Erste Schritte mit Grunt
Was ist Grunt?
Grunt ist ein Werkzeug zur Automatisierung immer wiederkehrender Prozesse. Es ist in JavaScript geschrieben und setzt auf Node.js auf. Obwohl dies sicher die erste Zielgruppe ist, ist Grunt nicht nur für Webentwickler und JavaScript-Programmierer interessant, auch Entwickler in anderen Sprachen können von den weitreichenden Möglichkeiten und den vielen vorhandenen Plugins profitieren.
Die Philosophie hinter Grunt ist, daß man alles, was man während der Arbeit an einem Projekt mit Copy & Paste, mit dem Anlagen, Kopieren und Verschieben von Ordnern und Dateien etc. immer und immer wieder händisch erledigen muß, mit Grunt automatisieren kann.
Installation
Grunt ist in JavaScript geschrieben und basiert auf Node.js, das auf dem Rechner installiert sein muß. Für MacOS X kommt Node.js mit einem Package-Installer, der mit einem Doppelklíck alles für Sie erledigt. Die Installation für andere Betriebssystem wird hier erklärt.
Wenn Node.js installiert ist, kann man das Kommandozeilenschnittstelle (CLI = Command Line Interface) von Grunt mithilfe des bei Node mitinstallierten Node Package Managers npm global installieren:
npm install -g grunt-cli
Denn das ist eine der Besonderheiten von Grunt: Die Installation verläuft zweigeteilt. Einmal das CLI, das global installiert wird, und dann die projeketspezifischen Grunt-Bestandteile und -Erweiterungen, die für jedes Projekt separat installiert werden müssen.
Daher muß als nächstes ein erstes Projekt angelegt werden.
Hallo Grunt

Dazu legen Sie auf Ihrer Festplatte einen Ordner an, den sie hellogrunt nennen. Dies ist das Wurzelverzeichnis Ihres Projektes. Wo Sie den Ordner anlegen, ob in ihrem home directory oder in der Dropbox ist Grunt völlig egal – dazu haben sie ja das CLI global installiert.
Node.js-Anwendungen – und Grunt ist ja auch eine – nutzen eine Datei namens package.json, um alle Metadaten eines Projekts und auch Abhängigkeiten zentral zu speichern und zu verwalten. Obwohl bei diesem simplen Beispielen noch nicht zwingend notwendig, sollten Sie sich von Anfang an daran gewöhnen und auch hier solch eine Datei anlegen. Wechseln Sie daher im Terminal mit
cd ~/home/hellogrunt
in das frisch angelegte Verzeichnis (je nachdem, wo sie das Verzeichnis angelegt haben, müssen Sie natürlich den Pfad anpassen), um dann mit
npm init
eine neue Datei package.json anzulegen. Sie werden interaktiv beim Anlegen begleitet, dabei versucht das Programm, möglichst gute Default-Werte zu schätzen, denen Sie einfach mit einem Enter zustimmen können. Segnen auch Sie die meisten Default-Werte einfach ab, lediglich beim Namen und der Beschreibung des Projekts und beim Autor habe ich abweichende Werte eingegeben. Danach sollten Sie eine package.json in Ihrem Verzeichnis vorfinden, die ungefähr so aussieht:
{
"name": "hellogrunt",
"version": "0.0.0",
"description": "Erste Schritte mit Grunt",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Jörg Kantel",
"license": "ISC",
}
Dieser Datei können Sie natürlich händisch weitere Metadaten hinzufügen, wenn Sie diese benötigen, aber auch Programme bedienen sich Ihrer. Denn wenn Sie nun mit
sudo npm install grunt --save-dev
endlich Grunt für Ihr Projekt installieren (das sudo ist übrigens zumindest auf dem Mac zwingend erforderlich) und dann die Datei package.json erneut öffnen, werden Sie feststellen, daß folgende Zeilen hinzugekommen sind:
"devDependencies": {
"grunt": "^0.4.5"
}
}
Dies teilt Grunt mit, daß dieses Projekt die Version 0.4.5 oder höher benötigt, wobei »höher« nur die letzte Ziffer meint. Das heißt, daß die Grunt-Version 0.4.8 okay wäre, die Version 0.5.0 aber nicht mehr. Das soll helfen, Inkompatibilitäten mit höheren Versionen automatisch checken zu können.
Wenn Sie sich nun das Verzeichnis hellogrunt anschauen, werden Sie feststellen, daß ein Ordner mit Node-Modulen angelegt worden ist, in dem sich zur Zeit als einziger Ordner ein Ordner grunt mit der kompletten Grunt-Installation befindet.
Wenn Sie nun ungeduldig sind und Ihre Installation testen wollen und dazu einfach in Ihrem Terminal
grunt
eintippen, erhalten Sie nur eine Fehlermeldung:
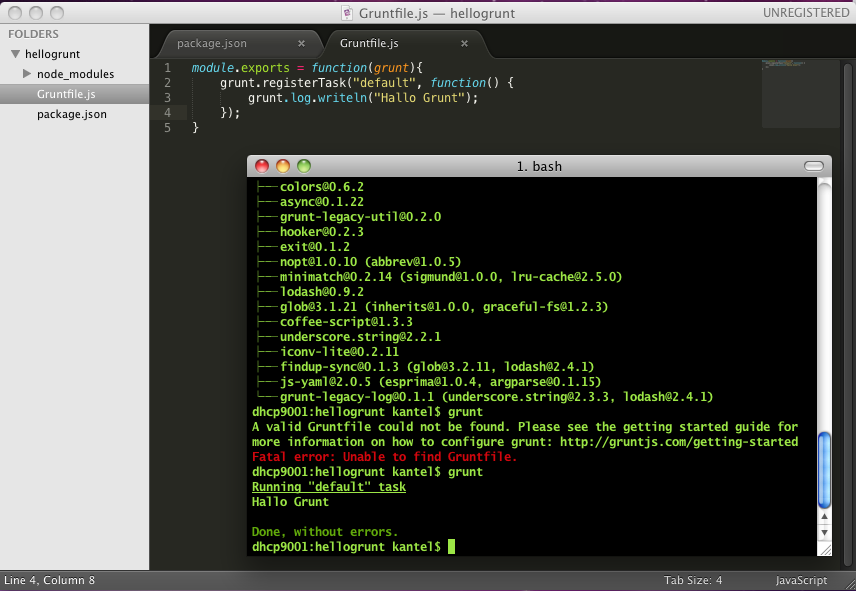
A valid Gruntfile could not be found. Please see the getting started guide for
more information on how to configure grunt: http://gruntjs.com/getting-started
Fatal error: Unable to find Gruntfile.
Aber immerhin sagt diese Fehlermeldung Ihnen, was fehlt: Ein Gruntfile ist eine JavaScript-Datei, in der Sie die Tasks festlegen und spezifizieren, die Grunt für Sie in diesem Projekt erledigen soll. Das klingt komplizierter, als es ist, daher als erstes ein sehr einfaches Beispiel. Legen Sie einfach im Wurzelverzeichnis Ihres Projekts die Datei Gruntfile.js mit folgendem Inhalt an:
module.exports = function(grunt){
grunt.registerTask("default", function() {
grunt.log.writeln("Hallo Grunt");
});
}
Wenn Sie diese abgespeichert haben und in Ihr Terminal erneut
grunt
eintippen, werden Sie mit diesem Output belohnt:
Running "default" task
Hallo Grunt
Done, without errors.
Ein Wort zum Texteditor in den Screenshots. In der Regel nutze ich für Grunt und andere JavaScript-/Node-Projekte Atom als den Editor meiner Wahl, da dieser mit Node erweitert werden kann und so in das JavaScript-Ökosystem paßt. Gelegentlich sitze ich jedoch vor einem schon etwas betagten Rechner, der noch mit MacOS X 10.6.8 bestückt ist und darunter läuft Atom leider nicht mehr. Noch am Nächsten in der Anmutung kommt diesem Editor Sublime Text, den ich zu Testzwecken auf dieser Maschine installiert habe, und daher wird dieser gelegentlich auch in den Screenshots auftauchen.
Parameter:Parameter
Sie wissen also jetzt, daß Sie Grunt für dieses Projekt installiert haben und daß es läuft. Aber natürlich ist das nicht alles. Als nächstes werde ich Ihnen zeigen, wie man die Parameterübergabe in Grunt behandelt. Erweitern Sie dazu Ihr Gruntfile.js mit einem weiteren Task, der so aussieht:
grunt.registerTask("hallo", function(name){
grunt.log.writeln("Hallo " + name + "!");
});
Alle Tasks außer dem default-Task müssen in Grunt mit ihrem Namen aufgerufen werden. Tippen Sie also einfach mal
grunt hallo
in die Konsole und Sie werden mit diesem Ergebnis überrascht (oder auch nicht – vielleicht ahnten Sie ja schon, was kommen wird):
Running "hallo" task
Hallo undefined!
Done, without errors.
Sie haben dem Task keine Parameter übergeben und so ist der Wert von name eben undefined. Das ist in JavaScript ein valider Wert und so führt Grunt diesen Task auch ohne Fehlermeldung aus. Wenn Sie nun jedoch
grunt hallo:Jörg
in die Konsole eintippen, sollten Sie das Ergebnis bekommen, das Sie erwartet haben:
Running "hallo:Jörg" (hallo) task
Hallo Jörg!
Done, without errors.
Daraus lernen Sie zwei Dinge. Erstens: Parameter werden Grunt durch Doppelpunkte getrennt übergeben, dabei ist eine Parameterkette durchaus möglich. Und zweitens: Grunt ist UTF-8-fest und beherrscht so auch den Umlaut in meinem Vornamen. Das ist selbstverständlich für JavaScript, aber viele andere Programmier- und Skriptsprachen tun sich damit auch heute noch schwer.
Was meinte ich nun mit der Parameterkette? Tippen Sie einfach einen weiteren Task in Ihr Gruntfile.js ein
grunt.registerTask("hallo2", function(name1, name2){
grunt.log.writeln("Hallo " + name1 + " und " + name2 + "!");
});
und rufen Sie diesen mit
grunt hallo2:Peter:Paul
auf. Dafür werden Sie dann mit dieser Ausgabe belohnt:
Running "hallo2:Peter:Paul" (hallo2) task
Hallo Peter und Paul!
Done, without errors.
Damit schließe ich den ersten Teil dieser kleinen Reihe, die ich mit weiteren Tutorials fortsetzen möchte. Sie können nun Grunt installieren und sollten einen ungefähren Eindruck haben, wie das Werkzeug funktioniert. Experimentieren Sie ruhig weiter, stöbern Sie durch die Dokumentation und lesen Sie auf jeden Fall das Büchlein Automate with Grunt: The Build Tool for JavaScript, das mich von Grunt begeistert und zu dieser Tutorial-Reihe inspiriert hat.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Werbung
