Getting Started With PyGame (2): Hallo Kitty!
Nachdem ich im ersten Teil dieser kleinen Tutorial-Reihe zu PyGame ein minimales Grundgerüst für eine PyGame-Anwendung gezeigt habe, möchte ich dieses nun so ausbauen, daß Ihr in der Lage seid, Bilder und Texte in Eure Skripte zu integrieren. Dazu muß das minimale Grundgerüst nur minimal aufgebohrt werden.
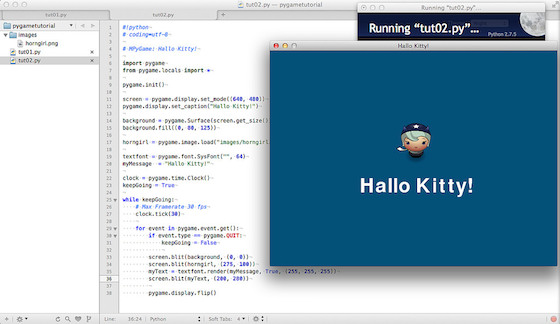
Aber zuerst einmal gilt es, ein entsprechendes Bild zu beschaffen. Da ich nicht schon wieder kleine grüne Orcs über den Bildschirm hektisch wuseln lassen wollte, habe ich mich nach anderen Akteuren umgesehen. Daniel Cook (Danc) hat in seinem Blog Lost Garden Graphiken für Spieleprogrammierer unter einen freien Lizenz (CC BY 3.0 US) zur Verfügung gestellt, die sogar eine kommerzielle Nutzung erlaubt. Einzige Bedingung ist die Nennung des Urhebers. Ich fand für diese Experimente mit PyGame den legoartigen Tileset PlanetCute mit den dazugehörigen Figürchen sehr cute und habe daraus die Figur »Horn Girl« ausgewählt (und sie »Kitty« genannt) und für dieses Skript genutzt. Doch zuerst einmal den vollständigen Quellcode des Programms:
#!python
# coding=utf-8
# PyGame: Hallo Kitty!
import pygame
from pygame.locals import *
pygame.init()
screen = pygame.display.set_mode((640, 480))
pygame.display.set_caption("Hallo Kitty!")
background = pygame.Surface(screen.get_size())
background.fill((0, 80, 125))
horngirl = pygame.image.load("images/horngirl.png").convert_alpha()
textfont = pygame.font.SysFont("", 64)
myMessage = "Hallo Kitty!"
clock = pygame.time.Clock()
keepGoing = True
while keepGoing:
# Max Framerate 30 fps
clock.tick(30)
for event in pygame.event.get():
if event.type == pygame.QUIT:
keepGoing = False
screen.blit(background, (0, 0))
screen.blit(horngirl, (275, 100))
myText = textfont.render(myMessage, True, (255, 255, 255))
screen.blit(myText, (200, 280))
pygame.display.flip()
Wie Ihr seht, hat sich gegenüber der ersten Fassung nicht viel geändert. Die erste neue Zeile ist diese:
horngirl = pygame.image.load("images/horngirl.png").convert_alpha()
Mit ihr wird nicht nur das Bild geladen, sondern auch gleich noch in ein Format konvertiert, das erstens von PyGame (resp. SDL) verstanden wird und indem auch gleich noch der Alpha-Kanal für die Transparenz erhalten bleibt. Mit den nächsten beiden Zeilen
textfont = pygame.font.SysFont("", 64)
myMessage = "Hallo Kitty!"
habe ich einen Font in der Größe von 64 Pixeln erzeugt und einer Variablen den String Hallo Kitty! zugewiesen. Danach folgt erst einmal alles wieder wie gehabt. Neu sind erst wieder die drei Zeilen
screen.blit(horngirl, (275, 100))
myText = textfont.render(myMessage, True, (255, 255, 255))
screen.blit(myText, (200, 280))
die in dem Buffer das Bild des Mädchens mit der Hornmütze auf die Position 275, 100 setzen, dann wird der Text gerendert und ihm die Farbe weiß rgb(255, 255, 255) zugewiesen und schließlich wird diesem Text – ebenfalls noch im Buffer – die Position 200, 280 zugewiesen. Die Positionswerte habe ich experimentell herausgefunden, es gibt aber auch Funktionen, mit denen man die gewünschten Positionen errechnen kann. Ich werde darauf vielleicht in einem späteren Tutorial noch einmal zurückkommen.
Zum Schluß wird – wie gehabt – mit pygame.display.flip() der komplette Inhalt des Buffers auf den Schirm geschrieben.
Beachtet bitte, daß bei PyGame die Reihenfolge zählt. Wenn Ihr den background erst als letztes in den Buffer schreiben würdet, würdet Ihr Bild und Text gnadenlos überschreiben und außer dem Hintergrund nichts mehr sehen.
Das war es erst einmal. Mit nur sechs zusätzlichen Zeilen Code wurde das Grundgerüst so aufgebohrt, daß etwas Vorzeigbares herauskommt. In den nächsten Tutorien möchte ich die Figur bewegen und Euch auch die Möglichkeit geben, Kitty interaktiv über die Tastatur zu steuern. Vielleicht kommen auch dann mal wieder die kleinen grünen Orcs zum Einsatz. Still digging!
Und damit Ihr das Skript nachprogrammieren könnt, unten auch noch das Bild der Kitty.

Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung