Tutorial: Erste Schritte mit Twine
Twine 2 ist ein Open Source (GPL) Programm (Linux, MacOS X, Windows), um nichtlineare, interaktive Geschichten (Interactive Fiction (IF)) wie Text-Adventures im Browser zu erzählen. Das Tool schreibt statische Seiten nach HTML5 heraus, so daß serverseitig keinerlei Ansprüche bestehen.
Twine ist entwickelt worden, um Menschen ohne Programierkenntnisse das Erstellen von Hypertext-Geschichten zu ermöglichen. In dieser Hinsicht ähnelt es ein wenig dem verflossenen HyperCard, auch das (Default-) Story-Format Harlowe erinnert von seiner Syntax ein wenig an HyperTalk.
In diesem Tutorial möchte ich zeigen, wie man mit wenigen Befehlen eine interaktive Geschichte in Twine schreiben kann. Ich kratze dabei auch nur an die Oberfläche von Harlowe, das eine sehr mächtige Programmiersprache sein kann.
Twine kann als Webapp genutzt werden. Da ich mich aber bekanntlich mit Online-Editoren nicht anfreunden kann, verwende ich die downloadbare Desktop-Version – eine Electron-App. Die Bedienung der beiden Versionen ist nahezu identisch. Das Tutorial verwendet Twine 2.3.1 und Harlowe 3.0.2.
Wenn Twine gestartet wird, erscheint zuerst ein Bildschirm, der die bisher mit Twine erstellten Geschichten anzeigt oder noch leer ist. Mit einem Klick auf den grünen rechten Button wird eine neue Geschichte erzeugt. Ich nenne sie »Nachtleben« (der Name einer Twine-Story kann jederzeit geändert werden).
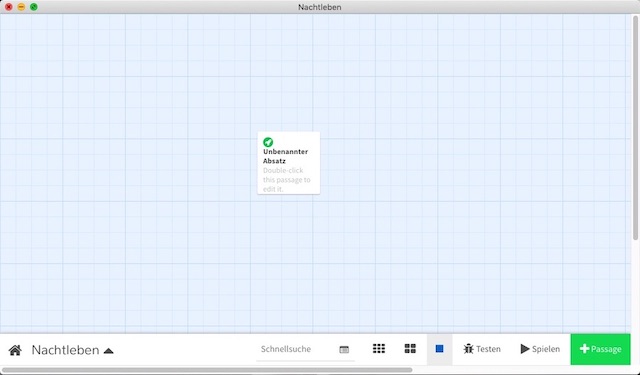
Es öffnet sich der Editor, er sieht so aus:
Wenn Ihr mit der Maus über das Kästchen in der Mitte fahrt (im Twine-Jargon »Passage« genannt), könnt Ihr auf einen Stift klicken und die Passage editieren. Gebt einfach folgenden Text (mit den doppelten eckigen Klammern!) dort ein (der besseren Lesbarkeit willen habe ich den Text umgebrochen, im Twine-Editor müßt Ihr alles, was in einem Absatz stehen soll, ohne Zeilenumbruch schrieben (der Editor macht allerdings einen soft wrap)):
Es geschah in einer dunklen und stürmischen Nacht. Es schneite dicke Flocken
und das Radio spielte alte Swing-Nummern.
Plötzlich tauchte im Licht der Scheinwerferkegel ein Wegweiser auf.
Rechts ging es nach [[Dinkelsbach]] und links nach [[Lüdenscheid]]. Geradeaus
ging es weiter nach [[Oberhausen]].
Außerdem könnt Ihr oben, wo noch »Unbenannter Absatz« steht, eine Überschrift für Eure Passage eingeben. Ich habe sie einfach Start genannt.
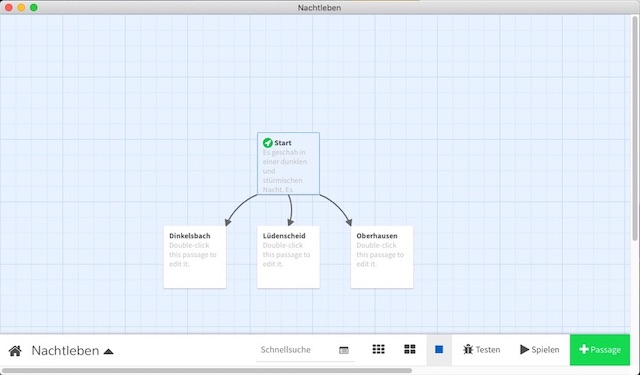
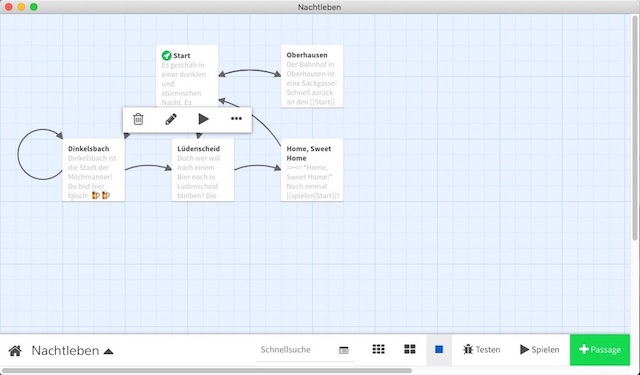
Wenn Ihr nun wieder zurück in die Editor-Ansicht wechselt, sieht er nun so aus:
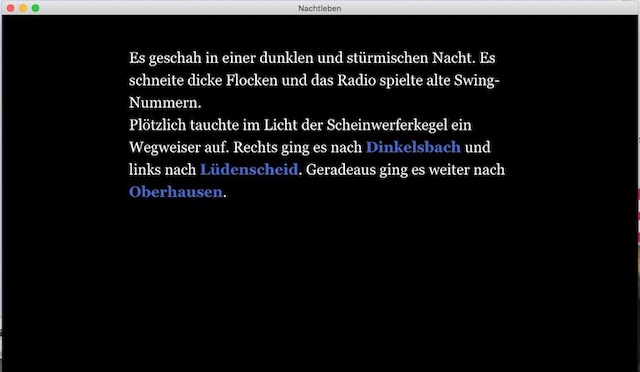
Die doppelten eckigen Klammern sind nämlich Links zu neuen Passagen und Twine hat diese für mich angelegt. Mit einem Klikc auf den Knopf Spielenrechts unten können wir das Spiel sogar spielen. Dabei erhaltet Ihr folgenden Bildschirm:
Ich mag den Dark Mode (also weiße Schrift auf schwarzem Grund) nicht. Er beleidigt meine alten Augen und ist außerdem im Sonnenlicht auf meinem Laptop kaum lesbar. Daher werde ich erst einmal dieses ändern.
Im Editor links unten gibt es ein Aufklappmenü mit dem Namen des Spiels. Klickt Ihr dieses an, könnt Ihr unter anderem Stylesheet der Geschichte bearbeiten auswählen. Dort gebe ich nicht nur bei dieser, sondern bei jeder Geschichte folgenden CSS-Code ein:
tw-story { background-color: #ffffff; color: #000000; } tw-sidebar tw-icon.redo { display: none; } tw-sidebar tw-icon.undo { display: none; } tw-passage { text-align: left; font-size: 4vh; font-size: 4vw; font-size: 4vmin; line-height: normal; } img {max-width: 100%; max-height: 100%; }
Die Zeilen mit dem tw-icon.redo und tw-icon.undo scheinen seit Harlowe 3.0.1 obsolet zu sein. Bis dahin hatten sie zwei (Default-) »Mogelbuttons« versteckt. Aber da sie niemand wollte, sind sie im letzten Release verschwunden. Auch ich weine ihnen keine Tränen nach – sicherheitshalber lasse ich sei aber noch stehen (falls sie doch wieder eingebaut werden, bin ich gewappnet).
Der erste Eintrag setzt die Hintergrundfarbe der Geschichte auf weiß und die Textfarbe auf schwarz. Und die beiden letzten Einträge sorgen für responsives Verhalten bei Bildern und Texten (zu den Bildern komme ich später noch).
Füllen wir einfach die drei neuen Passagen mit Text. Zuerst die Passage Dinkelsbach:
Dinkelsbach ist die Stadt der Milchmänner! Du bist hier falsch!
🍺🍺🍺 Gutes Bier gibt es nur in [[Lüdenscheid]].
Aber auf gar keinen Fall in [[Dinkelsbach]], hier gibt es nur Milch.
Selbstverständlich kann Twine mit Emojis umgehen. Zum Beweis habe ich die drei Biergläser dort eingebaut. 🤓 Doch nun zur Passage Lüdenscheid:
Doch wer will nach einem Bier noch in Lüdenscheid bleiben? Die Frau an Deiner Seite erinnert Dich an Dein kuscheliges Bett. Also ab nach [[Hause -> Home, Sweet Home]]!
Der Link mit dem Pfeil (->) ist eine alternative Form, in der Harlowe mit Links umgehen kann. Der Linktext Hause verlinkt auf die Passage Home, Sweet Home. Es gibt noch weitere, alternative Linkformen, unter anderem kann man den Pfeil -> durch einen senkrechten Strich | ersetzen, aber der Pfeil scheint in Harlowe seit Version 2.0 die empfohlene Form zu sein.
Zu guter Letzt kümmere ich mich um die Passage Oberhausen:
Der Bahnhof in Oberhausen ist eine Sackgasse!
Schnell zurück an den [[Start]]
Nun ist das schon fast eine kleine Geschichte. Nur die neugeschaffene Passage Home, Sweet Home braucht noch ein wenig Text:
=><=
*Home, Sweet Home!*
Noch einmal [[spielen -> Start]]?
Die beiden nach innen zeigenden Doppelpfeile (=><=) weisen Twine an, den folgenden Text zu zentrieren und die Sternchen sind wie in Markdown der Befehl, den eingeschlossenen Text kursiv zu setzen.
Schaut nun auf den Editor in seiner neuen Schönheit. Die Passagen wurden von Twine eigenständig erzeugt, ich habe sie nur per Drag and Drop ein wenig zurechtgerückt:
Aber was ist mit Bildern? Bilder können in Twine mit ganz normalen HTML-Befehlen eingebunden werden. So hat zum Beispield die Startpassage vor dem Text diese Zeile:
<img src="http://localhost:8888/twine/images/clappyhands.jpg" />
Und da seht Ihr schon die Crux an der Sache. Damit Twine die Bilder findet, müssen sie auf einem Server liegen. Bei mir läuft sowieso ununterbrochen ein lokaler MAMP, der auf localhost, Port 8888 lauscht. Da Hotlinking auf gar keinen Fall geht, habe ich dort in der htdocs ein Verzeichnis twinemit einem Unterverzeichnis images angelegt und dort kommen alle Bilder hinein. Wenn ich nun die Geschichte veröffentliche, tausche ich durch ein globales Suchen und Ersetzen (das ist das kleine Viereck unten in der Mitte) mein lokales Bilderverzeichnis durch das endgültige Verzeichnis aus, auf dem die Bilder auf dem Server liegen. Das kann eine absolute URL, aber auch ein relatives Verzeichis sein, das endgültige Ergebnis einer Twine Geschichte ist HTML5 mit JavaScript, das nimmt da nichts krumm.
Okay, in diesem Fall habe ich jede Passage noch mit einem Bild versehen – ich bin ein visueller Mensch und brauche Bilder. Wenn Ihr die Geschichte nachbauen wollt, Ihr findet sie alle in meinem GitHub-Repositorium zu Twine.
Zum Schluß muß die Geschichte nur noch veröffentlicht werden. Das Aufklappmenü links unten hat einen Unterpunkt Als Datei veröffentlichen und dieser schreibt die HTML-Datei heraus. Jetzt müßt Ihr diese Datei (und die Bilder) »nur« noch auf einen Server Eurer Wahl legen und der staunenden Weltöffentlichkeit präsentieren.
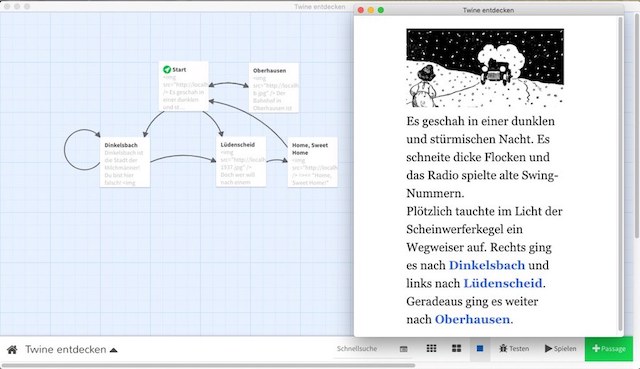
Bei mir liegt sie hier: Twine entdecken und sie ist selbst auf meinem Smartphone recht gut zu lesen. Der erste Screenshot oben zeigt, wie sie aussieht.
Natürlich kratzt dieses Tutorial nur an der Oberfläche von dem, was mit Twine und Harlowe alles möglich ist. Neben dem Online-Wiki ist das Buch »Writing Interactive Fiction with Twine» von Melissa Ford eine inspirative Quelle. Die gedruckte Version ist vergriffen und gebraucht momentan nur zu Mondpreisen erhältlich, aber die Kindle-Version gibt es zu einem vernünftigen Preis (9,16 €).
Auch mich juckt es in den Fingern, nicht nur weitere Tutorials zu Twine, sondern vielleicht sogar richtige Geschichten und/oder Spiele mit Twine zu veröffentlichen. Schaun wir mal, was die Zukunft bringt. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung