Der Schockwellenreiter
Die tägliche Ration Wahnsinn – seit April 2000 im Netz
Archiv Mai 2022
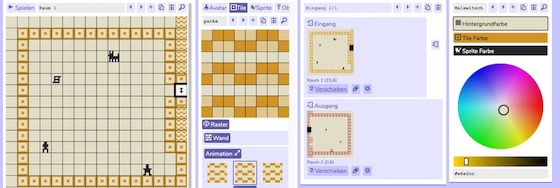
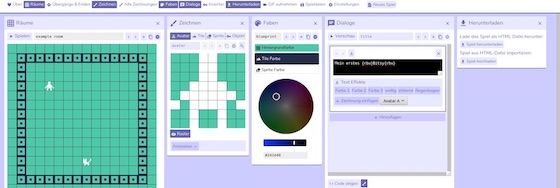
Zum Monatsende: Die letzten Video-Tutorials zu Bitsy

Je länger ich mit Bitsy spiele, um so mehr Spaß habe ich damit. Und je mehr Video-Tutorials zu Bitsy ich mir reinziehe, um so mehr lerne ich, diese minimalistische Game Engine auszureizen und ihre konzeptionellen Beschränkungen nicht als Einschränkung, sondern als Herausforderung zu verstehen. Daher gibt es heute zum letzten Mal (wenigstens für diesen Monat 🤓) noch ein paar Links zu weiteren Tutorials: Mehr hier …
Mozilla veröffentlicht neue Firefox-Version 101.0

Zum Monatsende noch einmal ein Sicherheitsupdate für den Feuerfuchs: Die Entwickler des Mozilla Firefox haben die neue Version 101.0 und die Version ESR 91.10 veröffentlicht und darin auch wieder Sicherheitslücken behoben. Mehr hier …
Neu in meinem Wiki: microStudio

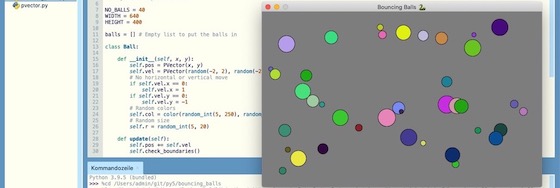
Ich bin ja bekanntlich ein großer Fan der Indie-Game-Szene von unabhängigen Entwicklerinnen und Entwicklern (m/w/d), die versuchen, abseits und unbabhängig von der großen und marktbeherrschenden Spieleindustrie, kleine, manchmal seltsame, aber häufig auch großartige Computerspiele zu programmieren und dabei auf Werkzeuge angewiesen sind, die dieses unterstützen. Ein Sprachrohr dieser Szene ist Anna Anthropy, die nicht nur für das Manifest »Rise of the Videogame Zinesters: How Freaks, Normals, Amateurs, Artists, Dreamers, Drop-outs, Queers, Housewives, and People Like You Are Taking Back an Art Form« verantwortlich zeichnet, sondern auch in diversen Tutorials und Büchern gerade die Werkzeuge vorstellt, die unabhängige Spieleentwicklerinnen und -entwickler nutzen können, ohne ihre Seele an die Industrie verkaufen zu müssen. Mehr hier …
Nachschlag vom Nachschlag: Noch mehr Video-Tutorials zu Bitsy

Je mehr Spaß mir die Beschäftigung mit Bitsy bringt, desto mehr hat auch unser aller Datenkrake ein Einsehen und spült weitere Video-Tutorials zu dieser minimalistischen, kleinen Game Engine in meinen Feedreader. Da auch wieder etliche interessante darunter sind, von denen ich neue Tricks und Techniken gelernt habe, kann und will ich sie Euch nicht vorenthalten: Mehr hier …
Nachschlag: Noch mehr Video-Tutorials zu Bitsy

Es ist fast jedes mal so: Bei der ersten Suche nach brauchbaren Tutorials zu einem Thema versagt Google völlig. So auch bei meinen derzeitigen Erkundungen zu Bitsy: Brachte mein erster Versuch zwar eine Menge Ergebnisse zu einem Kinderlied über eine kleine Spinne und wahlweise dem »Honolulu Strandbikini« oder »Yellow Polka Dot Bikini« (nichts gegen Caterina Valente, aber nach ihr hatte ich gerade nicht gesucht), so merkte nach ein paar Tagen der allwissende Algorithmus unserer aller Datenkrake, daß mein Interesse – zumindest momentan – doch woanders liegen muß und so tröpfeln nach und nach doch noch weitere Video-Tutorials zu der minimalistischen Game Engine bei mir ein: Mehr hier …
Neue Py5-Version 0.8.0a0 ist draußen

Kaum hatte ich mich auf ein Thema eingeschossen, da erreichte mich die Meldung, daß von Py5, der CPython-Version von Processing ein neues Release 0.8.0a0 zur Installation bereitstünde. Das mußte ich natürlich sofort testen. Doch dazu mußte ich meinem Thonny nicht nur die neue Py5-Version bekanntmachen, sondern auch ein Update des Thonny-py5mode-Pugins von Tristan Bunn installieren. Mehr hier …
Zurück zu den Wurzeln (3): Mein erstes Bitsy (auf Glitch 🎏)

Ich habe es gestern gewagt und einen minimalen Prototypen (m)eines ersten Bitsy-Spiels zusammengestoppelt. Wobei »Spiel« noch ein wenig gestrunzt ist, es ist einfach mein erster Versuch, herauszufinden, was man mit Bitsy denn so anstellen kann. Ich habe diesen Versuch »Nachts im Bürgerpark« genannt, denn ich möchte den »Wunderland-Kosmos« für meine Twine-Versuche reservieren. Mehr hier …
Zurück zu den Wurzeln (2): Webseiten basteln ohne Sinn und Verstand

Da habe ich mir gestern etwas eingebrockt: Nachdem ich die ersten Überlegungen zu einer Reise zurück zu den Wurzeln des Webs niedergeschrieben hatte, rumort es ständig in meinem Kopf. So hat sich darin der Gedanke festgesetzt, ob Werkzeuge wie P5.js, Bitsy, PuzzleScript oder Twine (um nur einige zu nennen) nicht so etwas wie die legitimen (weil freien) Nachfolger des zu Recht verblichenen Flash seien. Denn wie Flash versprechen sie einen Zugang zum Netz, ohne gleich ein Informatikstudium vorauszusetzen. Mehr hier …
Google korrigiert in Version 102.0.4951.61 seines Browsers Chrome auch wieder Sicherheitslücken

Chrome aktualisiert sich (außer bei Linux) über die integrierte Update-Funktion, kann aber – wenn es pressiert – auch hier geladen werden. Mehr hier …
Zurück zu den Wurzeln: Webseiten basteln (auf Glitch 🎏)?

Mein (hier schon mehrfach geäußertes) Interesse an Glitch, der freundlichen, kleinen Online-IDE für Web- und JavaScript-Projekte ist natürlich nicht nur rein akademischer Natur. Spätestens nachdem ich die Einführung in die Web-Entwicklung »glücklichen Programmierers« Kevin Workman verfolgt und auch sein Nachwort dazu mit Interesse gelesen hatte, bekam ich große Lust, zu meinen eigenen Wurzeln aus den 90er Jahren zurückzukehren und wieder Webseiten zu basteln, die einfach nur da sind und nichts bedeuten sollen. Warum auch nicht? Ich bin Rentner und niemand kann mir mehr Vorschriften machen. Ich kann also völlig sinnbefreut vor mich hinwerkeln. Mehr hier …
Worknote: Markdown und Android mit Markor und Syncthing

Da mein altes Android-Smartphone den Geist aufgegeben hatte, war ich gezwungen, mir Ersatz zu besorgen. Dieses Mal war ich aus Erfahrung schlauer geworden und hatte etwas tiefer in die Tasche gegriffen und mir ein Gerät besorgt, das mit 64 GB Hauptspeicher nicht so knapp ausgestattet war, wie mein altes Nokia 2. Denn mittlerweile wußte ich, daß eine SD-Card für den Arsch völlig sinnbefreit ist, weil sich die meisten Apps dort nicht installieren lassen. Sie wollen sich alle partout auf den knappen, internen Speicher drängeln, um dort zu kuscheln. Mehr hier …
Abenteuer PuzzleScript: Schieb doch die Kisten zur Seite

Zum Abschluß der Woche noch ein wenig puzzlen? Joseph Mansfield hat eine weitere kleine, in PuzzleScript erstellte Perle aufgetan und durchgespielt. »Putting the Blocks Away« von Holy Mahagony beschreibt eine Situation, die wohl jedes Elternteil kennt. Es will aufräumen und die Spielzeugkisten beiseiteschieben, aber der verzogene Sprößling hockt auf dem Sofa vor dem Fernseher und quengelt, wenn man die freie Sicht auf den Bildschirm blockiert. Mehr hier …
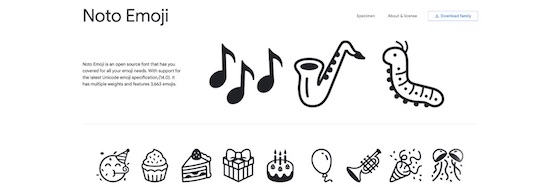
Noto Emoji: Die Rückkehr der monochromen Emoji-Blobs

Neu (und wie immer frei verwendbar) bei Google Fonts: Mit Noto Emoji bringt Google eine vollständig monochrome Emoji-Schriftart unters Volk, die durch ihre einfache Darstellung und den Möglichkeiten, sie in Farbe und Form wie jede andere Schriftart auch anzupassen, sehr vielseitig einsetzbar ist. Mehr hier …
Inspirationen für das Wochenende: Boids, Tutorials und endlose Hintergründe

Weil es letzte Woche so gut geklappt und mich die ganze Woche inspiriert hatte, möchte ich dieses Wochenende wieder Materialien vorstellen, die als Inspiration für meine Programmier-Etüden dienen sollen. Diese Woche geht es in erster Linie um Craig Reynolds Boids, dessen Schwarmverhalten ich schon lange einmal implementieren wollte, warum also nicht in Pygame Zero? Aber auch ein paar Links zu Tilesheets und Sprites und noch ein paar Tutorials zu gemischten Themen stehen auf meiner Agenda für heute: Mehr hier …
Von Haien und Fischen: Fastly schluckt Glitch 🎏

Neues vom Transfermarkt aus dem Haifischbecken: Soeben erreichte mich die Meldung, daß Glitch, die nette kleine Online-IDE für Web- und JavaScript-Projekte nun Teil der Fastly-Familie sei. Will heißen, Fastly, ein nicht gerade kleiner Anbieter von Cloud-Computing-Diensten und Content Delivery Networks (CDNs) hat den Open-Source-Spielplatz Glitch geschluckt (ich glaube kaum, daß es umgekehrt war). Mehr hier …
Security Alert: Mozilla Firefox und Thunderbird

Dieses Mal liefen die Update-Meldungen für Mozillas Feuerfuchs und den Donnervogel nicht hintereinander, sondern zeitgleich und außer der Reihe bei mir ein. Dadurch kann ich sie nicht nur en bloc abhandeln, sondern ich nehme auch an, daß die gestopften Sicherheitslöcher kritische Sicherheitslöcher sind und ein zeitnahes Einfahren dieser Updates daher ratsam ist: Mehr hier …
Der Rote Baron und die Aliens (Stage 2)

Meine Erkundungen von Pygame Zero und dem Roten Baron gehen in die nächste Runde. Zum einen habe ich dem Helden ein Geschoß spendiert, damit er sich verteidigen kann. Doch zur Verteidigung braucht man Gegner, gegen die es sich zu verteidigen gilt. In völliger Mißachtung jeglicher historischer (und politischen) Korrektheit muß sich unser Jagdflieger aus dem 1. Weltkrieg gegen UFO-fliegende Aliens wehren. Diese habe ich ehrlicherweise nur aus dem Grund ausgewählt, weil die (freien) Sprites von Kenney so schön bunt waren. Mehr hier …
Auch ein Rampster findet seine Rampster-Prinzessin

Joseph Mansfield hat das hier vorgestellte, mit PuzzleScript realisierte Rampster durchgespielt. Und zur Belohnung hat sein Hamster nicht nur viele Käsestückchen erbeutet, sondern zum Schluß seine im Labyrinth gefangene Hamsterprinzessin befreit. An dem Herzchen am Ziel erkennt man die große Hamsterliebe. Mehr hier …
Spieleprogrammierung mit Pygame Zero: Der rote Baron Stage 1

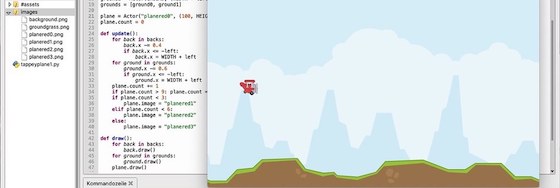
Meine Erkundungen von Pygame Zero als mögliche Basis für mein geplantes Projekt »Retrogaming und Künstliche Intelligenz« gehen weiter. Zuletzt hatte ich mich ja an einem endlos scrollenden Hintergrund versucht und dies habe ich nun weiter ausgebaut: Ich habe dem Prototypen zusätzlich Parallax-Scrolling spendiert. Mehr hier …
Security Alert: Monatlicher Patchday bei Apple

Gestern war Flickentag im Hause mit dem angebissenen Apfel im Logo. Obwohl dieses Mal seltsamerweise (noch?) kein Update für Apples schlaue Uhr dabei ist, sind sie doch so zahlreich, daß ich sie – wie nahezu jeden Monat – auch dieses Mal nur en bloc abhandeln kann: Mehr hier …
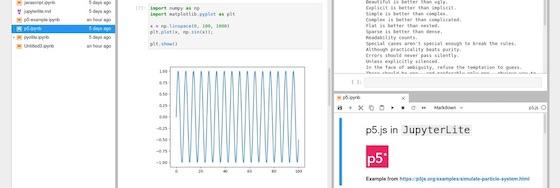
JupyterLite ist Jupyter und Python (und mehr) im Browser

Das Projekt JupyterLite hatte ich vor knapp einem Jahr schon einmal auf dem Schirm, aber bis auf die verschwommene Erinnerung, daß sich das Teil irgendwie auch mit P5.js verheiraten läßt, hatte ich es völlig aus meinem Gedächtnis verdrängt. Dabei wollte ich es damals möglichst bald testen, aber die Sommermonate und mein darauffolgender Schlaganfall hatten zur Verdrängung beigetragen. Mehr hier …
Pygame Zero Tutorial: Endlos gleitet der Hintergrund vorbei …

Das Bild letzten Freitag von dem »Simple Shooter« hatte mich inspiriert. Irgendetwas in der Art – weniger als Shooter, aber mit vielen bunten Punkten, denen der Spieler ausweichen muß – möchte ich auch gerne einmal programmieren. Aber nicht unbedingt mit Pythons Schildkröte, sondern mit Pygame Zero, weil ja für mein geplantes Projekt »Retrogaming und Künstliche Intelligenz« die Erkundung von Pygame Zero eh auf meinem Programm steht. Mehr hier …
Rampster: Joe spielt Puzzle-Spiele

Der den Puzzlespielen zugetane, schottische Entwickler Joseph Mansfield hat eine weitere, in PuzzleScript geschriebene Perle aufgetan und spielt sie nun auf seinem YouTube-Kanal durch. Das Spiel heißt Rampster (ein Kofferwort aus »Rampe« und »Hamster«) und der Spieler muß als Hamster Rampen erklimmen und Brücken bauen, um die Käsestücke zu erreichen, die es in (bisher) zwanzig Leveln als Beute zu erhamstern gilt. Mehr hier …
Zur Vorbereitung auf das Wochenende: Schildkrötenspiele, Pygame Zero und mehr

Zur Vorbereitung nicht nur auf das Wochenende, sondern auch auf die weiteren, folgenden Tage möchte ich ein paar YouTube-Videos vorstellen, die mir als Inspiration für weitere Programmier-Etüden dienen sollen, respektive schon gedient haben. Es geht dabei in der Hauptsache einmal um Pythons Turtle und um meine Experimente zum Thema Retrogaming und Künstliche Intelligenz mit Pygame Zero. Aber auch einige weitere Nebenschauplätze – wie zum Beispiel P5.js und PuzzleScript – sollen Berücksichtigung finden (und sei es nur, damit ich sie nicht vergesse). Mehr hier …
Daniel Shiffman löst das Ziegenproblem mit P5.js 🐐

Das Ziegenproblem, auch unter dem Namen »Monty-Hall-Problem« bekannt, ist seit den 1990er Jahren eines der berühmtesten Probleme der Wahrscheinlichkeitstheorie. Es geht darum, darum, daß ein Kandidat in einer Show zwischen drei Türen wählen kann. Hinter einer Tür gibt es den Hauptgewinn, hinter den anderen Türen stecken Nieten – die namengebenden Ziegen. Wenn sich der Kandidat für eine Tür entschieden hat, die aber noch nicht geöffnet wird, öffnet der Moderator der Show eine andere Tür mit einer Ziege dahinter und fragt den Kandidaten, ober er die Tür nicht doch noch wechseln möchte. Die Frage ist: Sollte der Kandidat die Tür wechseln oder nicht? Mehr hier …
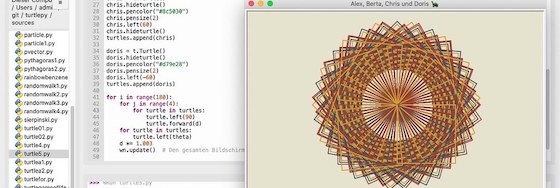
Auf ein Neues: Creative Coding mit Pythons Schildkröte 🐢

Heute möchte ich endlich mein vor zwei Tagen angekündigtes Vorhaben in die Tat umsetzen und mich Pythons Turtle widmen. Denn ich halte die Schildkröte – weil sie immer nur als Hilfsmittel für Programmieranfänger und/oder Kinder gesehen wird – für ein weitgehend unterschätztes Werkzeug, das sowohl für kreatives Programmieren, für die Spieleprogrammierung und auch für Visualisierungen viel mehr eingesetzt werden könnte. Mehr hier …
Google korrigiert in Version (101.0.4951.61) seines Browsers Chrome auch wieder Sicherheitslücken

Google veröffentlicht eine neue Version (101.0.4951.61) seines Browsers Chrome und schließt auch wieder Sicherheitslücken. Mehr hier …
P5.js für Anfänger und Fortgeschrittene – alles auf Anfang

Eigentlich wollte ich ja für die nächsten Tage meine Erkundungen von JavaScript – genauer von P5.js – und Glitch ein wenig ruhen lassen und mich anderen Themen widmen, aber dann ist mir der YouTube-Kanal von flanniganable untergekommen und hat alle Vorsätze über den Haufen geworfen. Denn auf diesem Kanal gibt es mindestens drei umfangfreiche Playlists, die von mir dringend erkundet werden wollen: Mehr hier …
Sicherheitsupdate des Foxit Reader (PDF Reader) auf 11.2.2

Mit der Version 11.2.2 des nicht nur unter Windows beliebten PDF Betrachters Foxit Reader haben die Entwickler Schwachstellen behoben. Mehr hier …
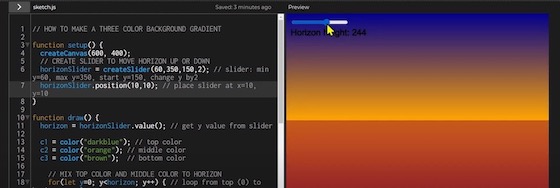
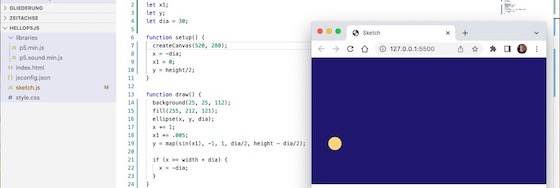
Abschluß der ersten Runde: Hallo P5.js! Hallo Glitch! 🎏

Zum Abschluß meiner ersten Runde, bei dem die Erkundung von Glitch und die Eignung dieser Online-IDE für Experimente zur kreativen Gestaltung per Code (HTML5, CSS, JavaScript) auf dem Programm standen, ist es mir gelungen, P5.js, das JavaScript-Framework von Processing, mit Glitch zu verbandeln. Ganz so einfach, wie Daniel Shiffman es in diesem Video darstellte, war es leider nicht, »mein« Glitch wollte partout nicht mit meinem GitHub-Account reden, sondern hängte sich einfach auf. Mehr hier …
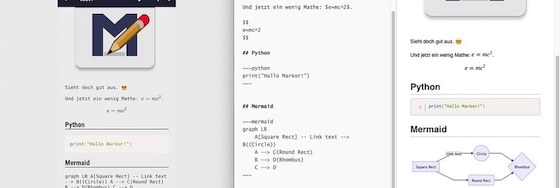
Mermaid 🧜♀️, kramdown und der Schockwellenreiter

Weil ich gerade sowieso wegen P5.js an den Quellen des Schockwellenreiters herumschraubte, wollte ich auch gleich noch Mermaid in dieses Blog Kritzelheft integrieren. Ich dachte mir »JavaScript ist JavaScript«, so schwer kann das doch nicht sein. Ganz so einfach war es aber leider nicht, aber mit diesen Schritten habe ich es dann doch noch hinbekommen: Mehr hier …
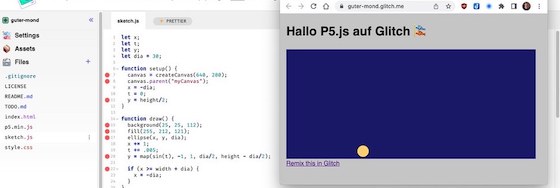
Abenteuer JavaScript: Guter Mond, du gehst so stille …

Das Abenteuer JavaScript – genauer P5.js – geht weiter: Nachdem ich gestern erfolgreich das P5.js-Widget in diese Seiten ingegriert hatte, wollte ich nun wissen, wie man mit Bordmitteln einen P5.js-Sketch in den Schockwellenreiter einbaut. Ich hatte das alles schon mehr als einmal realisiert, doch das letzte Mal liegt doch schon ein paar Jahre zurück und so mußte ich alles noch einmal nachlesen. Mehr hier …
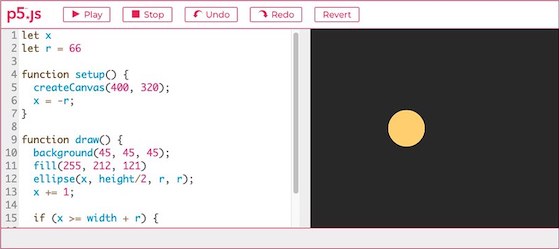
P5.js-Widget: Einen P5.js-Editor in die eigene Website einbauen

Bei der gestrigen Vorstellung des interaktiven Buches »Synchrony« von Nick McIntyre habe ich mich gefragt, wie der Autor es nur geschafft hat, einen kompletten, voll funktionsfähigen P5.js-Editor in seine Seiten einzubinden. Ich habe nur eine kurze Recherche benötigt, um dies herauszubekommen. Und das Tollste an dieser Lösung ist: Nicht nur Nick McIntyre kann es, sondern auch der »Happy Coder« Kevin Workman kann es, der Schockwellenreiter kann es und Ihr da draußen könnt es auch. Kurzum: Jeder kann es! Mehr hier …
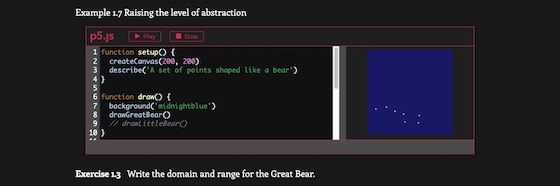
Synchrony: Ein Künstler lehrt Mathematik mit p5.js

Nick McIntyre hat mit »Synchrony – An artist’s guide to talking mathematics with p5.js« ein wunderschönes, interaktives Lehrbuch online gestellt, eine Mischung aus einer Einführung in P5.js, visueller Mathematik und einfach nur Geschichten erzählen. Ihr solltet Euch das unbedingt reinziehen, es lohnt sich, Ihr werdet Spaß daran haben und im Endeffekt auch noch spielerisch einiges lernen. Mehr hier …
Code the Classics: Become a Guitar Hero with Pygame Zero

Guitar Hero wurde von Harmonix Music Systems entwickelt und Ende 2005 für die PlayStation 2 veröffentlicht. Dabei mußte der Spieler parallel zum abgespielten Musikstück die richtigen Knöpfe auf einem gitarrenförmigen Kontroller drücken, um mitzuspielen. Das Spiel war seinerzeit ein Hit und es folgten etwa 20 Sequels mit neuen Musikstücken, an denen sich die Spieler versuchen konnte. Mehr hier …
PyScript: Python im Browser (neu in meinem Wiki)

Da hatte ich mich doch vor wenigen Tagen zähnenirschend durchgerungen, einer Programmiersprache (genauer Scriptsprache) trotz den von mir ungeliebten, geschweiften Klammern eine Chance zu geben, um mit ihr verrückte, hypermediale Experimente im Browser durchführen zu können, da flattert diese Meldung bei mir rein: Auf der PyCon US 2022 kündigte Anacondas CEO Peter Wang eine brandneue Technologie namens PyScript an, die es Benutzern ermöglicht, Python ähnlich PHP als Skriptsprache im Browser ausführen zu können. Mehr hier …
Google korrigiert in Version (101.0.4951.54) seines Browsers Chrome auch wieder Sicherheitslücken

Chrome aktualisiert sich (außer bei Linux) über die integrierte Update-Funktion, kann aber – wenn es pressiert – auch hier geladen werden. Mehr hier …
Mozilla Thunderbird Version 91.9.0 freigegeben

Auf den Feuerfuchs folgt fast immer der Donnervogel: Die Entwickler des Mozilla Thunderbird haben das Sicherheits-Update auf die Version 91.9.0 freigegeben. Mehr hier …
Aktion Eichhörnchen: Bundesinnenministerin Faeser rät zu Hamsterkäufen

»Denk daran, schaff Vorrat an!« Getreu diesem alten Motto aus Krisenzeiten rät uns Bundesinnenministerin Nancy Faeser (SPD) zu Hamsterkäufen. Um für den Krisenfall vorbereitet zu sein, sollten wir gewisse Dinge zu Hause haben. Darunter fällt zum Beispiel ein Grundvorrat an Lebensmittel für 10 Tage, außerdem Hygieneartikel (Toilettenpapier!), Medikamente, Verbandszeug, Kerzen, Batterien und ein Kofferradio. Das Bundesamt für Bevölkerungsschutz hat eine Liste angelegt. Diese hilft euch bei der Orientierung. Mehr hier …
Mozilla veröffentlicht neue Version Firefox 100.0

Die Entwickler des Mozilla Firefox haben die neue Version 100.0 und die Version ESR 91.9 veröffentlicht und darin auch wieder Sicherheitslücken behoben. Mehr hier …
Google schließt am »Mai-Patchday« wieder Sicherheitslücken in Android

Google hat mit seinem monatlichen Sicherheitsupdate für Android (und damit auch auf seinen Pixel-Geräten) wieder Sicherheitslücken geschlossen. Die Patches teilt Google üblicherweise in Gruppen auf, um damit den Herstellern entgegen zu kommen: Mehr hier …
Bevor wir uns versahen, hatten wir Webfonts in Glitch 🎏

Für etliche von Euch mag das ein alter Hut sein, aber das letzte Mal, daß ich ernsthaft Webseiten gebastelt hatte, ist mehr als zehn Jahre her und so muß ich nicht nur mein Wissen auffrischen, sondern auch lernen, was sich in den letzten zehn Jahren neues im Bereich HTML5 und CSS getan hat. Auch hierfür möchte ich natürlich meinen Glitch-Account als Spielwiese nutzen. Mehr hier …
Einhörner und Regenbogen: P5.js mit HTML5 auf Webseiten nutzen

Nachdem ich mir gestern fast alles über P5.js und Objekte in ES6 (ab Punkt 7.1 bis zum (gar nicht so bitteren) Ende dieser Playlist) mit großem Vergnügen reingezogen habe, plane ich nun, dieses Vergnügen zu prolongieren: Daniel Shiffmans Playlist Nummer 8 über HTML5, DOM, CSS und P5.js steht nun aut dem Programm. Denn die in meinen Augen einzige Legitimation für JavaScript ist die, daß man damit zusammen mit HTML5 interaktive, hypermediale Webseiten (von Tutorials bis hin zu mehr oder weniger schrägen Geschichten) erstellen kann – ein Versprechen, das seit dem Tod von HyperCard auf Einlösung wartet. Mehr hier …
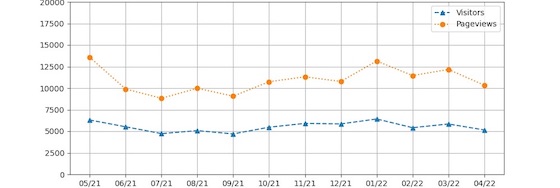
Mediadaten des Vormonats: Die Zahlen für den Monat April 2022

Ein neuer Monat hat begonnen und daher ist es mal wieder Zeit für ein paar Zahlen, die hochtrabend manches Mal auch Mediadaten genannt werden: Im Monat April 2022 hatte der Schockwellenreiter laut seinem nicht immer zuverlässigen, aber dafür (hoffentlich!) datenschutzkonformen Neugiertool exakt 5.149 Besucher mit 10.341 Seitenaufrufen. Natürlich täuscht die Exaktheit der Ziffern eine Genauigkeit der Zahlen nur vor, aber trotzdem freue ich mich über jede Besucherin und jeden Besucher und bedanke mich bei allen meinen Leserinnen und Lesern. Mehr hier …
Über
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Mai 2022
Werbung
Wieder Werbung

