Webmapping in nteract mit Python, Leaflet und Folium (ganz ohne JavaScript)
In obigem Video zeigt Ariel M’ndange-Pfupfu auf der PyData 2018 Konferenz in Washington DC, wie man mit Python und Leaflet schöne, interaktive und portable Karten sowohl in Jupyter wie auch als HTML5-Applikation erzeugen kann. Und das ganz ohne JavaScript. Er benutzt dazu Folium, eine Art Python-Wrapper für Leaflet, der einem die Fummelei mit dem JavaScript-Code abnimmt. Bekanntlich mag ich Jupyter nicht, weil ich das Editieren im Browser nicht mag, und so wollte ich wissen, ob Folium auch mit der kürzlich von mir entdeckten Dekstop-Applikation und Jupyter-Alternative nteract spielt. Kurzfassung: Es funktioniert!
Als Einstieg wollte ich einfach eine Karte haben mit einem Marker, der auf den Standort meines Wohnhauses zeigt. Natürlich kann ich die Koordinaten dafür auch mit Google Maps herausbekommen, aber ich wollte dem Beispiel im Video folgen und die Geocoder-Bibliothek dafür nutzen, dazu mußte ich sie erst einmal installieren. Leider gibt es sie nicht in der Conda-Cloud, so daß ich sie mit
pip install geocoder
meinem System hinzugefügt habe. Folium dagegen ist Conda-Cloud zu finden und konnte daher mit
conda install folium -c conda-forge
installiert werden. Damit waren alle Vorbereitungen abgeschlossen und in meinem nteract-Notebook konnte ich erst einmal alle benötigten Pakete importieren:
import json, string import folium import requests import geocoder from folium import Map, Marker
Dann teilte ich dem Geocoder meine Adresse mit und bat ihn, den OpenStreetMap-Geocoder (geocoder.osm) zu nutzen:
location = "Bürgerstraße 66, 12347 Berlin"
loc = geocoder.osm(location)
Mit loc.json habe ich das Ergebnis überprüft. Heraus kam dies:
{'accuracy': 0.33100000000000007,
'address': '66, Bürgerstraße, Britz, Neukölln, 12347, Deutschland',
'bbox': {'northeast': [52.4617074, 13.4372793],
'southwest': [52.4616074, 13.4371793]},
'confidence': 10,
'country': 'Deutschland',
'country_code': 'de',
'district': 'Neukölln',
'housenumber': '66',
'importance': 0.33100000000000007,
'lat': 52.4616574,
'lng': 13.4372293,
'ok': True,
'osm_id': 2092028803,
'osm_type': 'node',
'place_id': 21071421,
'place_rank': 30,
'postal': '12347',
'quality': 'house',
'raw': {'place_id': 21071421,
'licence': 'Data © OpenStreetMap contributors, ODbL 1.0. https://osm.org/copyright',
'osm_type': 'node',
'osm_id': 2092028803,
'boundingbox': ['52.4616074', '52.4617074', '13.4371793', '13.4372793'],
'lat': '52.4616574',
'lon': '13.4372293',
'display_name': '66, Bürgerstraße, Britz, Neukölln, 12347, Deutschland',
'place_rank': 30,
'category': 'place',
'type': 'house',
'importance': 0.33100000000000007,
'address': {'house_number': '66',
'road': 'Bürgerstraße',
'suburb': 'Britz',
'city_district': 'Neukölln',
'postcode': '12347',
'country': 'Deutschland',
'country_code': 'de'}},
'status': 'OK',
'street': 'Bürgerstraße',
'suburb': 'Britz',
'type': 'house'}
Das ist bedeutend mehr, als ich wissen wollte 🤓, eigentlich interessierte mich nur der Längen- und der Breitengrad. Denn Damit konnte ich die Karte erzeugen:
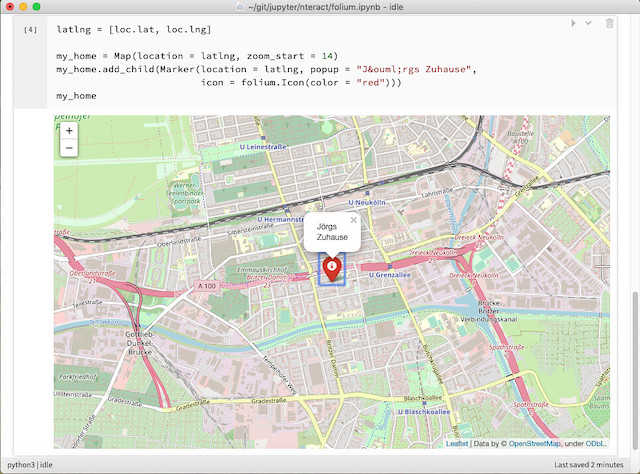
latlng = [loc.lat, loc.lng] my_home = Map(location = latlng, zoom_start = 14) my_home.add_child(Marker(location = latlng, popup = "Jörgs Zuhause", icon = folium.Icon(color = "red"))) my_home
Der obige Screenshot zeigt das Ergebnisse. Ist doch cool, oder? Es ist auch in nteract eine voll funktionsfähige Karte, durch die ich scrollen und in die ich heraus- udn hineinzoomen kann. Natürlich funktioniert dieses nteract-Notebook nur, wenn der Rechner mit dem Internet verbunden ist.
Gerne wäre ich auch hier ich auch hier Ariel M’ndange-Pfupfu gefolgt und hätte statt popup = "Jörgs Zuhause" die Daten ebenfalls mit popup = loc.address aus der JSON-Datei gelesen. Doch eine der beteiligten Bibliotheken ist nicht UTF-8 fest (welche, weiß ich noch nicht), daher mußte ich den Umlaut/die Umlaute in HTML-Entities verstecken. In zeiten von HTML5 eigentlich eine Schande. Wenn jemand von Euch da draueßn weiß, wie man dies fixen kann, wäre ich für eine Nachricht dankbar.
Das komplette Notebook findet Ihr natürlich wieder in meinem GitHub-Repositorium.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!