Window.js: Desktop-Apps mit JavaScript
Mit Window.js ist mir eine interessante Anwendung untergekommen. Es ist eine freie (MIT-Lizenz, Quellcode auf GitHub) JavaScript-Anwendung, um Graphik-Programme standalone auf dem Desktop (Windows, macOS und (mit ein wenig Bastelei auch) Linux) laufen zu lassen. Das Teil besteht aus einer einzigen Datei ohne externe Abhängigkeiten und die Runtime ist – im Vergleich zu Node.js oder Electron – recht klein (10,4 MB) geraten. Window.js unterstützt nicht alle Features, die mit Node.js oder Electron möglich sind (das ist auch nicht das Ziel der Applikation), sondern legt seinen Schwerpunkt auf die Darstellung animierter, graphischer Anwendungen.
Die Applikation ist noch sehr jung, etliche Features wie die Unterstützung vo WebGL, Sound und Audio, Networking oder TypeScript stecken noch in der Pipeline, während andere Features wie die Unterstützung mobiler Plattformen von vorneherein nicht Ziel des Projektes sind (mehr dazu in der FAQ).
Für mich besonders interessant ist, daß Window.js P5.js-Skripte auf dem Desktop laufen lassen kann und damit eine Brücke zur Processing-Welt schlägt. Die Unterstützung ist noch nicht vollständig, aber schon weit gediehen, hier gibt es einige Beispiele.
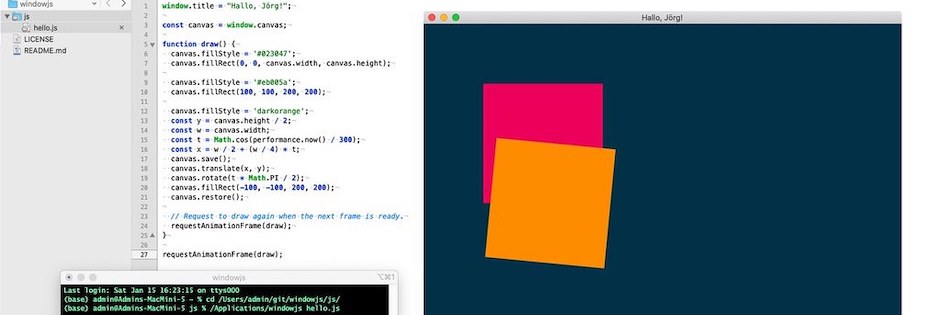
Nun das obligatorische Beispielscript (ohne P5.js) aus dem Getting Started-Dokument:
window.title = "Hallo, Jörg!";
const canvas = window.canvas;
function draw() {
canvas.fillStyle = '#023047';
canvas.fillRect(0, 0, canvas.width, canvas.height);
canvas.fillStyle = '#eb005a';
canvas.fillRect(100, 100, 200, 200);
canvas.fillStyle = 'darkorange';
const y = canvas.height / 2;
const w = canvas.width;
const t = Math.cos(performance.now() / 300);
const x = w / 2 + (w / 4) * t;
canvas.save();
canvas.translate(x, y);
canvas.rotate(t * Math.PI / 2);
canvas.fillRect(-100, -100, 200, 200);
canvas.restore();
// Request to draw again when the next frame is ready.
requestAnimationFrame(draw);
}
requestAnimationFrame(draw);
Will man das Programm laufen lassen, navigiert man das Terminal erst einmal zum Soucecode-Verzeichnis der Anwendung und startet dann das Script über die Kommandozeile. In meinem Fall ist das:
cd /Users/admin/git/windowjs/js/
/Applications/windowjs hello.js
Das ist noch ein wenig suboptimal, ich suche noch nach einer Möglichkeit, das Script zu einer klickbaren Anwendung zu machen (der Shebang (#!) funzt leider nicht), aber fürs erste kann ich damit leben.
Ich habe mir für Window.js erst einmal ein Repositorium angelegt, da ich vor allem das Zusammenspiel mit P5.js erkunden möchte. Schaun wir mal, was die Zukunft bringt.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!