da mir das ja schon mit P5.js gelungen ist, sehe ich da keine grundsätzlichen Probleme. Aber manchmal liegt das Gepfriemel im Detail. Ich werde berichten. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung