Raito: Auf dem Weg zur World-Markdown (1)
Da ich ja immer auf der Suche nach mehr oder weniger sinnvollen Anwendungen für Markdown bin, ist mir dabei auch Raito über den Weg gelaufen. Raito ist ein Mini-Markdown-Wiki/CMS, das in einer winzigen JavaScript-Datei von gerade einmal 8 KB residiert. Im Prinzip muß diese JavaScript-Datei nur auf einem Server Eurer Wahl (zum Beispiel in das Unterverzeichnis raito) verfrachtet und die Markdown-Dateien, die Ihr präsentieren wollt, müssen in dem gleichen Verzeichnis abgelegt werden.
Dann könnt Ihr die Dateien mit http(s)://euer.server/raito/#/mardown-dateiname aufrufen (den Dateinamen ohne die Endung .md eintippen). Wer es bequemer haben will, kann auch die Datei navbar.md editieren und sich dann die Dateien via Navigationsleiste im Kopf der Seite anzeigen lassen.
Bei meinen (bisher kurzen) Experimenten mit Raito sind mir zwei Dinge aufgefallen:
- Die URLs zu Bildern in den Markdown-Dateien müssen mit vollständigen (absoluten) Pfadnamen angegeben werden, sonst findet Raito die Bilder nicht (relative Pfadnamen werden nicht erkannt).
- Das Markdown von Raito beherrscht (noch?) keine Fußnoten.
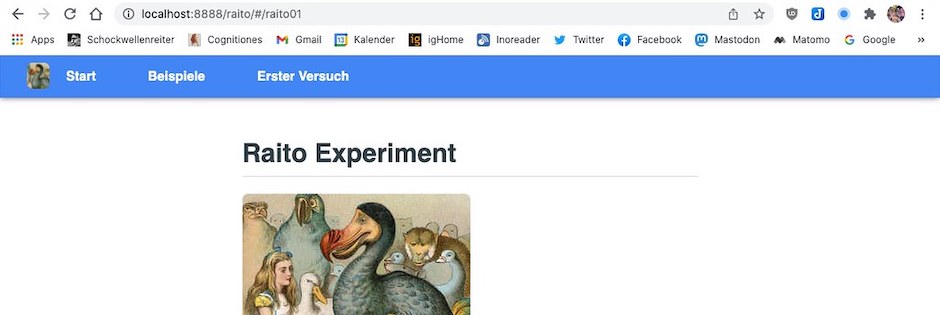
Ansonsten machen die herausgeschriebenen Seiten einen recht aufgeräumten Eindruck (siehe Screenshot). Daher halte ich das Teil für kleinere Webräsenzen durchaus geeignet. Über die Lizenz schweigen sich die Macher leider aus, aber der Quellcode ist auf GitHub zu finden.
2 (Email-) Kommentare
Raito hat zweifellos Hack-Wert, und ich habe damit auch etwa vier Minuten herumgespielt. Bis ich
w3m https://arnaud.at/raito/#/ausführte und auf einen blanken Bildschirm blickte — böse! Alles wird per JavaScript geladen, und natürlich hat heutzutage nahezu jeder Browser JavaScript in irgendeiner Form, sogar größere Suchmaschinen crawlen mit fast „richtigen” Browsern. Dennoch bekomme ich ein ungutes Gefühl dabei. Immerhin können die mit gatsby — das du auch schon häufiger im Blog hattest — erzeugten Seiten ohne Weiteres ohne JavaScript geladen werden, und kein Inhalt fehlt, sofern man nicht von Hand etwas per JavaScript generiert. Dasselbe gilt natürlich für eine ganze Reihe von statischen Webseiten-Erzeugern, nur bei gatsby ist es erstaunlich, weil es JavaScript sehr intensiv einsetzt.
– Alexander A. (Kommentieren) (#)
…somit ist mein Vorhaben wohl im Eimer. 😟
VSCode und die Erweiterung Foam werden dem Benutzer die Möglichkeit bieten, Markdown-Links (nebst Wiki-Links) zu nutzen und sowohl Backlinks wie auch den Graph darzustellen.
Die so erzeugten Markdown-Files mit Markdown-Links in raito importiert, ist jetzt eine Lösung mit ‚x’. Sh… Schade.
– Erwin L. (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!