Shoes und SVG in einer Zeile
Die von mir gestern erwähnte freie Emoji-Bibliothek von Twitter (Twemoji) kommt nicht nur mit einem Satz von je 16x16, 36x36 und 72x72 Pixeln großen PNGs, sondern auch mit einem kompletten Satz von SVG-Dateien. Das brachte mich auf die Idee, einmal zu testen, wie es denn um das neue SVG-Feature von Shoes 3.3 (Walkabout) steht.
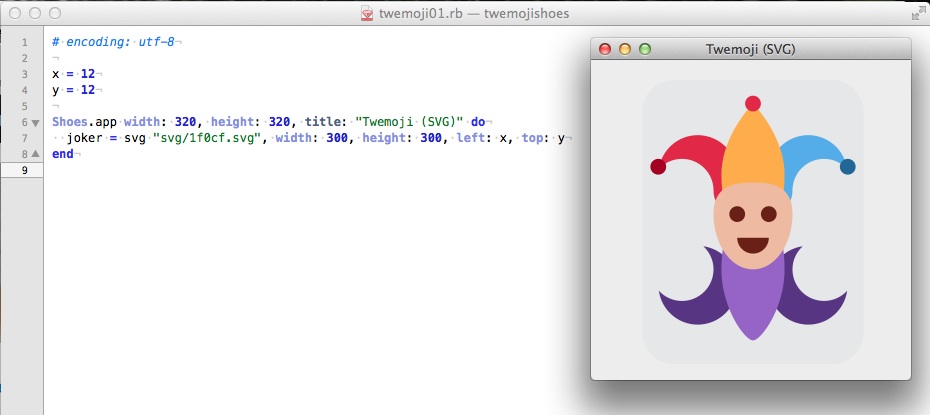
Die beiden mitgelieferten Beispielprogramme ließen mich ob ihrer Komplexität Schlimmes befürchten, doch es war im Endeffekt so einfach, daß ich ein Beispiel in gerade mal einer Zeile Code hinbekam (wenn man mal von dem üblichen Drumherum absieht):
# encoding: utf-8
x = 12
y = 12
Shoes.app width: 320, height: 320, title: "Twemoji (SVG)" do
joker = svg "svg/1f0cf.svg", width: 300, height: 300, left: x, top: y
end
Eigentlich funktioniert alles genau so wie bei image: Einer Variablen einen Pfad zuweisen und dann noch ein paar (notwendige?) Optionen dazu. Wie der Screenshot zeigt, hat man dann den schönsten Joker im Shoes-Fenster. Ist doch einfach, oder?
Dennoch dazu drei Anmerkungen (eigentlich zwei Anmerkungen und eine Notiz an mich):
-
Im Manual zu Shoes 3.3 steht, daß die Angaben von
:widthund:heightzwingend erforderlich seien, es gäbe keine Default-Werte. Meine Experimente zeigten jedoch, daß Shoes – wenn die Angaben fehlen – trotzdem einen kleinen (ungefähr 38x38 Pixel großen) Joker anzeigt. Das kann unter Umständen daran liegen, daß dieser Wert in der SVG-Datei vorgegeben ist. Ich würde mich darauf aber nicht verlassen und dem Manual glauben und sicherheitshalber immer die gewünschte Größe mit angeben. -
Die einzelnen SVG-Dateien der Glyphen sind zwischen 2 und 5 KB fett. Das ist ziemlich viel und daher ist zu überlegen, ob für die gewünschte Anwendung die verlustfreie Vergrößerung oder Verkleinerung, die diesen Overhead notwendig macht, wirklich braucht. Ansonsten sollte man doch eher auf die nur wenige Bytes großen PNGs ausweichen.
-
(Das ist die Notiz an mich und ein Caveat:) Ich habe zu Testzwecken drei verschiedene Versionen von Shoes (Policeman, Federales und Walkabout) auf meinem Rechner. Wenn die SVG-Darstellung nicht funktionieren sollte, bitte nachprüfen, ob auch die richtige Version von Shoes aufgerufen wird. Ich habe eine halbe Stunde rumgebastelt, bis mir auffiel, daß mein
Command-Rim TextMate 2 nicht Shoes 3.3, sondern Shoes 3.2 startete. Erst nachdem ichShoes.appvon Shoes 3.2 inShoes32.appumbenannt hatte, lief alles wie gewünscht. Ich hatte das Problem schon einmal (beim Wechsel von Shoes 3.1 auf Shoes 3.2) und sollte es daher wissen: Das Verschieben in einen anderen Ordner hilft bei MacOS X nicht, erst ein Umbennnen der Datei hindert den Finder daran, Programme aufzurufen, die man eigentlich nicht (mehr) aufrufen will.
Das Ganze ist natürlich nicht wirklich ein Einsatz von Emojis, sondern bestenfalls ein Workaround. Aber solange ich nicht die in diesem Kommentar vorgeschlagenen Möglichkeiten (und Fonts) getestet habe …
Und generell gibt es für SVG-Dateien ja auch noch viele andere Einsatzmöglichkeiten, nicht nur die Darstellung von Emojis. Ich bin jedenfalls froh, daß die SVG-Fähigkeit in Shoes 3.3 eingebaut wurde. Still digging!
![]()
Noch mehr Shoes-Tutorien im Schockwellenreiter
- Keiner kennt Shoes
- Keiner kennt Shoes (2): Bilder und Links
- Keiner kennt Shoes (3): Das Demokratie-Spiel
- Keiner kennt Shoes (4): Spieleprogrammierung
- Keiner kennt Shoes: GUI 95 (1)
- Keiner kennt Shoes: GUI 95 (2)
- Keiner kennt Shoes: Widgets (1)
- Keiner kennt Shoes: Widgets (2)
- Running Orcs mit Shoes
- Spaß mit Shoes: Action!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung