Tutorial: »Shoot ‘em up« in Pygame Zero (Stage 1)
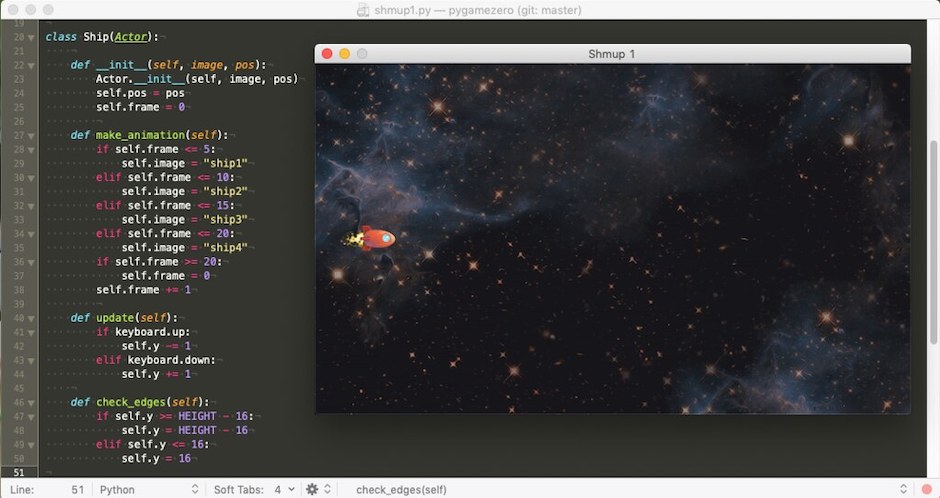
Hätte ich doch bloß diesen Unsinn mit dem Raumschiff nicht angefangen. Jetzt will und muß ich unbedingt ein klassisches »Shoot ‘em up« in Pygame Zero programmieren, mit einem scrollenden Hintergrund und auch sonst allen Schikanen. Der Screenshot zeigt Stage 1. Schade, daß er nicht zeigen kann, wie geil der animierte Feuerschweif des Raumschiffs aussieht und wie majestätisch der Sternenhimmel im Hintergrund endlos vorbeigleitet.
In diesem Stadium wird nur Bekanntes aufbereitet, das ich in den letzten Tagen schon einmal verwendet habe. Der Sternenhintergrund ist diesem Beispiel nachempfunden, nur daß ich auf den Parallaxen-Effekt verzichtet habe und daher die Klasse Layer nur zweimal verwenden mußte:
class Layer(Actor): def __init__(self, image, xpos): Actor.__init__(self, image) self.left = xpos self.scroll_speed = 0.3 def update(self): self.left -= self.scroll_speed if self.right < 0: self.left = TILEWIDTH
Die Klasse Ship folgt natürlich diesem Beispiel, speziell die Animation des Feuerschweifs:
class Ship(Actor): def __init__(self, image, pos): Actor.__init__(self, image, pos) self.pos = pos self.frame = 0 def make_animation(self): if self.frame <= 5: self.image = "ship1" elif self.frame <= 10: self.image = "ship2" elif self.frame <= 15: self.image = "ship3" elif self.frame <= 20: self.image = "ship4" if self.frame >= 20: self.frame = 0 self.frame += 1 def update(self): if keyboard.up: self.y -= 1 elif keyboard.down: self.y += 1 def check_edges(self): if self.y >= HEIGHT - 16: self.y = HEIGHT - 16 elif self.y <= 16: self.y = 16
Neu ist die Tastaturabfrage: Bei »Pfeil nach oben« steigt das Raumschiff jeweils um einen Pixel nach oben, bei »Pfeil nach unten« umgekehrt. Und da das Raumschiff so in seiner Bewegung eingeschränkt ist, braucht check_edges() auch nur die Fensterränder oben und unten abzufragen.
Da die gesamte Logik bisher in den beiden Klassen abgehandelt wird, ist das vollständige Programm wieder sehr knapp und (hoffentlich) beinahe selbsterklärend:
import pgzrun WIDTH = 680 HEIGHT = 400 TITLE = "Shmup 1" TILEWIDTH = 640 class Layer(Actor): def __init__(self, image, xpos): Actor.__init__(self, image) self.left = xpos self.scroll_speed = 0.3 def update(self): self.left -= self.scroll_speed if self.right < 0: self.left = TILEWIDTH class Ship(Actor): def __init__(self, image, pos): Actor.__init__(self, image, pos) self.pos = pos self.frame = 0 def make_animation(self): if self.frame <= 5: self.image = "ship1" elif self.frame <= 10: self.image = "ship2" elif self.frame <= 15: self.image = "ship3" elif self.frame <= 20: self.image = "ship4" if self.frame >= 20: self.frame = 0 self.frame += 1 def update(self): if keyboard.up: self.y -= 1 elif keyboard.down: self.y += 1 def check_edges(self): if self.y >= HEIGHT - 16: self.y = HEIGHT - 16 elif self.y <= 16: self.y = 16 bg1 = Layer("bg", 0) bg2 = Layer("bg", 1188) layers = [bg1, bg2] player = Ship("ship1", (60, HEIGHT/2)) def draw(): for layer in layers: layer.draw() player.draw() def update(): for layer in layers: layer.update() player.make_animation() player.update() player.check_edges() pgzrun.go()
Wie immer gibt es den Quelllcode mit sämtlichen Assets auch in meinem GitHub-Repositorium. Die Bildchen der Rakete sowie das Hintergrundbild stammen übrigens wieder von Jacob Zinman-Jeanes, der sie unter einer Creative-Commons-Lizenz (CC-BY-3.0) auf Gamedevtuts+ veröffentlicht hat. Anstand und Lizenz verlangen die Nennung des Urhebers.
Der Sternenhimmel-Hintergrund geht übrigens nicht ganz nahtlos ineinander über. Wer genau hinschaut, kann die Schnittkante bemerken.
Natürlich wird die Tutorial-Reihe fortgesetzt. Da jedoch der unvorhergesehene Spitz-Nachwuchs mich etwas beschäftigen wird, werden vermutlich die Abstände zwischen den einzelnen Tutorials etwas größer als in den letzten Tagen werden. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!