Spaß mit Processing.py: Neonbabies
Nach all dem mehr oder weniger seriösen Zeug, daß ich in den letzten Wochen programmiert hatte, wollte ich zum heutigen Sonntag mal etwas völlig Sinnloses programmieren, etwas, das einfach nur Spaß macht. Da traf es sich gut, daß ich gerade das Buch »Schildkrötengrafik in Bildern – Eine Einführung mit Programmbeispielen« von Joachim Wedekind lese. Dort gibt es auf Seite 44 eine Graphik, die mich inspirierte: Zufällig angeordnete Quadrate werden in fünf farbigen Schichten übereinandergestapelt. So etwas ähnliches wollte ich auch machen. Nur sollten es bei mir keine Quadrate, sondern Rechtecke werden, die nicht nur zufällig positioniert werden, sondern auch in ihren Größen divergieren.
Und ich wollte es nicht mit Snap, sondern natürlich in Processing.py, dem Python-Mode von Processing, implementieren, weil dies für solche Experimente immer noch meine bevorzugte Entwicklungsumgebung ist. Als letzte Überlegung entschied ich, die Rechtecke in grellen Neonfarben leuchten zu lassen, mit einer transparenten Füllfarbe. Daher habe ich das Programm »Neonbaby«1 genannt.
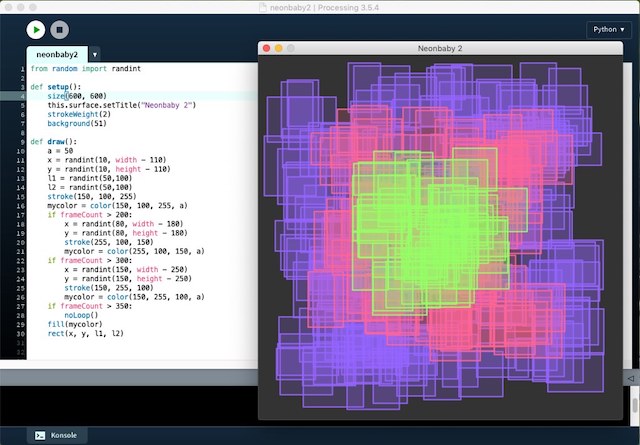
Neonbaby 2
Die Implementierung war straight forward:
from random import randint def setup(): size(600, 600) this.surface.setTitle("Neonbaby 2") strokeWeight(2) background(51) def draw(): a = 50 x = randint(10, width - 110) y = randint(10, height - 110) l1 = randint(50,100) l2 = randint(50,100) stroke(150, 100, 255) mycolor = color(150, 100, 255, a) if frameCount > 200: x = randint(80, width - 180) y = randint(80, height - 180) stroke(255, 100, 150) mycolor = color(255, 100, 150, a) if frameCount > 300: x = randint(150, width - 250) y = randint(150, height - 250) stroke(150, 255, 100) mycolor = color(150, 255, 100, a) if frameCount > 350: noLoop() fill(mycolor) rect(x, y, l1, l2)
Die Rechtecke sollten alle entweder (erste Schicht) einen Rand zum Bildschirmfenster einhalten oder (die folgenden Schichten) einen Rand zu der darunterliegenden Schicht. Und da dadurch je Schicht die Zeichenfläche immer kleiner wurde, habe ich je Schicht auch die Anzahl der zu zeichnenden Rechtecke verringert. Hinter allen Werten steht kein komplizierter mathematischer Algorithmus, sondern ich habe sie schlicht und einfach durch Experimentieren herausgefunden – ich habe solange mit den Zahlen gespielt, bis ein für mich ansprechendes Ergebnis herauskam (siehe obigen Screenshot).
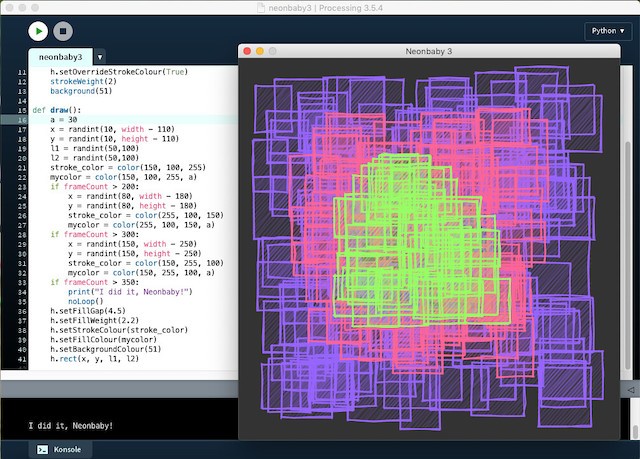
Neonbaby 3
Alles in allem war ich damit zufrieden, doch irgendwie sah es mir noch ein wenig zu glatt aus. Daher habe ich in einem weiteren Programm auf die bewährte Handy Library for Processing zurückgegriffen, die Diagramme erstellt, die wie handgezeichnet wirken:
add_library("handy") from random import randint def setup(): global h size(600, 600) this.surface.setTitle("Neonbaby 3") h = HandyRenderer(this) h.setRoughness(1.0) h.setOverrideFillColour(True) h.setOverrideStrokeColour(True) strokeWeight(2) background(51) def draw(): a = 30 x = randint(10, width - 110) y = randint(10, height - 110) l1 = randint(50,100) l2 = randint(50,100) stroke_color = color(150, 100, 255) mycolor = color(150, 100, 255, a) if frameCount > 200: x = randint(80, width - 180) y = randint(80, height - 180) stroke_color = color(255, 100, 150) mycolor = color(255, 100, 150, a) if frameCount > 300: x = randint(150, width - 250) y = randint(150, height - 250) stroke_color = color(150, 255, 100) mycolor = color(150, 255, 100, a) if frameCount > 350: print("I did it, Neonbaby!") noLoop() h.setFillGap(4.5) h.setFillWeight(2.2) h.setStrokeColour(stroke_color) h.setFillColour(mycolor) h.setBackgroundColour(51) h.rect(x, y, l1, l2)
Auch hier habe ich die Werte durch fleißiges Experimentieren herausbekommen (und durch eifriges Studieren der Dokumentation). Hier gitb es eigentlich kein Richtig oder Falsch, erlaubt ist was gefällt. Mit diesem Ergebnis bin ich jedenfalls zufrieden.
Für umme lesen: Schildkrötengrafik in Bildern
Last but not least möchte ich noch einmal auf das Buch »Schildkrötengrafik in Bildern – Eine Einführung mit Programmbeispielen« von Joachim Wedekind zurückkommen. Nicht nur, weil es ein wirklich inspirierendes Buch ist, sondern weil der Autor, der es im Selbstverlag herausgebracht hat, es auch noch verschenkt! Einfach auf obigen Link klicken. Dort steht, wie Ihr Joachim Wedekind kontaktieren könnt. Ihr erhaltet dann per Mail eine Bestellbestätigung und den Link zum Download der PDF-Datei.
Wie gesagt, das Buch ist kostenlos, aber Joachim Wedekind bittet um Spenden, die zu 100 Prozent an Fridays for Future gehen.
Ich werde wohl nie in Snap programmieren, aber für Interessierte gibt es auf den Seiten des Autors noch eine Seite mit Programmbeispielen.
Regelmäßige Leser des Schockwellenreiters erinnern sich vielleicht, das ich schon das letzte Buch von Joachim Wedekind »Codierte Kunst – Programmieren mit Snap« hier im Blog Kritzelheft lobend erwähnt hatte. Und auch sein Buch »Programmierung interaktiver Grafiken. Eine Einführung mit ACSLogo. Band 1: Polygone, Spirolaterale, Rekursive Grafiken, L-Systeme«, das man sich ebenfalls als PDF kostenlos herunterladen kann, hatte Eingang im Schockwellenreiter gefunden. Glaubt mir also ruhig, ich erzähle keinen Scheiß, wenn ich Euch die Werke von Joachim Wedekind empfehle. Und tut was Gutes und spendet für Fridays for Future.
-
Genauer »Neonbaby 2« und »Neonbaby 3«, da mir mein Git verriet, daß ich schon mal einen Sketch »Neonbaby« genannt hatte. ↩
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!