Noch mehr Abenteuer mit Python und Processing 4: Random Walker
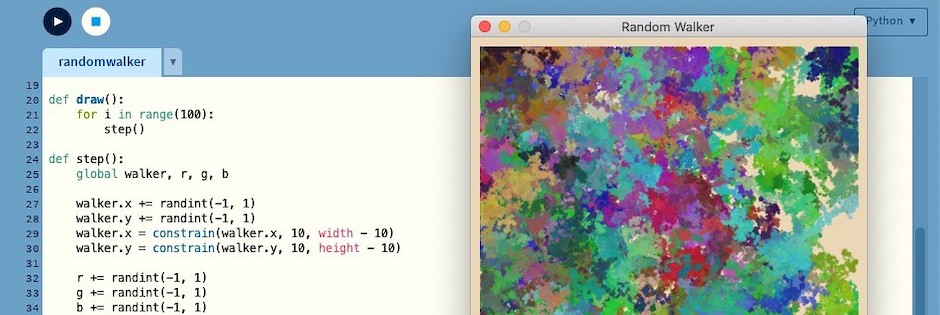
Mein frisch installiertes Processing 4 mit dem dazugehörenden Processing.py läßt mir keine Ruhe und so habe ich einen weiteren P5.js-Sketch des »glücklichen Coders« Kevin Workman hervorgekramt, modifiziert und nach Python portiert: Random Walker. Meine Version hält sich – bis auf daß ich die Klasse PVector eingebaut habe (Warum? Weil es geht!) – relativ eng an die JavaScript-Vorlage und sieht so aus:
from random import randint
WIDTH, HEIGHT = 400, 400
def setup():
global walker, r, g, b
size(WIDTH, HEIGHT)
this.windowTitle("Random Walker")
# x, y = width/2, height/2
walker = PVector(width/2, height/2)
r = randint(20, 200)
g = randint(20, 200)
b = randint(20, 200)
strokeWeight(2)
background(235, 215, 182) # Packpapier
def draw():
for i in range(100):
step()
def step():
global walker, r, g, b
walker.x += randint(-1, 1)
walker.y += randint(-1, 1)
walker.x = constrain(walker.x, 10, width - 10)
walker.y = constrain(walker.y, 10, height - 10)
r += randint(-1, 1)
g += randint(-1, 1)
b += randint(-1, 1)
r = constrain(r, 20, 200)
g = constrain(g, 20, 200)
b = constrain(b, 20, 200)
a = 100
stroke(r, g, b, a)
point(walker.x, walker.y)
Ich glaube, damit habe ich erst einmal gezeigt, daß Processing 4 zusammen mit Processing.py trotz des Beta-Stadiums schon ziemlich stabil läuft und durchaus für meine (zuünftigen) Experimente eingesetzt werden kann.
Während meiner Programmiererei ist mir übrigens aufgefallen, daß der Random Walker eigentlich eher ein Projekt für TigerJython und die darin integrierte Turtle-Graphik ist. Wundert Euch daher nicht, wenn es von dem Sketch in den nächsten Tagen auch noch eine TigerJython-Version geben sollte. Ich habe nämlich Blut geleckt. Still digging!
Den Quellcode der Processing.py-Version gibt es natürlich – wie immer – auch in meinem GitHub-Repositorium.
2 (Email-) Kommentare
Die Bilder, die dein Random Walker produziert gefallen mir, so dass ich eines in der Grösse meines Bildschirms generieren möchte. (2560 x 1440) Pixel. Dies funktioniert, braucht aber seine Zeit. Ich probierte nun in der draw() Funktion eine Abbruchmöglichkeit unten anzuhängen, welche anschliessend mittels save("Hintergrund.png") das fertige Werk in den Sketchordner sichern soll. Abfragen nach einer gedrückten Taste, z.B. «q» mittels https://py.processing.org/reference/key.html funktionieren nicht. Das Ausgabefenster geht zwar in der gewünschten Grösse auf, gezeichnet wird aber nichts. Gibt es eine andere Lösung?
– Martin A. (Kommentieren) (#)
Ich habe nun selber eine andere Lösung gefunden, indem ich periodisch nach jeweils 10000 Steps den aktuellen Stand der bisher erzeugten Graphik sichere. Alle gut drei Minuten entsteht so eine jpg-Datei. Ich kann nun bequem auf der jeweils zuletzt erzeugten Datei prüfen, wie weit RandomWalker meine Fläche bereits gefärbt hat. Im Testlauf hat er nach 176 Bildern und 8 Stunden 7 Minuten seine Arbeit erfüllt. Ich habe aus den Einzelbildern mit Hilfe von GraphicConverter eine verkleinertes Gif-Animation erstellt, so dass man sehr schön den Fortschritt der Grafik beobachten kann.
Hier das angepasste Processing4 Python Programm für jene, die selber einen weltweit einzigartigen Bildschirmhintergrund erstellen möchten:
from random import randint
import time
WIDTH, HEIGHT = 2560, 1440
def setup():
global walker, r, g, b, counter
size(WIDTH, HEIGHT)
this.windowTitle("Random Walker")
# x, y = width/2, height/2
walker = PVector(width/2, height/2)
counter = 0
r = randint(20, 200)
g = randint(20, 200)
b = randint(20, 200)
strokeWeight(2)
background(235, 215, 182) # Packpapier
def draw():
global counter
for i in range(100):
step()
counter += 1
if counter >= 10000:
save("Image_" + str(time.time()) + ".jpg")
counter = 0
def step():
global walker, r, g, b
walker.x += randint(-1, 1)
walker.y += randint(-1, 1)
walker.x = constrain(walker.x, 10, width - 10)
walker.y = constrain(walker.y, 10, height - 10)
r += randint(-1, 1)
g += randint(-1, 1)
b += randint(-1, 1)
r = constrain(r, 20, 200)
g = constrain(g, 20, 200)
b = constrain(b, 20, 200)
a = 100
stroke(r, g, b, a)
point(walker.x, walker.y)
– Martin A. (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!