Worknote: Org-mode mit Stil

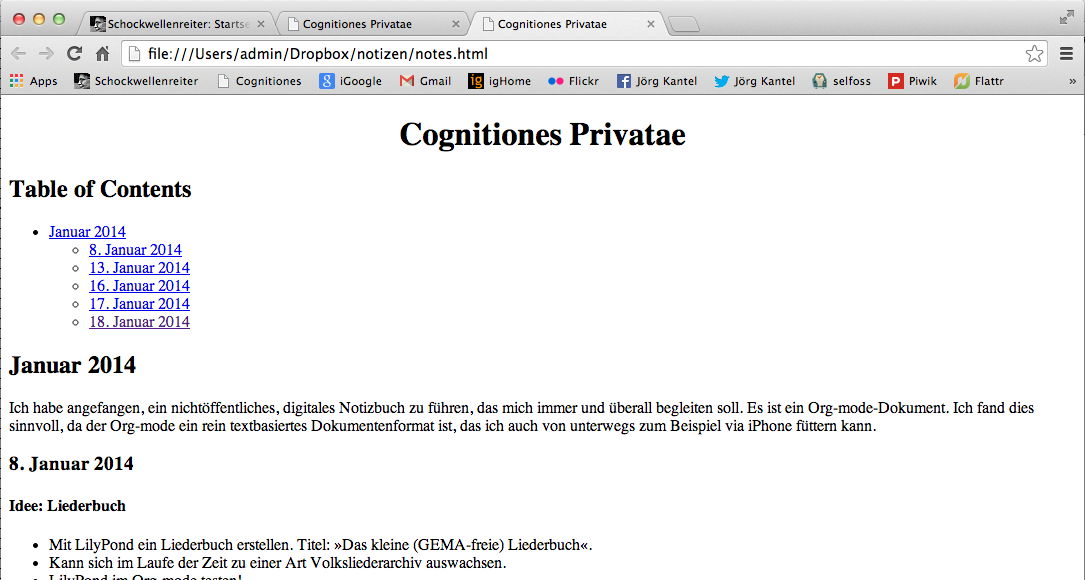
Der HTML-Export des Emacs- resp. Aquamacs-Outliners Org-mode funktioniert zwar zuverlässing, ist aber – wie obiger Screenshot zeigt – von ausgesuchter Häßlichkeit. Ein Blick in den Quelltext der Seite zeigt aber, daß beim Export nahezu jedem Block IDs und Klassen mitgegeben werden, daher alles via Stylesheet verschönert werden kann. Und mit
#+STYLE: <link rel="stylesheet" type="text/css" href="stylesheet.css" />
kann man Org auch anweisen, ein benutzerdefiniertes Stylesheet zu laden, das die Default-CSS-Anweisungen überschreibt.
Ich betone ja regelmäßig und zu Recht, daß ich nicht gerade der CSS-Guru bin, aber ein wenig schöner wollte ich den HTML-Export doch hinbekommen, das traute ich mir zu. Also habe ich folgendes benutzerdefiniertes Stylesheet geschrieben und mit obiger Anweisung eingebunden:
html {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 1em;
line-height: 1.5em;
margin-left: 3em;
margin-right: 3em;
}
.title {
text-align: left;
font-size: 150%;
margin-top: 20px;
padding-bottom: 0.5em;
border-bottom: 1px solid;
}
h2 {
font-size: 130%;
}
h3 {
font-size: 120%;
}
#table-of-contents {
float: right;
width: 200px;
margin-left: 1em;
border: 1px solid;
padding: 1em;
background-color: #eee;
}
div.figure {
padding: 0.5em;
}
div.figure p {
text-align: center;
font-style: italic;
}
#postamble {
font-size: 90%;
border-top: 1px solid;
margin-top: 20px;
}
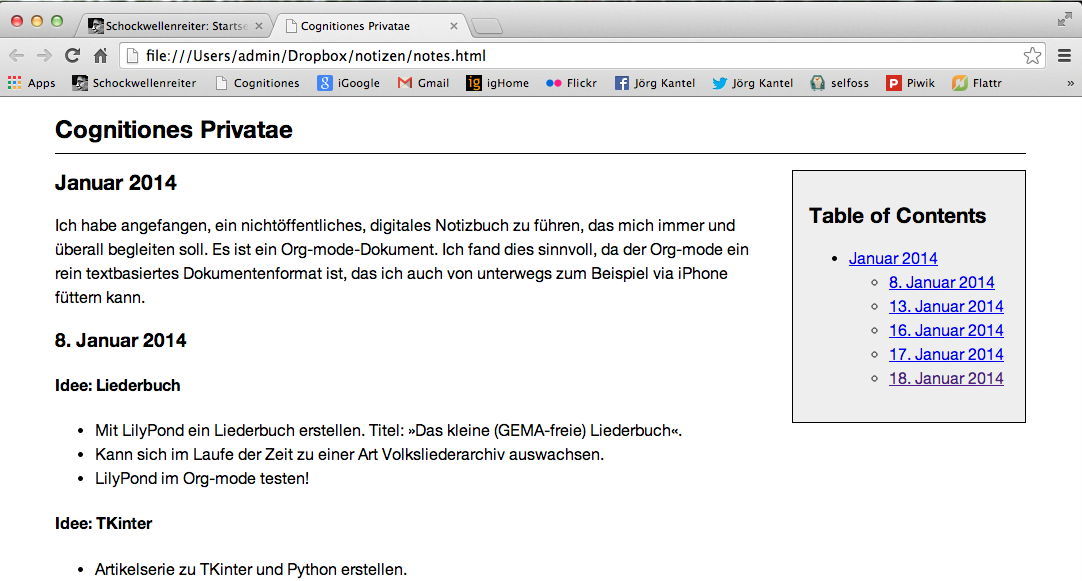
Erst einmal habe ich der gesamten Seite etwas mehr Raum verpaßt, indem ich ein wenig weißen Rand gelassen habe und die Schriftart und -größe verändert (html), dann den Title (.title) nach Links gerückt und ihm unten eine über die Textbreite gehende Linie verpaßt.
Dann habe ich ein wenig mit den Größen der Überschriften (h1 bis h3) gespielt und schließlich das Inhaltsverzeichnis (#table-of-contents) als float definiert und an den rechten Rand geschoben.
Zu guter Letzt bekam der Footer (#postamble) eine geringfügig kleinere Schrift und wurde mit einer Linie oben vom Rest des Textes abgetrennt.

Das Ergebnis sah dann so aus wie dieser Screenshot und ich war erst einmal zufrieden. Sicher kann man da noch mehr machen (und je mehr ich mit dem Org-mode experimentiere, desto mehr werde ich wohl auch noch machen müssen, z.B. einen Style auch für Fußnoten), aber ich wollte ja nur dokumentieren, daß und wie es geht. Das Org-mode Manual listet freundlicherweise auf, welche Klassen und IDs es vergibt. Den Tüftlern und Bastlern unter Euch sind also keine Schranken gesetzt.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
