Worknote: Erste Schritte mit Remark
Remark, das freie (MIT-Lizenz) JavaScript-Framework, das Markdown-Code in einem HTML-Dokument on the fly interpretiert und in eine bildschirmfüllende Präsentation wandelt, hatte ich hier schon einmal vorgestellt. Nun bereite ich gerade eine längere Schulung und einige Vorträge vor und da dachte ich, das wäre doch eine gute Gelegenheit, das Teil einmal zu testen.
Auf der Projektseite auf GitHub gibt es einen Schnelleinstieg, doch der lädt etliche wichtige Dateien zur Laufzeit aus dem Netz. Da ich aber als regelmäßig Vortragender die Erfahrung gemacht habe, das man nicht immer auf den Veranstaltungen mit dem Netz verbunden werden kann, wollte ich, daß die Präsentation auch offline funktioniert. Auf die Google-Fonts habe ich daher schlicht und einfach verzichtet und andere, webüblichere Fonts genutzt, die nicht nur lokal auf meinem Rechner, sondern vermutlich auch auf den Rechnern der Leserinnen und Leser verfügbar sind. Denn schließlich bin ich ein Fan davon, meine Präsentationen nach dem Vortrag online zu stellen.
Schwieriger gestatte sich die Suche nach der JavaScript-Datei. Es gab keine andere Möglichkeit, als sie von der in der Quickstart-HTML-Datei angegeben Quelle aufzurufen und per copy & paste in eine eigene Datei zu kopieren, die ich dann remark.min.js genannt habe.
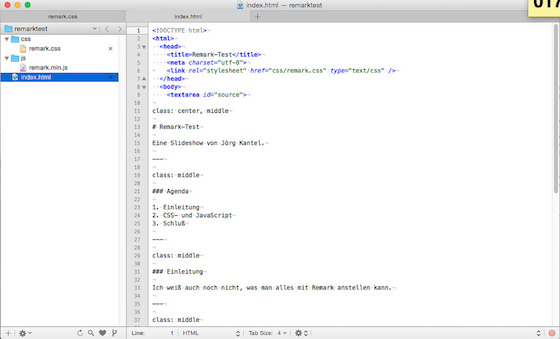
Da ich außerdem ein Freund davon bin, zwecks besserer Übersichtlichkeit die CSS-Anweisungen in eine eigene Datei zu schreiben, habe ich auch eine Datei remark.css erzeugt. Mein Testprojekt sieht daher nun wie im folgenden Screenshot aus:
Für »echte« Präsentationen ist sicher noch ein Verzeichnis images sinnvoll, aber so ist die Struktur schon recht übersichtlich. 😜
Die eigentliche Präsentationsdatei sah dann bei mir wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<title>Remark-Test</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/remark.css" type="text/css" />
</head>
<body>
<textarea id="source">
class: center, middle
# Remark-Test
Eine Slideshow von Jörg Kantel.
---
class: middle
### Agenda
1. Einleitung
2. CSS- und JavaScript
3. Schluß
---
<!-- und noch ein paar weitere Slides -->
</textarea>
<script src="js/remark.min.js">
</script>
<script>
var slideshow = remark.create({ratio: "16:9"});
</script>
</body>
</html>
Zwischen <textarea id="source"> und </textarea> wird der eigentlich Markdown-Text der Slides geschrieben, das JavaScript wird diesen Bereich später verbergen und die eigentlich Slideshow unten anhängen.
Der wichtigste Befehl ist daher remark.create(). Wird dieser ohne weitere Optionen aufgerufen, werden diverse Parameter mit Default-Werten gefüllt (eine Übersicht der Parameter gibt es hier), ich wollte die Slideshow jedoch im Format 16:9 haben (statt des Defaults 4:3) und so habe ich diesen Parameter mit übergeben.
Dann habe ich eine rudimentäre CSS-Datei geschrieben:
body {
font-family: Helvetica, Arial, sans-serif;
color: #dddddd;
}
h1, h2, h3 {
font-weight: bold;
}
.remark-code, .remark-inline-code {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
font-size: small;
background-color: yellow;
}
.remark-slide-content {
background-color: #000000;
}
.remark-slides-area {
background-color: #666666;
}
Die einzelnen CSS-Klassen sind im Remark-Wiki leider nicht alle dokumentiert, hier halfen nur die Developer-Tools des Browsers, um sie herauszufinden. Dafür sind aber die Slide-Klassen zur Formatierung der einzelnen Slides und die notwendigen Markdown-Ergänzungen im Wiki vermutlich vollständig aufgelistet.
Mit so einem Grundgerüst kann man schon einiges anfangen. Als nächstes werde ich versuchen, Remark mit RubyFrontier zu vermählen, um so dem Ziel meiner World Markdown noch näher zu kommen. Still digging!
Caveat
Auf meinem kleinen MacBook-Pro-Monitor erscheinen die Slides im Safari leicht asymmetrisch nach rechts verschoben, während im Chrome alles korrekt wirkte. Auf meinem Desktop im Büro sahen aber die Slides im Safari, im Firefox und in Googles Chrome alle identisch und symmetrisch aus.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung