Worknote: Gnuplot und HTML5 Canvas
Eine weitere Neuerung, die in Gnuplot ab Version 4.4 eingeführt wurde ist ein Terminal, das ein HTML5-Dokument ausgibt, das eine gewisse Interaktivität mit dem Plot erlaubt. Die Erstellung eines solchen Dokuments ist recht einfach:
set term canvas size 400,300 standalone mousing jsdir './js/'
set out 'interactivecanvas.html'
unset key
set grid
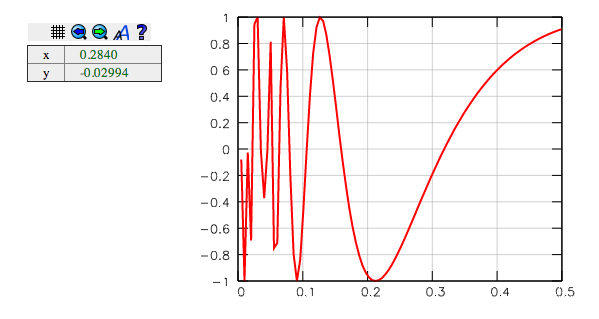
plot [0:.5] sin(1/x) lw 2
Das führt – wenn der Browser die nötigen JavaScript-Dateien findet (dazu unten mehr) – zu folgender HTML-Seite (Screenshot):

Zumindest in der Theorie hat man nun folgende Optionen:
- Mit dem ersten Icon kann man das Gitternetz ein- und ausschalten. Das funktionierte bei mir in allen Browsern (Safari, Firefox und Chrome – alle unter MacOS X).
- Mit der mittleren Maustase oder -Rädchen kann man hinein- und wieder hinauszoomen. Leider funktioniert das nur begrenzt (Safari only) mit der Gestensteuerung auf dem Trackpad eines MacBooks.
- Mit der linken Maustaste (
ctrl-Mausauf dem MacBook) zieht man ein Rechteck auf, das eine Ausschnittsvergrößerung des Plots zeigt. - Die beiden Lupenknöpfchen zoomen durch die vorher gewählten Vergrößerungen hinein- und wieder hinaus.
- Ein Mausklick zeigt die angeklickten Koordinaten im Plot an, das Knöpfchen mit den beiden »A« schaltet sie wieder aus.
- Das Fragezeichen machte – zumindest bei mir – bisher gar nichts.
Mit der Option mousing werden die aktuellen Mauskoordinaten in der Tabelle unterhalb der Werkzeugleiste angezeigt.
JavaScript
Die HTML-Seite erwartet die JavaScript-Dateien gnuplot_common.js, gnuplot_mouse.js, canvastext.js und die CSS-Datei gnuplot_mouse.css. Außerdem natürlich auch die Icons für die Werkzeugleiste. Sie sucht das alles im Pfad /usr/local/share/gnuplot/4.4/js. Das ist im Regelfalle unter Unix okay, aber auf dem Mac liegen sie natürlich ganz woanders und so habe ich das gesamte js-Verzeichnis in das Verzeichnis kopiert, in das Gnuplot seine Dateien schreibt und mit der Option jsdir '.js/' dem Programm erklärt, wo es diese Dateien findet.
Caveat
Das HTML5-Canvas-Terminal ist auch in Gnuplot 4.6 noch ein experimentelles Feature, eher ein proof of concept als für die Produktion im großen Stil geeignet. Aber zum einen zeigt es, wohin die Richtung geht und zum anderen kann man es natürlich trotzdem nutzen. Nur muß man sich im Klaren sein, daß man am endgültigen Ergebnis – wenn man den Plot in eine Seite einbinden will – noch viel Hand anlegen muß (und die automatisch generierte JavaScript-Datei ist nicht wirklich schön formatiert). Hierbei kann man sich mit ein paar Makros natürlich von RubyFrontier helfen lassen.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
