Spaß mit Processing: Running Orcs
Silveira Neto hatte mit Open Pixels ein Projekt ins Leben gerufen, in dem er freie Graphiken für Spieleentwickler unter einer Creative-Commons-Lizenz zur Verfügung stellt. Seine Figuren nutzen (im Gegensatz zu den hier verwendeten (ebenfalls freien) Figuren von Philipp Lenssen) für ihren Bewegungsablauf vier einzelne Animationsschritte (genauer sind es eigentlich drei, der mittlere Animationsschritt und der erste sind identisch – aber das soll uns erst einmal nicht weiter stören.
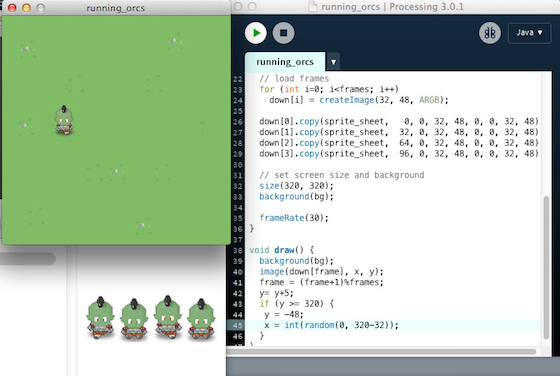
Als Demonstration gibt es unter anderem von Silveira Neito ein Beispielprogramm, das in Python und PyGame implementiert wurde: Running Orcs. Mich hat es gejuckt, diese Animation in Processing umzusetzen (als Inspiration diente ein weiteres Beispielprogramm von Silveira Neto). Hier erst einmal der vollständige Quellcode:
PImage bg;
PImage sprite_sheet;
PImage orc;
int frame = 0;
int frames = 4;
int y = -48;
int x = int(random(0, 320));
PImage[] down = new PImage[frames];
void setup() {
// load images
bg = loadImage("field.png");
sprite_sheet = loadImage("orc.png");
// load frames
for (int i=0; i<frames; i++)
down[i] = createImage(32, 48, ARGB);
down[0].copy(sprite_sheet, 0, 0, 32, 48, 0, 0, 32, 48);
down[1].copy(sprite_sheet, 32, 0, 32, 48, 0, 0, 32, 48);
down[2].copy(sprite_sheet, 64, 0, 32, 48, 0, 0, 32, 48);
down[3].copy(sprite_sheet, 96, 0, 32, 48, 0, 0, 32, 48);
// set screen size and background
size(320, 320);
background(bg);
frameRate(30);
}
void draw() {
background(bg);
image(down[frame], x, y);
frame = (frame+1)%frames;
y = y+5;
if (y >= 320) {
y = -48;
x = int(random(0, 320-32));
}
}
Wie man sieht, ist er erst einmal streightforward werden in der setup()-Funktion zwei Bilder geladen, eines für den Hintergrund und eines, das die vier Animationsbilder für den Orc enthält. Jedes einzelne ist 32 Pixel breit und 48 Pixel hoch. Daher wird dann ein array festgelegt, das die Einzelbilder aufnehmen soll. Diese werden mithilfe der copy()-Funktion aus dem Spritesheet mit allen Bildern herauskopiert und in das Array eingefügt:
down[0].copy(sprite_sheet, 0, 0, 32, 48, 0, 0, 32, 48);
down[1].copy(sprite_sheet, 32, 0, 32, 48, 0, 0, 32, 48);
down[2].copy(sprite_sheet, 64, 0, 32, 48, 0, 0, 32, 48);
down[3].copy(sprite_sheet, 96, 0, 32, 48, 0, 0, 32, 48);
Es machte die Berechnung der Ausschnitte einfacher, daß um die Einzelbilder kein Rahmen vorhanden war und man so die Ausschnitte einfach in 32-Pixel-Schritten vornehmen konnte. Das ist leider nicht immer so. Viele Spritesheets enthalten einen Leerraum um die Bilder (und die Breite dieses Leerraums ist oft auch nicht dokumentiert), den man oft mühselig auszählen und natürlich beim Ausschneiden berücksichtigen muß.
In der draw()-Funktion, die mit einer framerate von 30 Bildern in der Sekunde läuft, lasse ich den Ork solange nach unten rennen, bis er vollständig verschwunden ist (y >= 320) um ihn dann von oben (y = -48) wieder ins Bild zu bringen. Damit es nicht zu langweilig aussieht, wird die x-Position zufällig mit (x = int(random(0, 320-32));) festgelegt.
Die Geschwindigkeit des Orks wird – wie im wahren Leben auch – von zwei Komponenten bestimmt: Einmal von der Bewegungsgeschwindigkeit (im Programm die Framerate) und dann natürlich von der Schrittlänge, die ich mit y = y+5 auf fünf Pixel festgelegt habe. In einem realen, kachelbasierten Spiel wird man sicher eher eine Schrittlänge festlegen, deren Vielfaches die Breite und Höhe der Kacheln ergibt, (also zum Beispiel eine Schrittlänge von Vier für ein Spiel auf Basis von 32x32 Pixeln großen Kacheln).
Vergleicht man den Processing-Code mit dem PyGame-Code von Silveira Neto fällt auf, daß er bedeutend kürzer ausgefallen ist. Allerdings habe ich die Orks auch noch nicht in einer Klasse gekapselt, was für eventuelle weitere Entwicklungen sicher sinnvoll wäre.
Interessant wäre es jetzt, mehrere Orks über das Spielfeld zu jagen, zum Beispiel auch mit unterschiedlichen Geschwindigkeiten, so daß sie sich unter Umständen überrennen. Dann sollte man die Orks aber auf jeden Fall in einer Klasse zusammenfassen, sonst wird der Code sehr schnell unübersichtlich.
Aber ich möchte erst einmal sehen, ob und wie ich das Beispiel nach p5.js übertragen bekomme, um den Ork oder die Orks dann auch durch dieses Blog Kritzelheft wuseln lassen zu können. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung