Pygames herrlich bunte Farbenwelt nach Processing.py exportieren
Wie ich schon mehrfach hier im Blog Kritzelheft erwähnte, ist in den Zeiten der Pandemie ein Sonntag, an dem ich nicht mit Processing.py spiele, kein richtiger Sonntag für mich. Und so war es auch gestern: Neugierig hatte ich mir das untenstehende Video des Apple Enthusiasten über Pygames herrlich bunte Farbenwelt angeschaut. Dort erfuhr ich, daß Pygame intern in pygame.color.THECOLORS eine Palette mit 657 Farben besitzt, die über Farbnamen angesprochen werden können. Das wußte ich bisher noch nicht und natürlich war mein erster Gedanke, ob und wie ich diese Liste für Processing.py zur Verfügung stellen kann, denn bekanntlich kann man nie genug Farbpaletten haben.
Der Anfang war einfach: Mit diesem kleinen Pygame-Skript habe ich die Farbpalette in eine Liste schreiben lassen, die ich dann einfach per Copy and Paste in eine Python-Datei geschrieben habe:
import pygame
import sys
pygame.init()
FPS = 60
clock = pygame.time.Clock()
# colors
all_colors = list()
all_rgb = list()
for item in pygame.color.THECOLORS.items():
all_colors.append(item)
all_rgb.append(item[1])
print(all_colors)
# print(all_rgb)
Genauer gesagt hatte ich hintereinander zwei Listen erzeugt, einmal all_colors, deren Elemente wieder kleine Listen mit jeweils einem Farbnamen (als String) und dem RGBA-Wert (als Tupel) bestehen, und dann eine zweite Liste all_rgb, die nur mit den RGBA-Werten gefüllt wird (da ich sie in meinem Processing.py-Sketcg anzeigen wollte).
Da Processing.py die Farben anders behandelt als Pygame, habe ich durch globales Suchen und Ersetzen im Editor meines Vertrauens aus den jeweiligen Tupeln (R, B, G, A) (wobei jeder Buchstabe eine Zahl zwischen Null und 255 sein kann) die Elemente color(R, G, B, A), also Processing-Farbelemente, erzeugt.
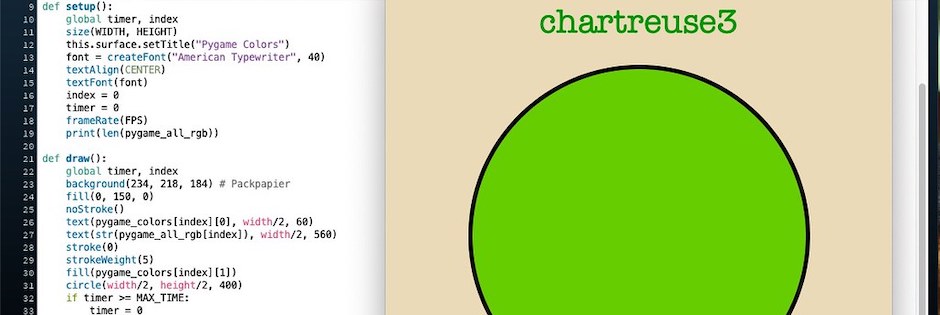
Dann habe ich in Processing.py folgenden kleinen Sketch geschrieben, der – analog zum Pygame-Skript des Apple Enthusiasten – die Farben hintereinander als Kreise anzeigt:
WIDTH = 600
HEIGHT = 600
FPS = 60
MAX_TIME = 120
from color_list import pygame_colors
from rgb_list import pygame_all_rgb
def setup():
global timer, index
size(WIDTH, HEIGHT)
this.surface.setTitle("Pygame Colors")
font = createFont("American Typewriter", 40)
textAlign(CENTER)
textFont(font)
index = 0
timer = 0
frameRate(FPS)
print(len(pygame_all_rgb))
def draw():
global timer, index
background(234, 218, 184) # Packpapier
fill(0, 150, 0)
noStroke()
text(pygame_colors[index][0], width/2, 60)
text(str(pygame_all_rgb[index]), width/2, 560)
stroke(0)
strokeWeight(5)
fill(pygame_colors[index][1])
circle(width/2, height/2, 400)
if timer >= MAX_TIME:
timer = 0
index += 1
print(str(index))
if index >= len(pygame_all_rgb):
print("I did it, Babe!")
noLoop()
timer += 1
Was ich damit anfangen will, weiß ich selber noch nicht genau. Auf jeden Fall zeigt der Sketch – wie Ihr dem Screenshot entnehmen könnt – nicht nur den Pygame-Farbnamen, sondern auch den dazugehörigen RGBA-Wert an (wobei A immer 255 ist). Ich denke, daß ich mir mit Hilfe dieses Sketches kleine Teilpaletten zusammenstoppeln kann, denn 657 Farben in einem Sketch benötigt wohl kein Mensch.
Auf jeden Fall findet Ihr den Sketch inklusive der beiden Listen in meinem GitHub-Repositorium. Macht was draus. 🤓
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!