Abschluß der ersten Runde: Hallo P5.js! Hallo Glitch! 🎏
Zum Abschluß meiner ersten Runde, bei dem die Erkundung von Glitch und die Eignung dieser Online-IDE für Experimente zur kreativen Gestaltung per Code (HTML5, CSS, JavaScript) auf dem Programm standen, ist es mir gelungen, P5.js, das JavaScript-Framework von Processing, mit Glitch zu verbandeln. Ganz so einfach, wie Daniel Shiffman es in diesem Video darstellte, war es leider nicht, »mein« Glitch wollte partout nicht mit meinem GitHub-Account reden, sondern hängte sich einfach auf.
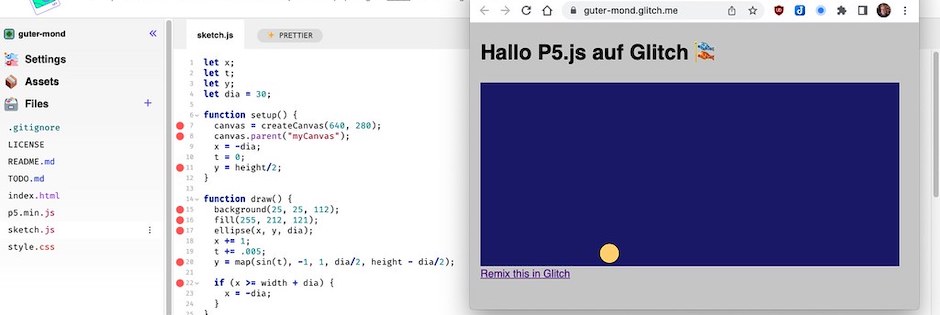
Als einzige Möglichkeit blieb mir daher, den Code nach alter Väter Sitte manuell zu Glitch hochzuladen. Das funktionierte – wie obiger Screenshot zeigt – mehr oder weniger gut, allerdings erkannte der JavaScript-Interpreter in der IDE nicht die Variablen und Funktionen von P5.js und zeigte sie als Fehler an. Ausgeführt wurde der Sketch dann aber, ohne zu meckern.
Ob dies alleine der hochgeladenen, minimierten Version von P5.js geschuldet ist, muß ich noch testen.
Das oben erwähnte Video zu Glitch (und Heroku) war übrigens bis vor ein paar Tagen der Abschluß einer zwanzigteiligen und fast fünfstündigen Playlist »Working with Data and APIs in JavaScript«, die ich mir als nächstes unbedingt reinziehen werde. Und ich schrieb »bis vor wenigen Tagen«, weil Daniel Shiffman da ein Video nachgeschoben hatte, das gut in diese Playlist paßt: »Local Storage in JavaScript with p5.js«. Nach fast fünf Stunden machen diese zwölf Minuten den Kohl auch nicht mehr fett. Und ich werde bestimmt nicht dümmer davon.
In der nächsten Zeit werde ich mich dann allerdings einem anderen Framework zuwenden, denn ich habe den wunderbaren Beitrag »Do You Really Know What Sines and Cosines Are? Visualising Maths Using Python and Turtle« aus dem fast fertigen »Python Coding Book« von Stephen Gruppetta gelesen. Und auch wenn der Autor am Schluß seines Artikels warnt
The turtle module is not always the best tool for visualising maths using Python. It rarely is!
und auf Numpy und die Matplotlib verweist, bekomme ich unbändige Lust, mal wieder ein paar seltsame Dinge mit Pythons Schildkröte anzustellen. Das Video »Super easy model of the solar system using Python 3 and Turtle« (Quellcode und Assets in der Dropbox des Autors) soll Euch und mich zur Inspration dienen. Und wem das noch nicht reicht, der oder die kann sich ja noch zusätzlich den »The Beginner’s Guide to Python Turtle« von Nikita Silaparasetty reinziehen. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!