RubyFrontierDocs jetzt responsive (jedenfalls so gut wie)
Hier hatte ich über meine ersten Versuche berichtet, mit RubyFrontier ein Werkzeug zu basteln, mit dem man schnell und einfach in Markdown (respektive kramdown) geschriebene Handbücher, Tutorials und Dokumentationen ins Netz stellen kann. Dabei sollte es möglichst schlank und einfach sein, damit jeder Nutzer noch die Möglichkeit besitzt, seine eigenen Ideen hineinzustricken.
Außerdem sollte es als einfaches Template für die ersten Versuche mit RubyFrontier funktionieren, um den nicht 64-Bit-festen Befehl New Site von RubyFrontier zu ersetzen.
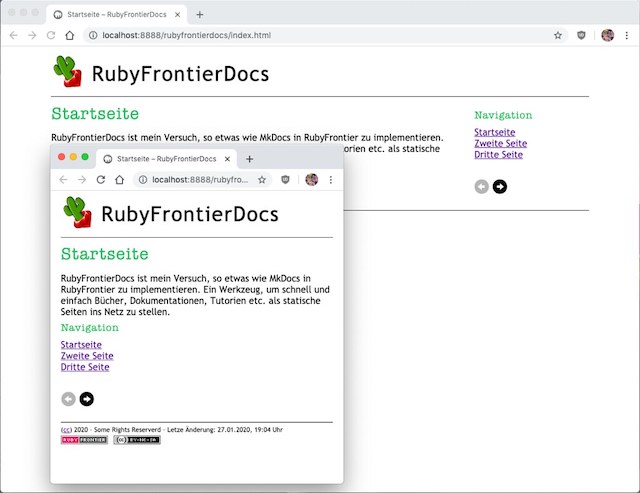
Und da mir die Meldungen von Google »Ihre Seiten sind nicht für Mobilgeräte optimiert« auf den Senkel gehen, sollte das Template zumindest annähernd responsiv sein. Ich bin nun wahrlich kein CSS-Guru, daher habe ich mich an das Buch »Praxiswissen Responsive Webdesign« von Tim Kadlec gehalten und versucht, die wichtigsten Konzepte, die er in den ersten Kapiteln abhandelt, zu verstehen und umzusetzen. Wie obiger Screenshot zeigt, scheint mir dies zumindest ansatzweise gelungen.
»Echte« CSS-Gurus werden vermutlich die Nase rümpfen, aber mir kam es auch darauf an, die CSS-Datei ebenfalls möglichst klein und einfach zu halten. Jeder ist eingeladen, sie dann an seine Bedürfnisse weiter anzupassen.
Wie sehen die Seiten nun aus? Es ist ein einfaches, zweispaltiges Layout mit einer breiten Hauptspalte links und einer schmalen Navigationsleiste rechts. Damit die Zeilenlänge lesbar bleibt, ist die maximale Layoutbreite auf 940 Pixel begrenzt, egal wie weit man das Browserfenster aufreißt. Wenn das Fenster zu breit wird, wird einfach rechts und links weißer Raum angefügt.
Wird das Fenster aber zu schmal, dann verschwindet die Navigation nach unten. Damit sollten die Seiten auch auf einem Mobilphone einigermaßen lesbar bleiben. Zumindest auf meinem Billig-Nokia mit Android funktioniert es und sieht recht gut aus (andere Testgeräte besitze ich nicht). Wer es ausprobieren möchte, kann die Seiten hier aufrufen.
Natürlich bin ich noch nicht wirklich fertig: Ich möchte noch ein wenig über responsive Medien (Bilder und Videos) und über responsive Typographie lernen, aber das steht aus Zeitgründen erst einmal hinten an. So, wie es jetzt ist, betrachte ich das Teil erst einmal als nutzbar. Ich habe es auf meinen GitHub-Seiten abgelegt und Ihr könnt es von dort herunterladen und damit spielen.
In den nächsten Tagen werde ich noch ein kleines Tutorial schreiben, wie man mit diesem Template in RubyFrontier einsteigen kann (für die, die noch nie mit RubyFrontier gearbeitet haben). Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung