Twine-Tutorial: Du und das Altersheim (Teil 1)

Nichtlineare, interaktive Geschichten, sogenannte Text Adventures waren in der Frühzeit des Computers die populärste und häufigste Form der Spiele. Colossal Cave, bei dem der Spieler ein riesiges Höhlensystem druchstreifen mußte, das von bösen Zwergen, Riesen und Monstern bevölkert wurde, war während meiner Studienzeit unter uns Studenten so beliebt, daß der Zugang zu dem Spiel zeitlich eingeschränkt wurde, um die Rechenkapazitäten zu schonen.
Für viele haben sie bis heute nichts von ihrer Faszination eingebüßt und eine kleine, aber lebhafte Fan-Gemeinde, erfindet immer wieder neue Geschichten und Spiele. Natürlich sind diese heute meistens webbasiert und Programme wie Twine helfen, diese Spiele mit geringem Aufwand und ohne große Programmierkenntnisse zu entwickeln.
Twine ist ein Open Source (GPL) Programm für MacOS X und Windows, das statische Seiten nach HTML herausschreibt, so daß serverseitig keinerlei Ansprüche bestehen. Die JavaScript/HTML-Engine von Twine basiert auf TiddlyWiki, dem Wiki auf einer (statischen) Seite.
Die Story beginnt

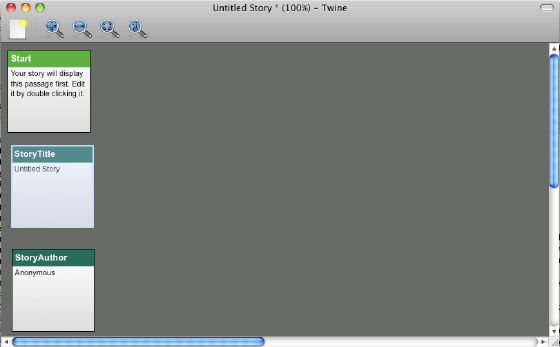
Startete man Twine, erhält man ein Fenster, in dem (drei) weitere, kleine Fenster eingebettet sind. Diese kleinen Fenster sind die (Teil-) Passagen Eurer Story und werden so im Twine-Jargon auch folgerichtig »Passagen« genannt. Die drei, die Ihr seht, sind die Grundlage und für jede Twine-Geschichte erforderlich:
- Start ist der Beginn Eurer Geschichte,
- StoryTitle nimmt den Titel auf und
- in StoryAuthor gehört der Autor.
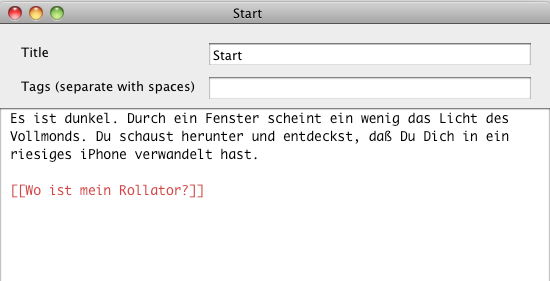
Mit einem Doppelklick in die jeweilige Passage öffnet sich ein Dialog-Fenster, in dem ihr sie editieren könnt. Dieser Dialog enthält drei Felder. Einmal den Titel, dem eine besondere Bedeutung zukommt und der innerhalb eurer Geschichte eindeutig sein muß – d.h. er darf kein zweites Mal vorkommen. Dann das Feld Tags, auf das ich später zurückkommen werde, das Ihr aber erst einmal leer laßt und schließlich das eigentliche Text-Eingabefeld, in das Ihr Eure Geschichte hineinschreibt.
Das Einfache zuerst: In die Passage StoryTitle habe ich den Titel dieses Tutorials »Du und das Altersheim« eingetragen, in die Passage StoryAuthor meinen Namen.

Jede Geschichte braucht einen Anfang, und den schreibt man in Twine in die Start-Passage. Wenn Ihr Euch den Screenshot anschaut, seht Ihr, daß der Text [[Wo ist mein Rollator?]] in doppelten eckigen Klammern steht. Damit kennzeichnet Ihr einen Link auf eine weitere Passage und da es für diesen Link noch keine Zielpassage gibt, stellt Twine in in rot dar. Außerdem hat die Passage auf dem Hauptbildschirm ein orange-farbiges Ausrufezeichen, das Euch darauf aufmerksam machen will, daß es einen unaufgelösten Link gibt.
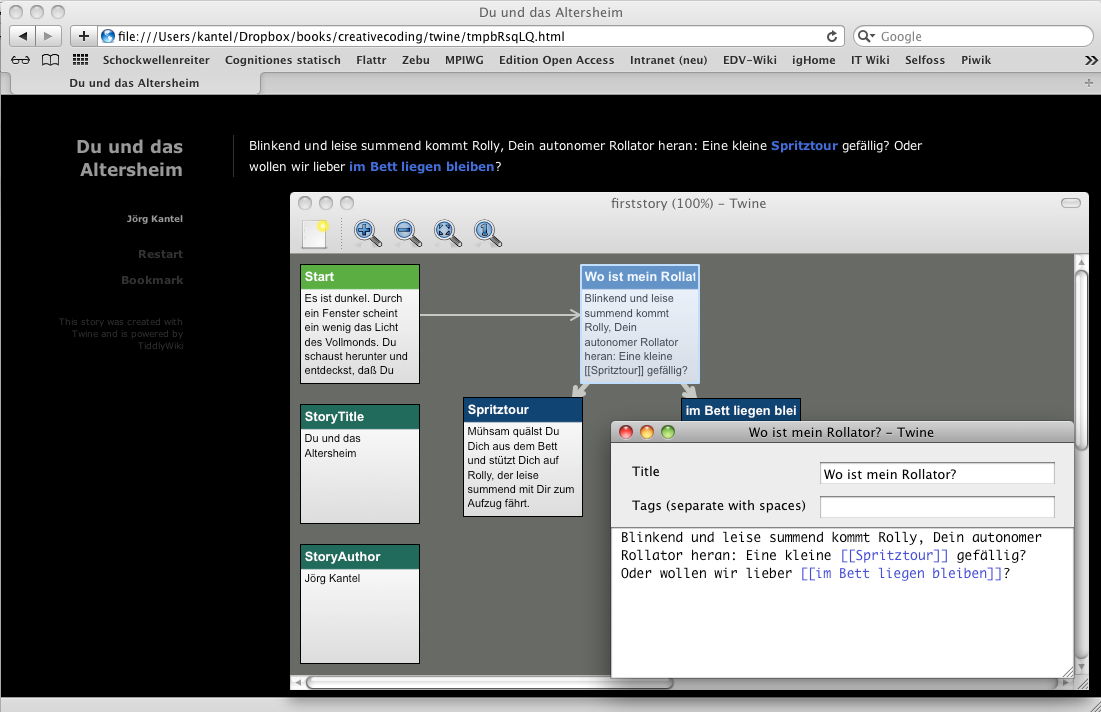
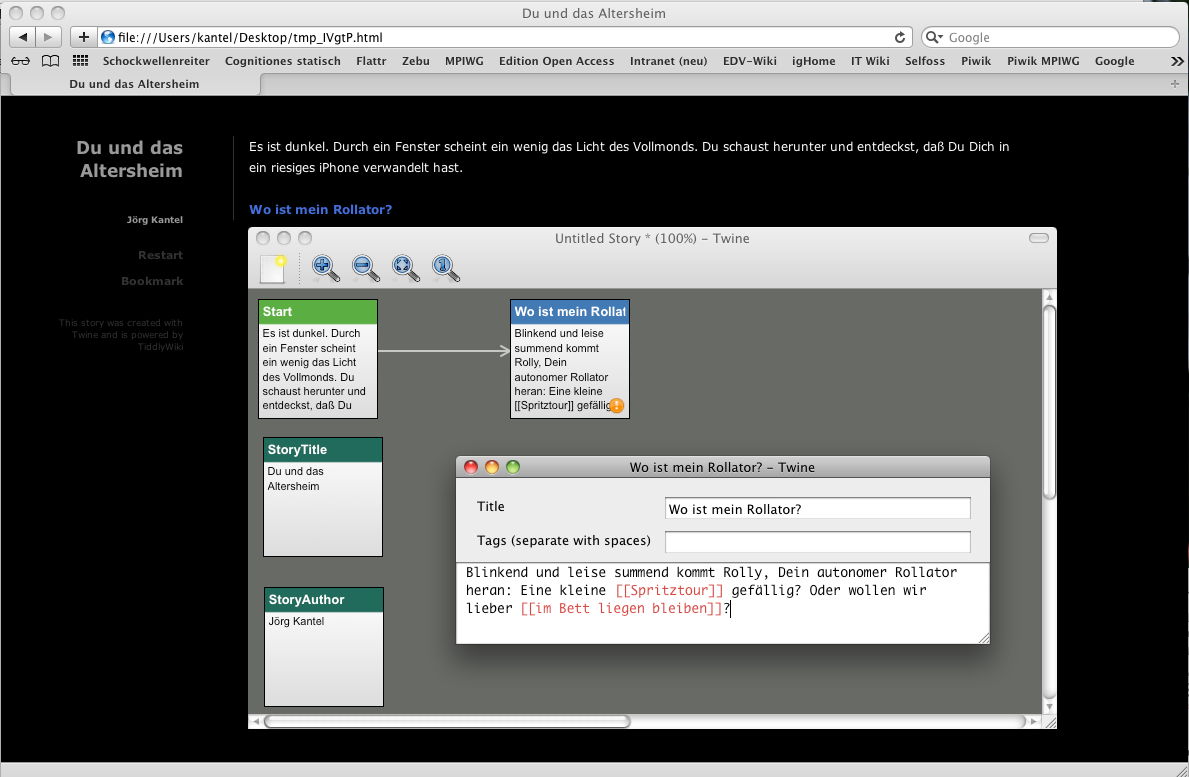
Also habe ich eine neue Passage mit dem Titel »Wo ist mein Rollator?« angelegt (im Menü Story → New → Passage) und mit etwas Text aufgefüllt. Wichtig ist, daß der Linktext in der ersten Passage und der Titel der zweiten Passage tatsächlich identisch sind.

Wenn Ihr nun im Menü Build → Test Play aufruft, geht nicht nur ein Browserfenster mit Eurer ersten Passage auf, sondern Ihr werdet auch feststellen, daß das Ausrufezeichen in der Start-Passage verschwunden ist und der Link zu »Wo ist mein Rollator?« nun blau dargestellt wird. Daß es dafür unter Umständen ein Ausrufezeichen in der nächsten Passage gibt, weil dort nun nicht aufeglöste Links vorhanden sind, dürfte Euch nicht mehr wundern. Legt einfach weiter Passagen an, bis Eure Geschichte fertig erzählt ist.
Wie weiter?
Natürlich kann man mit Twine noch viel mehr anstellen. Daher wird dieses Tutorial auch fortgesetzt werden …
Links
- Twine-Tutorial, Teil 2
- Twine in meinem Wiki
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
