Worknote: Gnuplot (neu) entdecken
Nachdem ich nun Gnuplot auf meinen Rechnern neu installiert hatte, konnte ich nicht anders und mußte mit der neuen Version ein wenig rumspielen. Es hatte sich doch schon einiges seit meinen, Jahre zurückliegenden, letzten Experimenten mit der Software geändert.
Neues Terminal: pngcairo
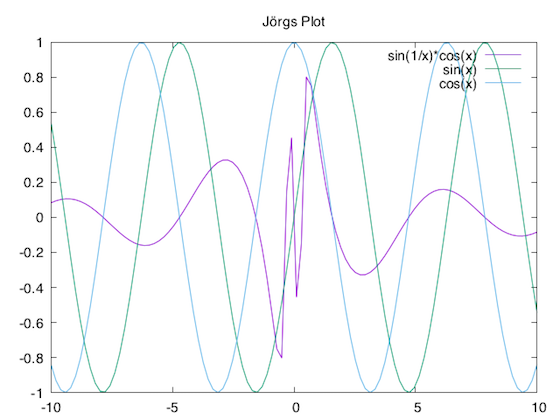
Wenn man für seinen Plot nur ein schnelles PNG benötigt, sollte man statt dem Terminal png das Terminal pngcairo nutzen. In beiden Fällen ist das Ergebnis eine PNG-Datei, nur die mit pngcairo geschriebene PNG-Datei enthält selbst im Default bedeutend schönere Schriften und sieht auch sonst besser aus (wie untenstehender Screenshot zeigt):

Diese Datei wurde mit folgendem kleinen Script erzeugt:
set terminal pngcairo
set output "cairo.png"
set encoding utf8
set title "Jörgs Plot"
plot sin(1/x)*cos(x), sin(x), cos(x)
Wie man in diesem Skript sieht, beherrscht Gnuplot in den jüngeren Versionen nun auch UTF-8 und kann somit endlich den Umlaut in meinem Vornamen sauber darstellen.
Um Gnuplot-Skripte komfortabel erstellen und laufen lassen zu können, nutze ich als Editor TextMate 2. Die Dateiendung scheint dem Editor egal zu sein, daher habe ich mich für .gnuplot entschieden, solange man TextMate mitteilt, daß es sich bei dieser Datei um ein Bashscript handelt und ihr den Shebang #!/usr/local/bin/gnuplot in der ersten Zeile mitgibt. Dann läßt sich die Datei nämlich einfach mit CMD-R ausführen und man erspart sich so den Umweg über das Terminalprogramm und die Kommandozeile unter MacOS X.
Fit Für das Web: SVG
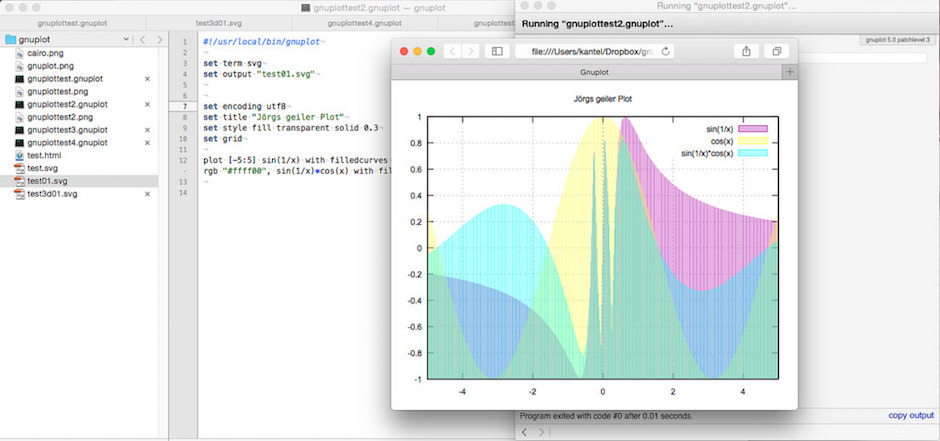
Ein weiteres, sehr leistungsfähiges Gnuplot-Terminal ist svg, das – wie Ihr sicher ahnt – SVG-Dateien herausschreibt, die Ihr ohne Umschweife in Eure Webseiten einbinden könnt. Der Titel-Screenshot zeigt schon, daß das Ergebnis wirklich sehr gut aussehen kann, aber natürlich konnte ich es nicht lassen, die SVG-Datei auch direkt in diese Seite einzubinden.
Das ist kein Screenshot, sondern eine SVG-Datei, die mit folgendem kleinen Skript erzeugt wurde und die sich verlustfrei im Browser skalieren (auch vergrößern) läßt.
set term svg
set output "test01.svg"
set encoding utf8
set title "Jörgs geiler Plot"
set style fill transparent solid 0.3
set grid
plot [-5:5] sin(1/x) with filledcurves above y1=-1 lc rgb "#aa00aa",
cos(x) with filledcurves above y1=-1 lc rgb "#ffff00",
sin(1/x)*cos(x) with filledcurves above y1=-1 lc rgb "#00ffff"
(Zur Besseren Lesbarkeit wurde die letzte Zeile jeweils nach den beiden Kommata umgebrochen, im realen Skript muß das natürlich ein einer Zeile stehen.)
Das SVG-Terminal ist eines der wenigen Gnuplot-Terminals, die zur Zeit schon die Option transparent beherrschen und so einige nette Effekte ermöglichen.
Es gibt auch noch das Terminal canvas, das den Plot als HTML5-Canvas herausrendert und das ein paar interaktive Möglichkeiten bietet. Mit den Ergebnis bin ich aber noch nicht so ganz zufrieden, so ist mir unklar, wie man dies sauber in seine eigenen Webseiten einbindet, ohne sein eigenes Layout zu erschießen. Dazu müßte man außerdem noch ein paar CSS- und JavaScript-Dateien, die sich Gnuplot lokal holt, auch erst einmal auf einen Server laden. Dazu ist jedenfalls noch viel Bastelarbeit erforderlich, aber im Prinzip funktioniert es. Für Thrill Seekers Only daher hier mein Testskript:
set term canvas size 640, 480 standalone mousing
set output "test.html"
set encoding utf8
set title "Jörgs geiler HTML-Canvas-Plot"
unset key
set grid
plot [-5:5] sin(1/x), cos(x), sin(1/x)*cos(x)
Laßt es einfach laufen. Das Ergebnis ist eine fertige HTML-Seite, die Ihr Euch lokal im Browser anschauen könnt.
SVG und 3D
Gnuplot konnte schon immer 3D-Plots darstellen und daher möchte ich Euch als letztes vorstellen, wie man einen3D-Plot als SVG-Datei auch für das Web aufbereiten kann. Das Skript ist ziemlich ähnlich den vorherigen Skripten:
set term svg
set output "test3d01.svg"
set encoding utf8
set title "Jörgs geiler 3D-Plot"
set iso 100
set samp 100
unset key
set palette model RGB defined (0 'red', 1 'yellow', 2 'white')
set xrange [-4:4]
set yrange [-4:4]
set ztics 1
unset surf
set style line 1 lt 4 lw .5
set pm3d at s hidden3d 1
splot besj0(x**2 + y**2)
Das Ergebnis ist schon recht ansehnlich geworden (die SVG-Datei für diesen Plot ist allerdings recht fett (knapp 4 MB) geworden und so kann es eine Weile dauern, bis Ihr sie im Browser seht – in einer realen Anwendung wird man sie vermutlich daher zu Präsentation im Browser doch wieder in eine Bilddatei umwandeln wollen):
Allerdings hat man, wenn man SVG direkt nutzt, natürlich mit JavaScript Zugriff auf das gesamte DOM auch der SVG-Datei und könnte dann schon noch einiges an zusätzlicher Interaktivität hineinzaubern. Aber das geht über den Fokus dieser kleinen Worknote weit hinaus.
Die Default-Palette von Gnuplot ist übrigens von ausgesuchter Häßlichkeit. Daher habe ich mit der Zeile
set palette model RGB defined (0 'red', 1 'yellow', 2 'white')
eine eigene Palette definiert, die doch weit freundlicher aussieht.
Bis hierher habe ich Gnuplot nur als Funktionsplotter benutzt. Aber natürlich kann die Software mehr. Ihre wahre Stärke spielt sie aus, wenn sie die darzustellenden Daten aus von anderen Anwendungen erstellten Textdateien zieht und daraus präsentationsfähige und publikationsreife Charts erzeugt. Dazu vielleicht in einer späteren Worknote mehr. Still digging!
1 (Email-) Kommentar
FYI: Harald König, Unix/Linux-Urgestein (und Dante-e.V.-Mitgründer), erzählt auf Tagungen wie ORR, CLT, FrOSCon usw. gern mal was über Gnuplot (oder STrace oder …). Eine Instanz davon sieht man hier: https://media.ccc.de/v/froscon2015-1611-gnuplot_ein_bild_sagt_mehr_als_1000_zahlen, mehr findet sich hier: https://duckduckgo.com/?q=harald+k%C3%B6nig+gnuplot+froscon&ia=videos. Allerdings sind seine Vorträge publikumsabhängig jedes Mal anders und daher immer einen Besuch wert, auch wenn man den „selben“ Titel schon dreimal gesehen hat.
– Moss (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung