Tutorial: Spaß mit P5 (Python)
Das gestern in mein Wiki aufgenommene P5 (Python), der »echte« (C-) Python-Mode von Processing, ist zwar noch beta und auch noch unvollständig implementiert, aber dennoch schon so mächtig, daß man damit viel anfangen kann. Daher mußte ich gestern abend noch ein wenig damit herumspielen und experimentieren:
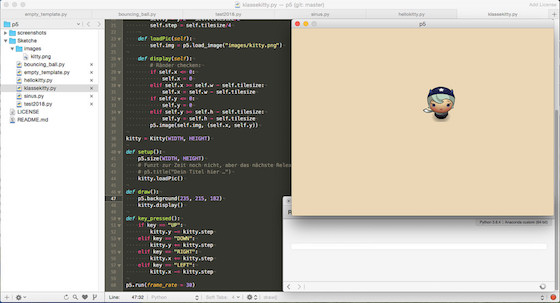
Herausgekommen ist ein kleines Programm mit einer Spielfigur, die mit Hilfe der Pfeiltasten im Bildschirmfenster manövriert werden kann. Wem das bekannt vorkommt – es ist eines der Programme, mit denen ich seinerzeit PyGame (und auch Processing.py) erkundet habe. P5 scheint das Zeug dazu zu haben, unter anderem auch so etwas wie der legitime Nachfolger von PyGame zu werden.
Also, was habe ich angestellt? Im Gegensatz zur Dokumentation, die
from p5 import *
empfiehlt, habe ich ein einfaches
import p5
Statement verwendet. Ich mag nämlich die mit den Wildcards verbundene Namensraumverschmutzung nicht und das Präfix p5. ist ja auch schnell getippt. Und die Spielfigur habe ich von vorneherein in eine Klasse gekapselt, Der gesamte Sketch sieht daher so aus:
import p5
import os
# Hier wird der Pfad zum Verzeichnis des ».py«-Files gesetzt
# Erspart einem das Herumgehample in TextMate mit dem os.getcwd()
# und os.path.join()
file_path = os.path.dirname(os.path.abspath(__file__))
os.chdir(file_path)
WIDTH = 630
HEIGHT = 450
class Kitty():
def __init__(self, x, y):
self.w = x
self.h = y
self.tilesize = 90 # Bildgröße: 90x90 Pixel
self.x = x/2 - self.tilesize/2
self.y = y/2 - self.tilesize/2
self.step = self.tilesize/4
def loadPic(self):
self.img = p5.load_image("images/kitty.png")
def display(self):
# Ränder checken:
if self.x <= 0:
self.x = 0
elif self.x >= self.w - self.tilesize:
self.x = self.w - self.tilesize
if self.y <= 0:
self.y = 0
elif self.y >= self.h - self.tilesize:
self.y = self.h - self.tilesize
p5.image(self.img, (self.x, self.y))
kitty = Kitty(WIDTH, HEIGHT)
def setup():
p5.size(WIDTH, HEIGHT)
# Funzt zur Zeit noch nicht, aber das nächste Release soll den Titel wieder anzeigen.
# p5.title("Dein Titel hier …")
kitty.loadPic()
def draw():
p5.background(235, 215, 182)
kitty.display()
def key_pressed():
if key == "UP":
kitty.y -= kitty.step
elif key == "DOWN":
kitty.y += kitty.step
elif key == "RIGHT":
kitty.x += kitty.step
elif key == "LEFT":
kitty.x -= kitty.step
p5.run(frame_rate = 30)
Einiges bedarf vielleicht der Erläuterung: p5.title() zeigt momentan nur den ersten Buchstaben des Titels an, daher habe ich dieses Kommando auskommentiert. Der Bug ist aber bekannt und soll mit dem nächsten Release behoben werden. Außerdem sind einige P5-Konstanten und -Variablen global (wie zum Beispiel key), sie dürfen daher nicht mit dem Präfix p5. versehen werden. Die Reference gibt darüber in der Regel Auskunft.
Und last but not least ist die Namenskonvention pythonisch – sie folgt der PEP 8, das heißt statt des in Processing (Java) üblichen CamelCase gibt es den Unterstrich, also frame_rate statt frameRate.
Ich nutzte ja den freien Editor TextMate 2 und ich kann direkt aus diesem Editor heraus die Python-Sketche starten. Das ist fast genau so komfortabel wie die Processing-IDE (PDE), die ich daher kaum vermisse. Aber auch andere freie Editoren wie zum Beispiel Atom und Visual Studio Code erlauben dies, daher könnt Ihr den Editor nehmen, mit dem Ihr verwachsen seid.

Das Bild der Kitty alias »Horn Girl« stammt wieder aus dem von Daniel Cook (Danc) in seinem Blog Lost Garden unter einer freien Lizenz (CC BY 3.0 US) zu Verfügung gestellten Tileset Planet Cute. Ich habe es nur noch ein wenig auf die Größe von 90x90 Pixeln zurechtgeschnitten.
Fazit: P5 (Python) macht Spaß. Daher wird dies sicher nicht der letzte Beitrag dazu sein, den Ihr in diesem Blog Kritzelheft lesen werdet. Ich habe dafür auf GitHub schon einemal ein Repositorium angelegt. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung