Datenvisualisierung: Erste Experimente mit Flotr2
Vor einiger Zeit hatte ich ja schon einmal das Buch Data Visualization with JavaScript von Stephen A. Thomas empfohlen. Nach einer Pause habe ich es nun endlich fertig gelesen und mit den Beispielen herumgespielt und möchte Euch einige der darin behandelten Bibliotheken und Techniken vorstellen. Den Anfang macht Flotr2:
Flotr2 ist ein JavaScript-Bibliothek, mit der man recht einfach Charts für seine Webseite erstellen kann. Sie hat nicht die vielen Möglichkeiten der großen Bibliotheken wie D3.js, aber dafür ist sie leicht zu bedienen und führt recht schnell zu ansprechenden Erfolgen.
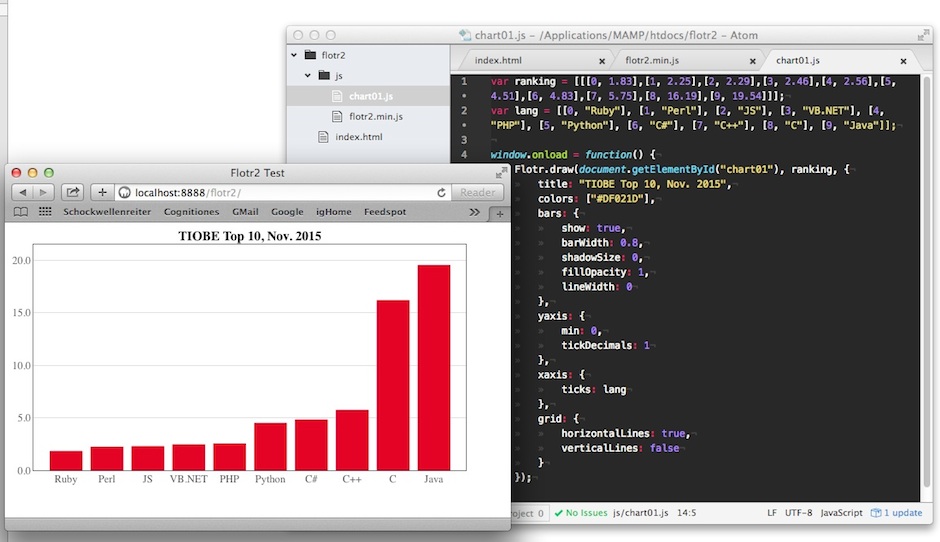
Um meine ersten Experimente durchzuführen, habe ich einen Projektordner und ein Dummy-HTML-Dokument im htdocs-Verzeichnis meines lokalen Webservers (MAMP) erstellt. Die index.html sieht ganz simpel aus:
<head>
<meta charset="utf-8">
<title>Flotr2 Test</title>
</head>
<body>
<div id="chart01" style="width: 560px; height: 315px;"></div>
<script src="js/flotr2.min.js"></script>
<script src="js/chart01.js"></script>
</body>
Neben der index.html-Datei enthält dieser Projektordner noch einen Unterordner js für die JavaScript-Dateien. Dort habe ich die eigentliche Flotr2-Datei hineingepackt (flotr2.min.js) und die JavaScript-Datei, die den Chart zeichnen soll (dazu später mehr)1.
Die Flotr-Dateien könnt Ihr von der GitHub-Seite des Projekts herunterladen.
Der eigentliche Chart wird in diesem <div> eingebunden:
<div id="chart01" style="width: 560px; height: 315px;"></div>
Für den Chart, es soll ein Balkendiagramm werden, habe ich mir den aktuellen TIOBE-Index der meistgenutzten Programmiersprachen im November 2015 bei Tante Heise ausgeborgt und die Daten erst einmal in die Datei chart01.js eingepflegt:
var ranking = [[[0, 1.83], [1, 2.25], [2, 2.29],[3, 2.46], [4, 2.56], [5, 4.51], [6, 4.83], [7, 5.75],
[8, 16.19], [9, 19.54]]];
var lang = [[0, "Ruby"], [1, "Perl"], [2, "JS"], [3, "VB .NET"], [4, "PHP"], [5, "Python"],
[6, "C#"], [7, "C++"], [8, "C"], [9, "Java"]];
Dann habe ich naiv erst einmal diese Zeilen JavaScript geschrieben:
window.onload = function() {
Flotr.draw(document.getElementById("chart01"), ranking, {
bars: {
show: true
}
});
}
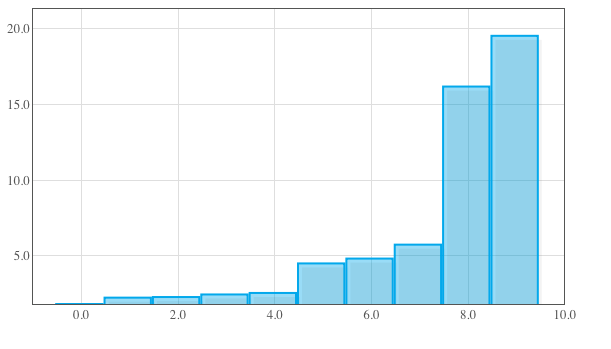
Das Ergebnis sah dann wie dieser Screenshot aus:

Das ist ohne Zweifel ein Balkendiagramm, aber schön geht anders. Das größte Ärgernis ist, daß Flotr2 per Default das Minimum der vertikalen Achse auf den niedrigsten Wert, also die 1,83 Prozent von Ruby setzt. Das ist ein beliebtes Spielchen, speziell bei Börsencharts, um den Benutzer in die Irre zu führen und die Veränderungen dramatischer auszusehen lassen, als sie eigentlich sind, aber es ist nicht das, was ich wollte. Zum Glück läßt sich dieses leicht beheben, indem man für die y-Achse das Minimum manuell auf Null setzt.
Dann sind auf der x-Achse nur die Indizes von 0 bis 9 der einzelnen Sprachen zu sehen, aber nicht die Sprachnamen. Aber daür habe ich ja das zweite Array (var lang) angelegt, daß ich der x-Achse zuweisen werde.
Zu guter Letzt kleben die einzelnen Balken zu dicht zusammen. Doch auch dies läßt sich leicht beheben. Die eigentliche Zeichenfunktion sieht dann so aus:
Flotr.draw(document.getElementById("chart01"), ranking, {
bars: {
show: true,
barWidth: 0.8
},
yaxis: {
min: 0,
tickDecimals: 1
},
xaxis: {
ticks: lang
}
});
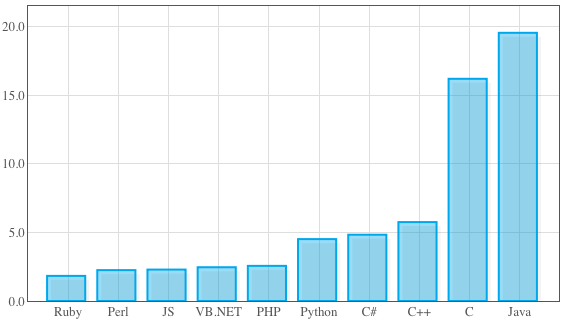
Und das daraus resultierende Balkendiagramm ist schon schöner geworden:

Die kleineren Sprachen haben die Balkenhöhe bekommen, die ihnen zusteht und die einzelnen Balken haben ein wenig Luft zum Atmen. JS steht übrigens für JavaScript, ausgeschrieben war das einfach zu lang und überlappte die anderen Beschriftungen.
Jetzt geht es eigentlich nur noch um ein paar Feinheiten, um das Diagramm publikationsreif zu bekommen. Ich werde dazu noch ein wenig an der Farbe ändern und dem Diagramm eine Überschrift verpassen. Dann sieht es exakt wie in dem Screenshot am Anfang dieses Tutorials aus:
Flotr.draw(document.getElementById("chart01"), ranking, {
title: "TIOBE Top 10, Nov. 2015",
colors: ["#DF021D"],
bars: {
show: true,
barWidth: 0.8,
shadowSize: 0,
fillOpacity: 1,
lineWidth: 0
},
yaxis: {
min: 0,
tickDecimals: 1
},
xaxis: {
ticks: lang
},
grid: {
horizontalLines: true,
verticalLines: false
}
});
Einige der Optionen habe ich nur in den Quellcode eingefügt, damit Ihr seht, was in den Barcharts von Flotr2 alles möglich ist. Spielt ruhig mal ein wenig damit herum und gönnt auch der Dokumentation mal mehr als einen Blick. (Ja, ich weiß: Echte Programmierer lesen keine Dokumentation, aber manchmal ist es doch ganz sinnvoll).
Bei der Arbeit mit Flotr2 habe ich GitHubs Atom-Editor schätzen gelernt. Denn er liest alle benötigten Bibliotheken ein und mach auf dieser Basis Vorschläge, was man an den betreffenden Stellen nutzen kann. Das ist – gerade wenn man mit einer neuen Softwarebibliothek herumexperimentiert – ein sehr sinnvolles Feature. Für die Arbeit mit JavaScript, CSS und HTML5 kann ich daher Atom unbedingt empfehlen. Still digging!
![]()
-
Leider läßt sich Flotr2 nicht so einfach mit meiner RubyFrontier-Installation verheiraten wie p5.js. Es scheint Beißereien mit den JavaScript-Dateien von Amazon zu geben. Ich werde versuchen, das noch irgendwie zu lösen. Bis dahin habe ich für meine Flotr-Experimente erst einmal ein eigenes Projekt angelegt und ihr könnt im Schockwellenreiter leider nur Screenshots sehen. ↩
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung