Links für ein offenes Web
Auf meinen Artikel »Wie zukunftssicher sind unsere Ideen?« gab es einige Reaktionen, die von einem »ambitionierten« Projekt sprachen und die Frage stellten, wie und womit ich dies alles realisieren will. Meine ehrliche Antwort ist, daß ich es auch noch nicht so wirklich weiß. Ich experimentiere und probiere Dinge aus. Daher hier ein paar Links und Ideen, die mir in den letzten Tagen zu dieser Thematik (im weitesten Sinne) untergekommen sind:
-
Da ich das Editieren im Browser nicht mag (und es speziell beim Einsatz von Smartphones auch eine Qual ist) bevorzuge ich Markdown als zugrundeliegende Auszeichnungssprache. Leider gibt es dafür noch keinen etablierten Standard, die Zahl der Markdown-Dialekte ist Legion. Hier ist zur Zeit wegen seiner Vielseitigkeit an In- und Ausgabeformaten Pandoc das Werkzeug meiner Wahl, aber auch CommonMark ist wegen seiner strengen Spezifikation einen Blick wert. Nachteil ist, daß CommonMark keine Spezifikation für Fußnoten oder Tabellen besitzt.
-
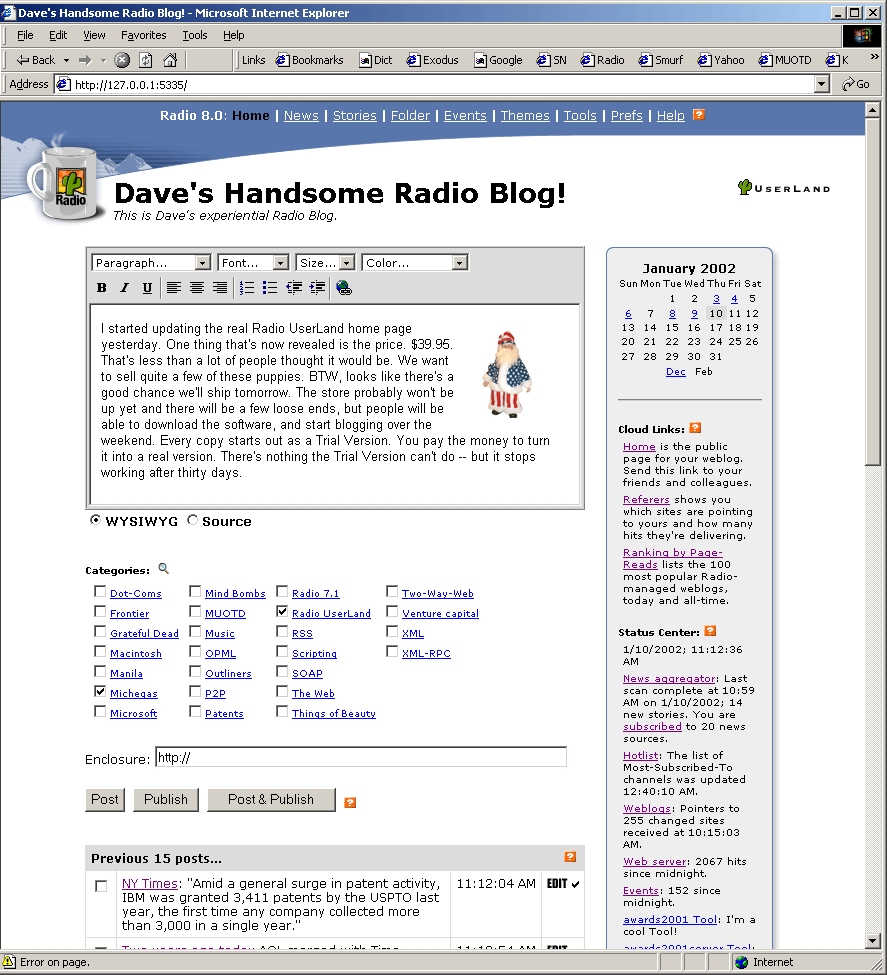
Radio UserLand, eine Erfindung Dave Winers (ca. 2002), kommt mir dabei immer wieder in den Sinn. Denn – auch wenn der Screenshot es anders suggeriert – man mußte nicht unbedingt im Browser editieren, man konnte seine Beiträge auch direkt in der zugrundeliegenden Objektdatenbank von Frontier entweder mit dem dort eingebauten Texteditor oder auch als Outline in dem dort ebenfalls eingebauten Outliner eingeben.
-
Nur damit alles auf einem Platz ist: Hossein Derakhshans Aufsatz The Web We Have to Saved ist ein must read für alle, die an diesem Thema interessiert sind.
-
Angefangen hatte alles mit meinem Vortrag, den ich am 14. Dezember 2012 gehalten hatte: Mit (der World-) Markdown aus den Datensilos (Vortragsfolien). Überlegungen zu einem Werkzeug für Bürgerjournalisten, Wissenschaftsnomaden und andere Autoren, die die Kontrolle über ihre (Netz-) Publikationen behalten möchten. Einige der Ideen habe ich mittlerweile weiterentwickelt, das grundlegende Konzept ist aber immer noch das gleiche.
-
Schon vor Jahren hatte Dave Winer betont, daß das Netz ein verteiltes Netz sein müsse, denn sonst wäre es kein offenes Netz mehr. In die gleiche Kerbe schlägt Brewster Kahle, der Gründer des Internet Archives: Locking the Web Open: A Call for a Distributed Web.
-
Auch Kahle ist überzeugt, daß JavaScript die Technologie ist, mit der man ein offenes Web bauen kann. Das deckt sich mit der Überzeugung Winers, der mit dem (in JavaScript und Node.js realisierten) MyWordEditor ja schon seinen Beitrag zu diesem Thema geleistet hat und der Überzeugung ist, daß es eine Content-editable Community da draußen gibt, für die es sich lohnt, solche Werkzeuge zu entwickeln. Peu à peu erläutert er daher die zugrundeliegende Technik (etwa nodeStorage) und erklärt: What is nodeStorage and why should you care?
-
In meine Überlegungen einbezogen ist auch GitHub (oder eher die (verteilte) Technik, die dahintersteht). Und so kam mir der nette Blogbeitrag von Melody Kramer in meinen Feedreader, GitHub tutorials and resources for journalists, der eine Menge nützlicher Hinweise und Links enthält, zum Beispiel auch zu einem Tutorial, wie man sich in Python einen Web Scraper zusammenbasteln kann.
-
In diesem Zusammenhang noch ein weiteres Werkzeug: gity ist ein netter Git-Wrapper für Node.js.
- Und last but not least fordert Filipe Ximenes: Seriously, we can build better web API clients
[Update]: Dave Winer hat heute lesenswerte Kriterien für die Zukunftssicherheit veröffentlicht. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Werbung