Worknote: Drei neue Farbpaletten
Ich selber bin ja ziemlich farbenblind und verwende daher nach Möglichkeit vorgefertigte Farbpaletten, die ich irgendwo aufgetrieben habe. Ich muß dann darauf vertrauen, daß diese Farbpaletten tatsächlich auch für den Normalsehenden ansehbar sind. Bei meinen letzten Experimenten hatte ich eine Palette verwendet, die die RGB-Werte (255, 150, 100) permutierte 1. Ich hatte diese Palette bei Daniel Shiffman geklaut gesehen und sie ergibt vor dunklem Hintergrund ungefähr die (Neon-) Farben, die auch beim beliebten Monokai-Thema für Editoren verwendet werden (glaube ich zumindest 😎 ). Nun lese ich gerade mit wachsender Begeisterung das Buch »Mastering matplotlib« von Duncan M. McGreggor und habe dort drei weitere Paletten gefunden:
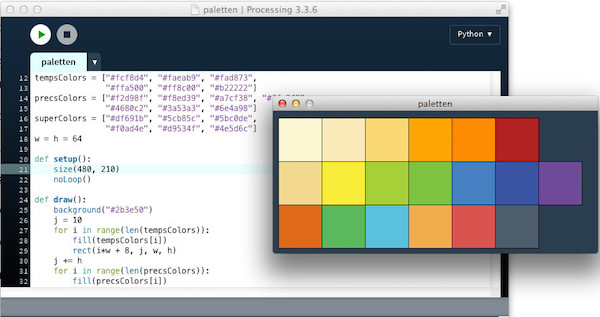
Die oberste der drei Paletten (mit sechs Farbwerten) wird auf den Seiten 115ff. vorgestellt und sie soll gut für die Visualisierung von Temperaturen geeignet sein. Die mittlere fällt mit sieben Werten ein wenig aus dem Rahmen, wird auf den Seiten 137ff vorgestellt und ihr Zweck ist die Visualisierung von Niederschlagsmengen und ähnlichem – von staubtrocken bis klitschnaß. Und die letzte (Seite 142ff.) sind einfach die Farben aus dem (freien) SuperHero-Theme für Bootstrap von Thomas Park. Diese Palette soll beim zyklischen Durchlaufen zum Beispiel in Bar-Charts einfach immer deutlich unterscheidbare Farben liefern. Streng genommen gehört auch noch die Hintergrundfarbe des Screenshots (#2b3e50) und zwei weitere Grautöne zu dieser Palette. Hier die drei Paletten im Quelltext:
tempsColors = ["#fcf8d4", "#faeab9", "#fad873",
"#ffa500", "#ff8c00", "#b22222"]
precsColors = ["#f2d98f", "#f8ed39", "#a7cf38", "#7fc242",
"#4680c2", "#3a53a3", "#6e4a98"]
superColors = ["#df691b", "#5cb85c", "#5bc0de",
"#f0ad4e", "#d9534f", "#4e5d6c"]
Je nach Programm(iersprache) muß man die Werte eventuell noch nach RGB umrechnen. Da hilft einen aber zum Beispiel dieses Online-Tool von w3schools.com. Dort findet man auch noch weitere je aus vier Farben bestehende Paletten.
Making off
Wer genau wissen will, wie dieser Screenshot entstanden ist: Ich habe ihn in Processing.py, dem Python-Mode von Processing mit folgenden, kleinem Progrämmchen erzeugt:
tempsColors = ["#fcf8d4", "#faeab9", "#fad873",
"#ffa500", "#ff8c00", "#b22222"]
precsColors = ["#f2d98f", "#f8ed39", "#a7cf38", "#7fc242",
"#4680c2", "#3a53a3", "#6e4a98"]
superColors = ["#df691b", "#5cb85c", "#5bc0de",
"#f0ad4e", "#d9534f", "#4e5d6c"]
w = h = 64
def setup():
size(480, 210)
noLoop()
def draw():
background("#2b3e50")
j = 10
for i in range(len(tempsColors)):
fill(tempsColors[i])
rect(i*w + 8, j, w, h)
j += h
for i in range(len(precsColors)):
fill(precsColors[i])
rect(i*w + 8, j, w, h)
j += h
for i in range(len(superColors)):
fill(superColors[i])
rect(i*w + 8, j, w, h)
Da man, speziell in meiner Situation, eigentlich nie genug Paletten haben kann: Wenn jemand von meinen Leserinnen und Lesern weitere Paletten kennt, bitte ich um Hinweise in meinen (Email-) Kommentaren.
1 (Email-) Kommentar
Farbpaletten zum Abwinken gibt’s von Cynthia Brewer bei http://colorbrewer2.org - das sind auch die color schemes von Graphviz.
– Peter K. (Kommentieren) (#)
-
Wie uns die Kombinatorik lehrt, ergibt diese Permutation maximal sechs verschiedene Farben. ↩
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung