Die Wahlergebnisse in Sachsen-Anhalt – mit Flotr2 visualisiert
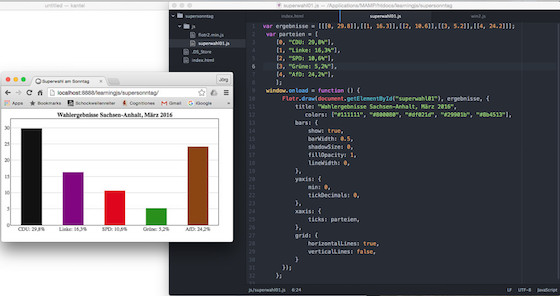
Wenn die Wahlergebnisse des »Super-Sonntags« schon so freudlos ausgefallen sind, dann will ich wenigstens Spaß mit der JavaScript-Bibliothek Flotr2 haben. Also habe ich einfach mal versucht, die (vorläufigen endgültigen) Wahlergebnisse von Sachsen-Anhalt zu visualisieren:
Im Prinzip bin ich dabei vorgegangen wie hier schon einmal. Zuerst habe ich in der index.html ein einfaches HTML5-Grundgerüst definiert,
<head>
<meta charset="utf-8">
<title>Superwahl am Sonntag</title>
</head>
<body>
<div id="superwahl01" style="width: 560px; height: 315px;"></div>
<script src="js/flotr2.min.js"></script>
<script src="js/superwahl01.js"></script>
</body>
das nichts macht, außer ein <div> bereitzustellen, das den Chart aufnehmen soll und die notwendigen JavaScript-Dateien zu laden. flotr2,min.js ist die Flotr-Bibliothek und den Code für den eigentlichen Chart, habe ich in die Datei superwahl01.js ausgelagert. Hier ist er:
var ergebnisse = [[[0, 29.8]],[[1, 16.3]],[[2, 10.6]],[[3, 5.2]],[[4, 24.2]]];
var parteien = [
[0, "CDU: 29,8%"],
[1, "Linke: 16,3%"],
[2, "SPD: 10,6%"],
[3, "Grüne: 5,2%"],
[4, "AfD: 24,2%"],
];
window.onload = function () {
Flotr.draw(document.getElementById("superwahl01"), ergebnisse, {
title: "Wahlergebnisse Sachsen-Anhalt, März 2016",
colors: ["#111111", "#800080", "#df021d", "#29901b", "#8b4513"],
bars: {
show: true,
barWidth: 0.5,
shadowSize: 0,
fillOpacity: 1,
lineWidth: 0,
},
yaxis: {
min: 0,
tickDecimals: 0,
},
xaxis: {
ticks: parteien,
},
grid: {
horizontalLines: true,
verticalLines: false,
}
});
};
Zuerst habe ich zwei Listen erstellt, eine mit den Ergebnissen und eine dazu passende mit den Beschriftungen für die x-Achse. Im Flotr.draw()-Aufruf kommt noch eine weitere Liste für die Farben der einzelnen Balken hinzu, der AfD habe ich dort ein schönes Kackbraun spendiert. Der Rest ist Kosmetik und der Chart sieht dann genau so wie im obigen Screenshot aus.
Caveat 1
Ich habe es immer noch nicht geschafft, Flotr2 mit RubyFrontier zu verheiraten, die Software gibt beim Laden der Bibliothek einen Parse-Error aus und weigert sich, die Seite weiter zu rendern. So mußte mein alter Freund Atom wieder als JavaScript-IDE herhalten und ich kann das Ergebnis hier im Blog Kritzelheft leider nur als Screenshot präsentieren.
Caveat 2
Wenn man in die Liste colors mehr als fünf Farben eingibt, scheinen alle Farbangaben größer fünf von Flotr ignoriert und die fünfte Farbe für alle folgenden Balken genutzt zu werden. Ich hatte ursprünglich zwischen den Grünen und der AfD auch noch die FDP (4,9 %) in einem satten Gelb darin und wollte als letzten Balken auch noch die Sonstigen (7,1 %) in leichtem Grau präsentieren. Doch trotz korrekter Farbcodierung nahmen dann AfD und Sonstige die Farbe der FDP an – und das habe ich ihnen dann doch nicht gegönnt. Wenn jemand von Euch da draußen einen Hinweis hat, wie man den Flotr2-Bar-Charts mehr als fünf Farben spendieren kann, wäre ich über einen Hinweis in meinen (Email-) Kommentaren dankbar. Still digging!
![]()
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung