Twine-Tutorial: Du und das Altersheim (Teil 2)
Im ersten Teil des Tutorials habe ich mich mit dem voreingestellten Template (es heißt »Sugarcane«), im Twine-Jargon Story Format genannt, zufriedengegeben. Es besitzt links eine Navigationsleiste, einen schwarzen Hintergrund und legt ein bestimmtes Verhalten an den Tag: Jede Passage wird in einem neuen Fenster angezeigt1.
Alternative Story-Formate
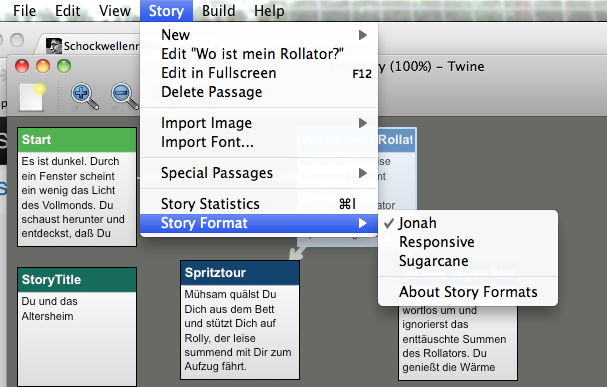
Es gibt dazu aber auch eine Alternative, die »Jonah« heißt2. Ihr könnt sie im Menü Story → Story Format → Jonah auswählen:

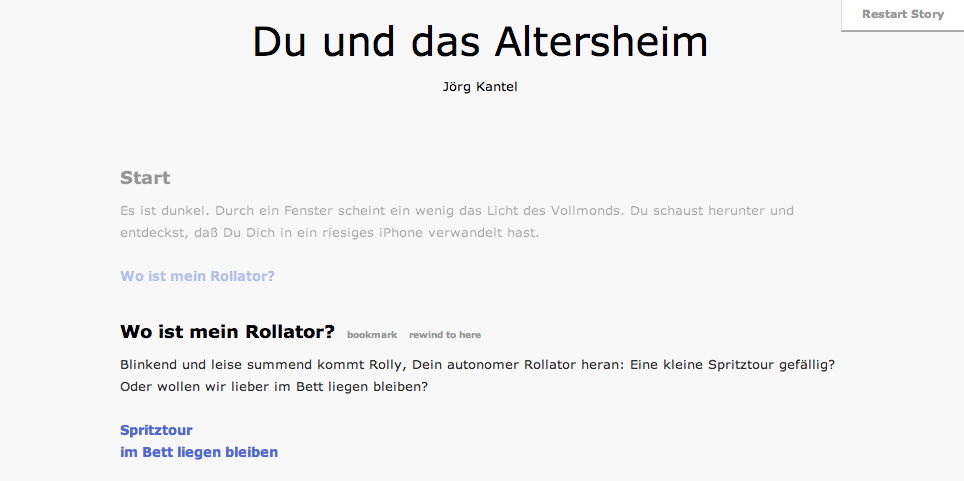
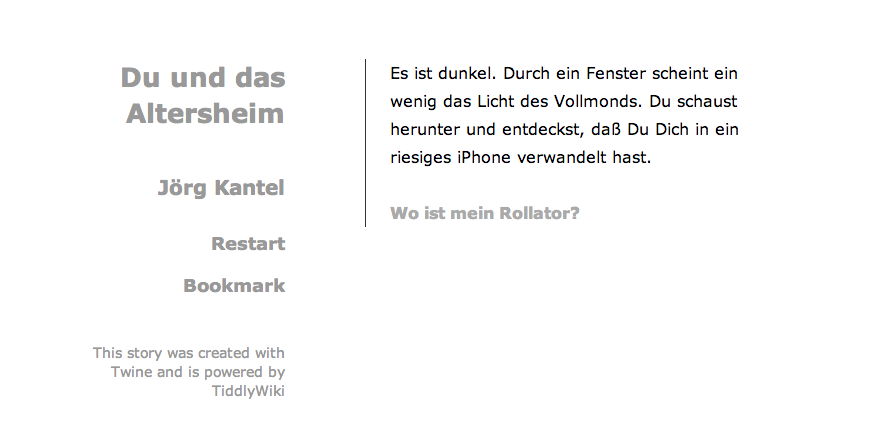
Diese sieht nicht nur etwas anders aus (grauer Hintergrund, dunkelgraue und schwarze Schrift, keine Seitenleiste, ein Restart-Knopf ist oben rechts, Bookmark und Rewind werden per Mouse Over neben der Überschrift der Passage angezeigt), sondern sie verhält sich auch anders. Jede neue Passage, die der Spieler betritt, wird unterhalb der bisher gespielten eingeblendet, das heißt, auch für den Spieler findet nun alles sichtbar auf einer Seite statt.

In diesem Spielmodus macht es natürlich in der Regel wenig Sinn, alte Links, nachdem der Spieler sich entschieden hat, weiter aktiv zu lassen. Dafür gibt es dann den Befehl <<coice "Linkziel">>, der wie ein Radio-Button wirkt und je Session jeden Link nur einmal gültig sein läßt. Einmal benutzt wird er ausgegraut und kann kein zweites Mal geklickt werden.
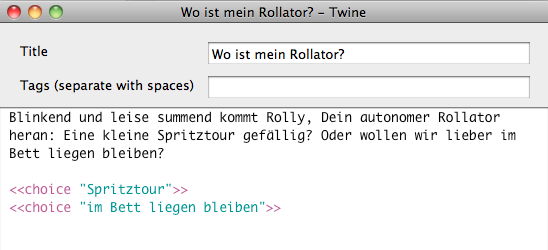
In meinem Beispielprogrammm sieht das so aus:

<<choice "Linkziel">> ist ein Makro, ein Befehl in der Twine-eigenen Makrosprache und diese Makros werden mit jeweils zwei spitzen Klammern <<>> gekennzeichnet. Natürlich hätte ich die Choices wie in der letzten Version auch direkt im Text verwenden können, ich wollte sie jedoch deutlicher hervorheben.
Das Story-Format per CSS aufhübschen
Mir gefällt jedoch das »Sugarcane«-Format und sein Verhalten besser. Nur leider ist die per Default eingestellte Schriftgröße für meinen Geschmack ein wenig zu klein. Das haben die Programmierer von Twine jedoch bedacht und es gibt die Möglichkeit, auf das Aussehen via CSS Einfluß zu nehmen. Zuerst stellt jedoch Ihr bitte das Story-Format wieder auf »Sugarcane« zurück und verwandelt auch die Choices wieder zurück in Links. Dann erzeugt Ihr mit
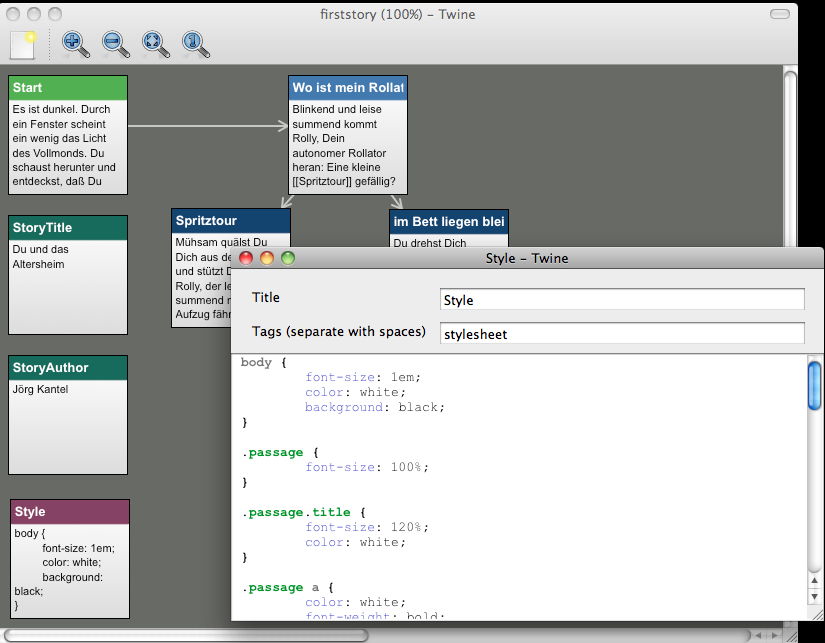
Story → New → Stylesheet eine neue, spezielle Passage. Die könnt Ihr benennen, wie Ihr wollt, wichtig ist nur, daß in den Tags der Tag stylesheet steht. Diese Passage ist ein stinknormales Stylesheet, daß vom Browser als letztes gelesen wird und daher die Default-Style-Anweisungen überschreibt. In unserem Fall sieht das so aus:

Wie der Screenshot zeigt, hat Twine manchmal Probleme mit der Syntax-Einfärbung, funktionieren sollte jedoch alles korrekt.
Und das habe ich in das Stylesheet geschrieben:
body {
font-size: 1em;
color: white;
background: black;
}
.passage {
font-size: 100%;
}
.passage.title {
font-size: 120%;
color: white;
}
.passage a {
color: white;
font-weight: bold;
}
.passage a:hover {
color: red;
text-decoration: none;
}
#sidebar li {
color: #999999;
}
#sidebar #title {
color: #999999;
}
#sidebar #title:hover {
color: #999999;
}
#sidebar #storyAuthor {
font-size: 75%;
color: #999999;
}
#sidebar li a {
color: #999999;
text-decoration: none;
}
#sidebar li:hover {
color: white;
}
#sidebar li a:hover {
color: white;
text-decoration: none;
}
#sidebar #bookmark {
color: #999999;
}
#sidebar #credits:hover {
color: #999999;
}
#sidebar #credits a:hover {
color: white;
}
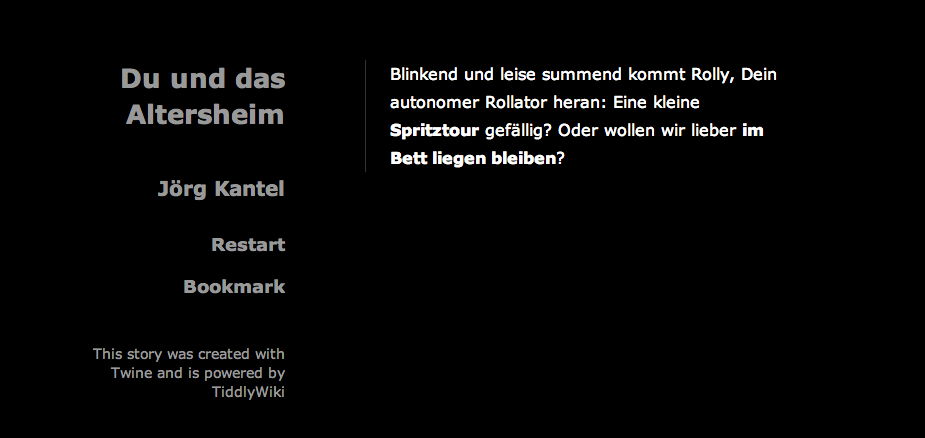
Ich bin kein großer CSS-Guru, eventuell kann man auch einiges eleganter lösen, aber nun ist die Schrift auch für meine alten Augen lesbar und ein wenig mit den Farben (resp. Grautönen) habe ich auch noch herumgespielt. Das Ergebnis kann sich sehen lassen:

Natürlich müßt Ihr es nicht be dem düsteren schwarzen Hintergrund belassen, wenn es Euch nicht gefällt. Vertauscht doch spaßeshalber einfach mal im body Text- und Hintergrundfarbe und ersetzt in restlichen Stlyesheet einfach jedes white durch eine andere Farbe, zum Beispiel #aaaaaa.

Auch dieses mit einfachsten Mitteln erreichte Ergebnis ist schon recht wirkungsvoll, oder?
Natürlich kann Twine noch viel mehr. Und daher wird dieses Tutorial auch fortgesetzt werden. Still diggin’ … !!
![]()
Links
- Twine-Tutorial, Teil 1
- Twine in meinem Wiki
-
Das stimmt nicht wirklich: Twine ist eine Anwedung, die in einem Browserfenster läuft. Die nichtaktiven Passagen werden nur per CSS und JavaScript auf
hidden, also »verborgen« gesetzt. Aber da – per Default, Ihr könnt das auch abschalten – sogar der Back-Button des Browsers funktioniert, sieht es für den Benutzer so aus, als hätte jede Passage ihr eigenes Browserfenster.↩ -
Es gibt sogar noch – wie der Screenshot zeigt – eine dritte Alternative. Diese heißt »Responsive« und ist eine »Sugarcane«-Variante für mobile Geräte mit kleinem Monitor. Ich werde in einem späteren Tutorial darauf zurückkommen.↩
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
