Drei Links (und drei Zugaben) auf dem Weg zur World-Markdown
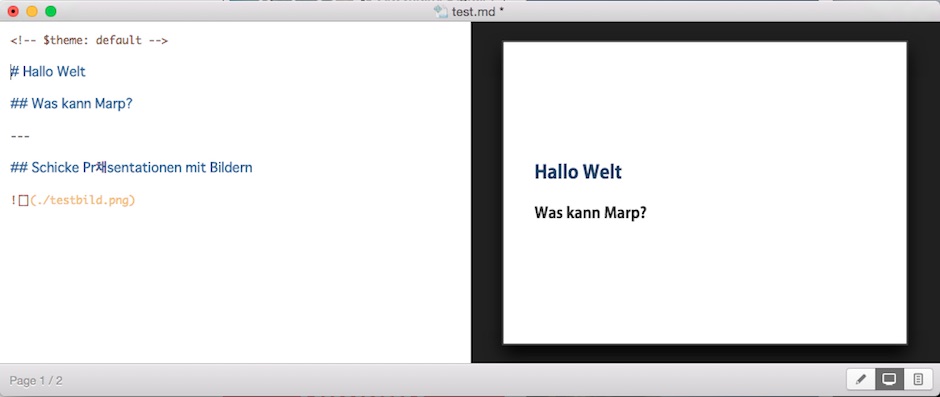
[1]: Marp (Markup Presentation Writer) ist ein freier (MIT-Lizenz) Markdown-Editor, der Slides für Präsentationen produziert und diese auch nach PDF exportieren kann. Das Programm wurde mithilfe des Node.js-Frameworks Electron entwickelt (daher plattformübergreifend) und befindet sich noch in einer frühen Pre-Release-Phase. So fehlen nicht nur etliche wichtige Elemente sondern – wie obiger Screenshot zeigt – gibt es auch noch Probleme mit der Darstellung von Sonderzeichen, wie den deutschen Umlauten (auch wenn der Screenshot bei t3n etwas anderes vermuten läßt – aber vermutlich hatten sie ihr Testdokument nie abgespeichert und wieder geladen). Aber die Entwicklung geht weiter und daher sollte man das Teil im Auge behalten.
[2]: Im gleichen Artikel wurde auch Remark.js vorgestellt, ein freies (MIT-Lizenz) JavaScript-Framework, das Markdown-Code in einem HTML-Dokument interpretiert und als bildschirmfüllende Präsentation ausgibt. Das bedeutet auf der einen Seite, daß man mehr oder weniger alles von Hand erledigen muß, auf der anderen Seite aber auch, daß man – HTML- und CSS-Kenntnisse vorausgesetzt – über ein extrem flexibles Tool verfügt, mit dem man die Präsentation allen seinen Wünschen anpassen kann. Eine Vorlage für den Schnellstart und den Quellcode gibt es auf GitHub. Ich werde testen und berichten (und natürlich interessiert mich auch, ob man Remark.js zusammen mit RubyFrontier einsetzen kann).
[3]: Noch einmal Electron: Moeditor ist ein weiterer freier (GPL) Markdown Editor mit integrierter Vorschau, der ebenfalls als Codebasis GitHubs Electron nutzt (und daher plattformunabhängig funktionieren sollte). Er ist ebenfalls noch in einem frühen Entwicklungsstadium und ich konnte ihn leider noch nicht testen, da die Download-Datei für MacOS X einen Fehler enthielt und das Programm daher nicht startete. Bis es also eine funktionierende Mac-Version gibt, empfehle ich den ebenfalls freien Editor MacDown zu nutzen.
[Zugabe 1]: Wer selber einmal mit Electron herumspielen und eigene Desktop-Applikationen mit HTML5, CSS und JavaScript entwickeln möchte, dem hilft der Artikel »Die eigene Desktop-App mit Web-Technologien erstellen: Mit Electron von GitHub kein Problem« weiter.
[Zugabe 2]: Schon seit längerer Zeit geht mir durch den Kopf, daß man ja auch Twine 2 zur Erstellung von Präsentationen verwenden könnte. Zwar ist das Programm, das ja auch Markdown unterstützt, eigentlich für das Schreiben von interaktiven, nichtlinearen Geschichten und Spielen gedacht, aber (Achtung: Buzzword-Alarm) gute Präsentationen sind doch auch nur Storytelling. 😇
[Zugabe 3]: Nicht vergessen sollte man, daß auch Pandoc, der universale Markdown zu allem-Konverter das Schreiben von Präsentationen und Slides ermöglicht und dabei die unterschiedlichsten Ausgabeformate unterstützt (diverse HTML-Frameworks und LaTeX/PDF). Auch hier hatte ich schon einmal vielversprechende erste Testläufe durchgeführt. Still digging!
![]()
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung