Desktop-Applikationen mit dem Node Webkit, Teil 1: Hallo Welt!

Was ist das Node Webkit?
Das Node Webkit-Projekt begann ursprünglich bei Intel und wurde 2011 der Open-Source-Gemeinde unter der MIT-Lizenz übergeben. Es besteht aus einem WebKit-Browser mit integrierten Node.js und ermöglicht es so, plattformübergreifende Programme nur mit HTML5, CSS und JavaScript zu schreiben. Es gibt das Node Webkit zur Zeit für Windows, Linux und MacOS X. Vor kurzem hat sich Node Webkit in NW.js umbenannt, aber aus Gewohnheit werde ich hier weiterhin vom Node Webkit schreiben.
Installation: Vorsicht Falle!
Die Installation des Node Webkits ist eigentlich einfach. Man kann sich von der GitHub-Seite des Projekts entsprechende Binaries für die gewünschte Plattform herunterladen, doch Vorsicht! An prominenter Stelle steht die Version v0.11.x, doch die dürfte bei den meisten von Euch nicht mehr als den Startbildschirm des Programms anzeigen. Diese Version benötigt nämlich mindestens Node v0.11.13 und dieses ist noch gar nicht offiziell vertrieben und dürfte daher nur bei Thrill Seekers installiert sein. Die installierte Version von Node bekommt Ihr im Terminal angezeigt, wenn Ihr dort
node -v
eingebt. Die aktuelle »offizielle« Version ist v0.10.29 und dafür benötigt Ihr die WebKit-Version 0.8.6, die auf der GitHub-Seite erst an zweiter Stelle zum Download angeboten wird. Und auch wenn auf der Seite steht, daß Node Webkit für den Mac mindestens MacOS X 10.7 benötigt, läuft das Programm bei mir auch problemlos auf dem Schneeleoparden (MacOS X 10.6.8). Die entzippte Dateien könnt Ihr irgendwo ablegen, ich habe dazu folgende Ordnerstruktur gewählt:
myNodeWebkitApps
|
| –> halloWelt
| -> nw
| -> credits.html
| -> node-webkit
| -> nwsnapshot
Im Ordner nw liegen die entpackten Dateien, der Ordner halloWelt ist zur Zeit noch leer und soll die erste Node Webkit Applikation aufnehmen.
Wenn nun zum ersten Male mit einem Doppelklick node.webkit aufgerufen wird, nervt Apples Betriebssystem (unter Mavericks) erst einmal mit seiner Überfürsorge:

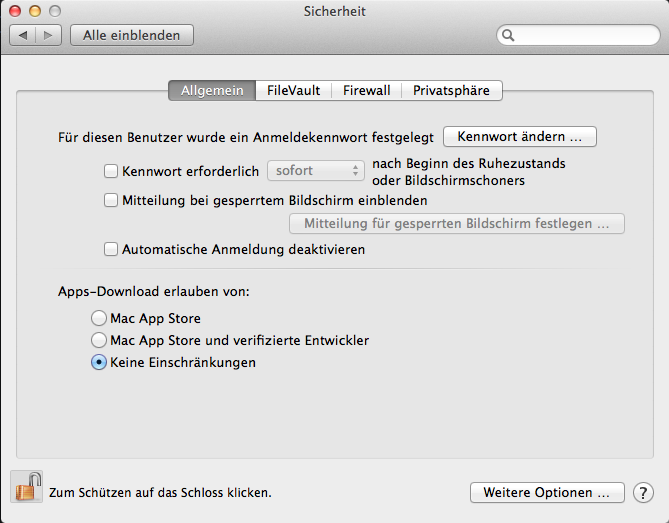
Da ich eigentlich weiß, was ich herunterlade und aufrufe, habe ich die Sicherheitseinstellungen global

auf Keine Einschränkungen geändert und seitdem ist Ruhe im Schacht: Das Node Webkit startet und begrüßt Euch mit diesem Startbildschirm:

(Solltet Ihr diesen Startbildschirm später auch anstelle Eurer Applikation erhalten, dann habt Ihr nicht auf mich gehört und doch die falsche (neuere) Version des Node Webkits installiert.)
Nun ist das Node Webkit einsatzbereit und Ihr könnt Eure erste Anwendung schreiben.
Hallo Node Webkit
Wie alle Node-Applikationen benötigt auch das Node Webkit als Erstes eine package.json-Datei in dem Verzeichnis, in dem später auch die auszuführende Datei liegt, in unserem Beispiel also das vorhin schon angelegte Verzeichnis halloWelt. Entweder Ihr navigiert Euer Terminal in das Verzeichnis und ruft
npm init
auf und füllt die Fragen entsprechend aus, oder Ihr erstellt die Datei per Hand. Da die einzigen Angaben, die das Node Webkit zwingend benötigt, der Name der Applikation und die Startdatei (index.html) sind, ist auch der manuelle Weg machbar. Auf jeden Fall solltet Ihr danach eine package.json im Verzeichnis haben, die ungefähr so aussieht:
{
"name": "myapp.halloweltapp",
"version": "0.0.1",
"description": "Meine ersten Versuche mit dem Node Webkit",
"main": "index.html",
"window": {
"toolbar": true
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Jörg Kantel",
"license": "MIT"
}
Danach könnt Ihr die index.html erstellen. Das ist eine einfache HTML5-Datei, die zum Start nur wenige Zeilen benötigt:
<!doctype html>
<html lang="de">
<head>
<title>Hallo Node Webkit</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hallo Node Webkit!</h1>
<h2>Hallo Jörg!</h2>
</body>
</html>
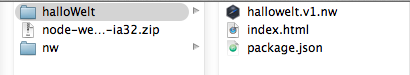
Um daraus jetzt eine Node-Webkit-App zu machen, müßt Ihr alle Dateien, aus denen Eure Applikation besteht, erst einmal in einem Zip-Archiv einpacken (in diesem Fall sind es nur die Dateien ìndex.html und package.json) und anschließend diese Zip-Datei entsprechend umbenennen (z.B. in hallowelt.v1.nw):

Das Zippen erledigt unter MacOS X der Finder nachdem ihr die Dateien markiert habt unter Ablage -> Komprimieren (später könnte man diesen Vorgang z.B. auch mit Grunt automatisieren). Wenn Ihr Node Webkit schon einmal aufgerufen habt, ist die Endung .nw dem Finder bekannt und Ihr könnt die Datei mit einem Doppelklick starten und Ihr solltet dieses Ergebnis erhalten:

Das sieht noch arg nach einem Browserfenster aus – vor allem wegen der Adreßzeile im Titelbalken des Fensters.

Mit einem Blick in die Menüleiste könnt Ihr Euch aber überzeugen, daß es tatsächlich eine vollwertige Desktop-Applikation ist und die Adreßzeile verschwindet, wenn Ihr in der package.json den Eigenschaft toolbar : true auf toolbar: false setzt, also:
"window": {
"toolbar": false
},
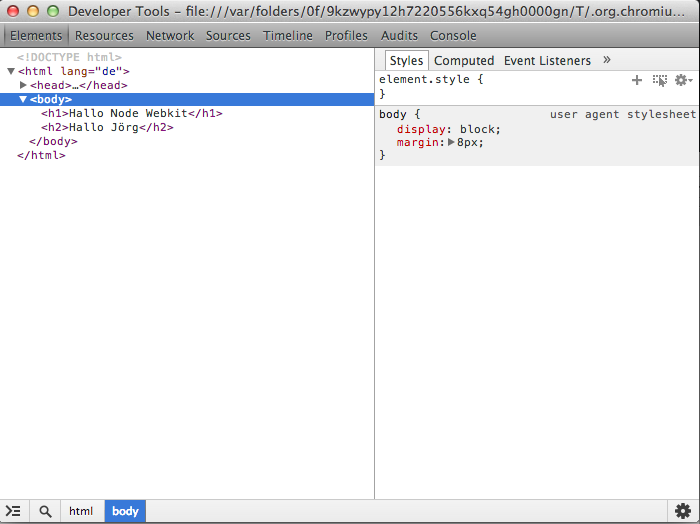
Dann sieht die Applikation exakt so aus, wie in dem Screenshot zu Beginn dieses Tutorials. Für größere Projekte kann es allerdings sinnvoll sein, dies erst gegen Ende der Entwicklung umzuschreiben, denn die Toolbar gewährt Euch über das Rädchen oben rechts auch noch Zugriff auf die Entwicklertools, mit denen Ihr Eure Arbeit inspizieren und debuggen könnt:

Alternativ – und falls Ihr nicht irgendetwas programmiert, was nur in Node Webkit funktioniert – könnt Ihr Euch Eure HTML-Seiten vor der Komprimierung auch im Browser anschauen und dort die Entwicklertools nutzen.
Und nun: JavaScript
Bisher ist die Applikation ja ziemlich langweilig, sie zeigt nur statischen Text an und reagiert nicht auf Benutzereingaben. Um das zu ändern, ändert Ihr in der index.html erst einmal die Zeile mit dem <h2> wie folgt:
<h2 id="foo" onclick="sayHello()">Klick mich!</h2>
Jetzt gibt es hier einen JavaScript-Aufruf. Den dafür notwendigen Code könnte man wegen seiner Kürze auch in den Kopf der Datei schreiben, aber ich bin ein Verfechter der Trennung von HTML, JavaScript und CSS und packe daher alles in eigene Dateien. Es ist gute Praxis, daß JavaScript-Dateien im Unterordner js und CSS-Dateien im Unterordner css liegen. Daher legt bitte erst einmal den Unterordner js an und darin die Datei sayHello.js mit folgendem Inhalt:
function sayHello() {
document.getElementById("foo").innerHTML = "Hallo Jörg!";
}
Nun müßt Ihr noch dafür sorgen, daß Eure index.html die JavaScript-Datei findet. Dafür fügt Ihr im head der index.html noch folgende Zeile ein:
<script type="text/javascript" src="js/sayHello.js"></script>
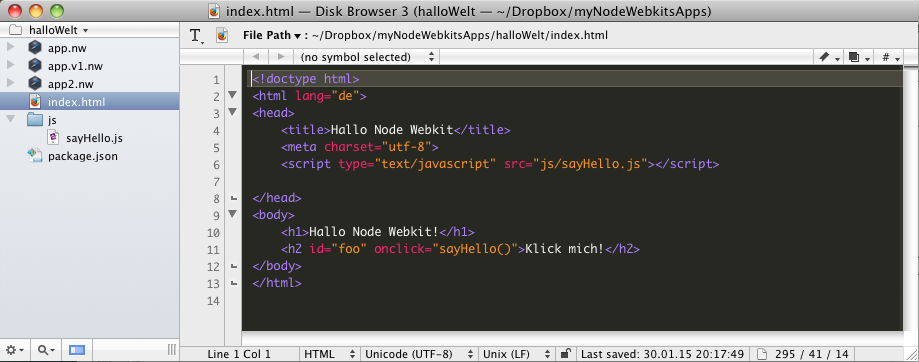
Eure Datei und Euer Verzeichnis sollten nun so aussehen wie im folgenden Screenshot:

Nun in der package.json wieder toolbar: falsesetzen, alles erneut zippen, die Archivdatei wieder umbenennen (ich habe sie app2.nw genannt) und doppelklicken. Voila:

Bei einem Klick auf »Klick mich« erscheint dann wie von Geisterhand »Hallo Jörg«. Womit sich der Kreis zum Screenshot am Anfang dieses kleinen Tutorials geschlossen hätte.
Und weiter?
Zugegeben, diese kleine App macht immer noch nicht viel und sieht ziemlich unfertig aus. Mit CSS könnt Ihr sie ja noch ein wenig verschönern. Dazu legt Ihr einfach einen Ordner css an und eine Datei, die Ihr zum Beispiel style.css nennen könnt. Dort könnt Ihr Euch mit Euren CSS-Kenntnissen austoben. Vergeßt dann aber nicht, mit
<link href="css/style.css" rel="stylesheet" type="text/css" />
diese CSS-Datei dann auch in Eurer index.html einzubinden.
In einem weiteren Tutorial möchte ich Euch zeigen, wie man eine kleine GUI im Node Webkit mit HTML5, JavaScript und CSS schreibt. Außerdem kann man natürlich auch externe JavaScript-Bibliotheken nutzen, wie zum Beispiel jQuery oder – interessant unter anderem für Spieleentwickler – Processing.js. Natürlich gilt das auch für CSS-Bibliotheken. Der Kandidat meiner Wahl wäre hier zum Beispiel Bootstrap, das auch sehr gut mit dem Node Webkit zusammenarbeiten sollte. Still digging!
2 (Email-) Kommentare
Herzlichen Dank, für diese wunderbare Einsteiger Tutorial. Ich hatte schon öfters im Schockwellenreiter über Node Wbkit gelesen, aber bisher nicht die Zeit gefunden mich damit zu beschäftigen. Das Tutorial hat mir das vereinfacht und ich erwarte mit Spannung den Nachfolger.
– Robert T. (Kommentieren) (#)
Vielen Dank, für deine Inspiration, der ich erst jetzt tiefgründiger nachgehen konnte.
Ich glaube, in deiner Beschreibung ist ein grundsätzlicher Fehler, der jedoch bedeuten könnte, dass das tool noch besser ist als beschrieben. Um es kurz zu machen, ich habe auf meinem Rechner gar kein node.js installiert. Sowohl "node -v" als auch "npm init" ergeben bei mir "command not found“.
Das macht ja auch Sinn, da die Applikationen sogar ohne installiertes „node-webkit“ laufen sollen, was ich aber noch nicht prüfen konnte, da der 2. Mac gerade nicht griffbereit ist.
Ich bin einfach der Anweisung in http://strongloop.com/strongblog/creating-desktop-applications-with-node-webkit/ gefolgt. Im Terminal ins Projektverzeichnis wechseln und ein „zip -r my_application.nw *“ (siehe dort!), lässt in dem Ordner eine App „my_application.nw“ entstehen, die ich in beinahe jeden Ort meiner Festplatte kopieren und dann durch Doppelklick starten kann.
Grüße und als regelmäßiger Leser deines Blogs bin ich gespannt auf Teil 2.
– Ralf B. (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Werbung
