Abenteuer JavaScript: Guter Mond, du gehst so stille …
Das Abenteuer JavaScript – genauer P5.js – geht weiter: Nachdem ich gestern erfolgreich das P5.js-Widget in diese Seiten ingegriert hatte, wollte ich nun wissen, wie man mit Bordmitteln einen P5.js-Sketch in den Schockwellenreiter einbaut. Ich hatte das alles schon mehr als einmal realisiert, doch das letzte Mal liegt doch schon ein paar Jahre zurück und so mußte ich alles noch einmal nachlesen.
Zu erst einmal müssen die benötigten Dateien dort abgelegt werden, wo mein Static Site Generator (SSG) sie auch findet. In RubyFronter ist es der Ordner #javascripts (im Plural und mit Hash-Symbol, RubyFrontier kann da sehr zickig sein). Und dann muß man im Metadaten-Block des Beitrags auch noch angeben, daß man diese JavaScript-Dateien auch verwenden will. In RubyFrontier wird das mit der Zeile
#linkjavascripts ["p5.min", "bluemoon"]
erledigt. Da RubyFrontier keine Dateinamen mag, die mehrfach vorkommen, muß man das übliche sketch.js kreativ durch einen anderen, eindeutigen Namen ersetzen (in meinem Fall oben durch bluemoon.js). Wenn man jetzt noch den Part in der HTML-Seite, in dem das Skript erscheinen soll (zum Beispiel) mit <div id="myCanvas"></div> markiert und im JavaScript-Quelltext dem Canvas mit
canvas = createCanvas(640, 280);
canvas.parent("myCanvas");
dieses div als parent zuweist, dann gleitet der Mond majestätisch über den mitternachtsblauen Himmel (ja, es ist ein sehr einfacher Sketch, ich übe schließlich noch 🤓):
Und da nun alles auf meinem Server liegt, habe ich auch die volle Kontrolle darüber, was mit meinen Daten und den Daten meiner Nutzer passiert (solange mein Provider nicht noch etwas böses damit anstellt).
Für alle, die selbst diesen einfachen Sketch nachbauen wollen, hier der vollständige Quelltext:
let x;
let x1;
let y;
let dia = 30;
function setup() {
canvas = createCanvas(640, 280);
canvas.parent("myCanvas");
x = -dia;
x1 = 0;
y = height/2;
}
function draw() {
background(25, 25, 112);
fill(255, 212, 121);
ellipse(x, y, dia);
x += 1;
x1 += .005;
y = map(sin(x1), -1, 1, dia/2, height - dia/2);
if (x >= width + dia) {
x = -dia;
}
}
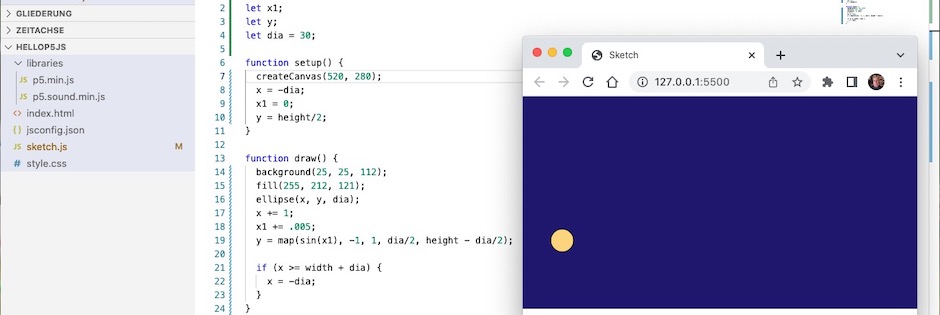
Natürlich gibt es ihn wie gewohnt auch in meinem GitHub-Repositorium. Und bei meinen zaghaften Versuchen war mir – wie auch der Screenshot im Banner oben zeigt – die hier erwähnte p5.vscode Extension von Sam Lavigne tatsächlich eine große Hilfe. Auch wenn ich noch nicht alles begriffen habe – wie ich oben schon schrieb: Ich übe schließlich noch! –, vielleicht werden Visual Studio Code und ich doch noch Freunde. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!