Coding Train Unicorn Rainbow mit Processing.py (Stage 1)
Oops, I did it again. Ich hatte auf einmal wieder unbändige Lust, irgend etwas mit Processing.py, dem von mir so geliebten Python-Mode von Processing (Java) anzustellen. Und so habe ich eine Idee entwickelt, die auf mehrere Inspirationsquellen zurückgeht. Zu allererst ist hier das Video-Tutorial »Partikelsysteme in Pygame (mit einer »Miau-Katze«)« zu nennen. Ich wollte jedoch die »Regenbogenkatze« (Nyan Cat) durch ein Einhorn ersetzen, da das Programm auch eine Hommage an Daniel Shiffman werden soll, der mir mit seinen Video-Vorträgen zu Processing und P5.js schon seit Jahren eine große Freude bereitet und eine Quelle vieler Inspirationen ist.
Daher ist die zweite Quelle Shiffmans Version von Googles »Dinosaur Game« mit der Erweiterung »This Dot Jumper« von Swiftpotato (für die noch zu implementierenden Sound-Effekte). Last but not least kommt dann noch einmal Daniel Shiffman mit seiner »Flappy Bird Implementierung« (ohne die KI-Erweiterung) ins Spiel, die mich schon einmal zu »Fluffy Fish«, meinem eigenen Flappy Bird-Klon in Processing.py inspiriert hatte.
So, was habe ich bisher eigentlich angestellt? Zuerst einmal habe ich die Klasse UnicorRainbow erstellt, die das Einhorn mitsamt seinen hinter sich herziehenden Regenbogen erzeugt:
class UnicornRainbow: def __init__(self): self.rainbow = [] self.side = 6 self.im = loadImage("unicorn.png") self.offset = 240 self.offset_rainbow = self.offset + 30 def add_rainbow_stripes(self): rectMode(CENTER) self.rainbow.append(([self.offset_rainbow, mouseY + (self.side*7), self.side, self.side], color(240, 80, 37))) self.rainbow.append(([self.offset_rainbow, mouseY + (self.side*8), self.side, self.side], color(248, 158, 80))) self.rainbow.append(([self.offset_rainbow, mouseY + (self.side*9), self.side, self.side], color(248, 239, 34))) self.rainbow.append(([self.offset_rainbow, mouseY + (self.side*10), self.side, self.side], color(49, 197, 244))) self.rainbow.append(([self.offset_rainbow, mouseY + (self.side*11), self.side, self.side], color(240, 99, 164))) self.rainbow.append(([self.offset_rainbow, mouseY + (self.side*12), self.side, self.side], color(129, 122, 198))) def delete_stripes(self): rainbow_copy = [stripe for stripe in self.rainbow if stripe[0][0] >= 0] self.rainbow = rainbow_copy # print(len(self.rainbow)) def update(self): if self.rainbow: self.delete_stripes() for stripe in self.rainbow: stripe[0][0] -= 2 def show(self): for stripe in self.rainbow: col = stripe[1] fill(col) noStroke() rect(stripe[0][0], stripe[0][1], stripe[0][2], stripe[0][3]) image(self.im, self.offset, mouseY)
Das Schwierigste war tatsächlich der Regenbogen, eine Art Partikelsystem. Ich habe lange experimentiert, bis ich eine zufriedenstellende Startposition des Regenbogens gefunden habe. Für die Farben habe ich wieder auf meine bewährte Coding Train Farbpalette zurückgegriffen.
In der Methode delete_stripes() habe ich auf die Methode der List Comprehension zurückgegriffen. Dieser elegante Einzeiler
rainbow_copy = [stripe for stripe in self.rainbow if stripe[0][0] >= 0]
spart nicht nur Zeilen und eine Schleife, sondern soll auch viel schneller sein, als eine herkömmliche Schleife.
Der Rest der Klasse sollte selbsterklärend sein.
Die Klasse Coding Train ist momentan noch sehr einfach gehalten:
class CodingTrain: def __init__(self): self.im = loadImage("train.png") self.pos = PVector(width + 200, random(height - 100)) self.speed = 5 def update(self): self.pos.x -= self.speed if self.pos.x < -100: self.pos = PVector(width + 200, random(height - 100)) def show(self): image(self.im, self.pos.x, self.pos.y)
Sie läßt einfach den Zug von rechts nach links über den Bildschirm fahren und wenn er am linken Fensterrand verschwunden ist, taucht er an einer zufälligen y-Position am rechten Fensterrand wieder auf.
Da die meisten Berechnungen in den Klassen stattfinden (werden), ist auch das Hauptprogramm von erfrischender Kürze:
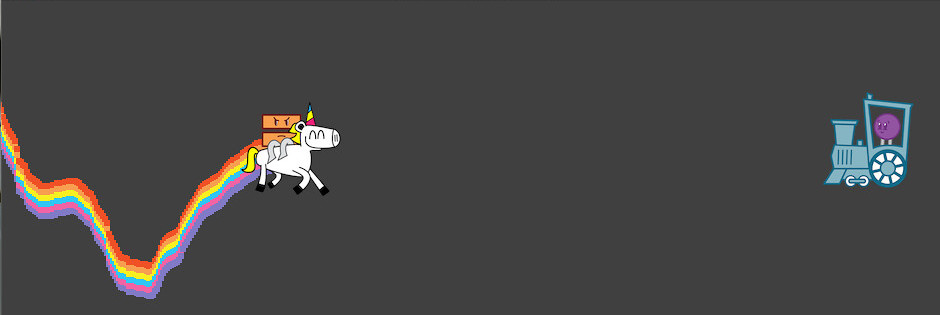
from unicornrainbow import UnicornRainbow from codingtrain import CodingTrain def setup(): global unicorn, train size(940, 360) this.surface.setTitle("Coding Train Unicorn Rainbow") unicorn = UnicornRainbow() train = CodingTrain() def draw(): global unicorn, train background(64) train.update() unicorn.add_rainbow_stripes() unicorn.update() train.show() unicorn.show() def mousePressed(): noLoop() # Für Screenshot
Die Funktion mousePressed() habe ich nur implementiert, damit ich den Sketch anhalten kann, wenn ich eine befriedigende Position für einen Screenshot gefunden habe. 🤓
Das war es fürs Erste. Als nächstes möchte ich für das Einhorn ein »Flappy Bird«-Verhalten implementieren, indem es mit der Space-Taste nach oben springt und ansonsten den Gesetzen der Schwerkraft unterworfen ist. Dann soll eine Kollisionserkennung hinzukommen und das Spiel beenden, wenn das Einhorn entweder mit dem oberen, respektive unteren Fensterrand oder mit dem Zug kollidiert.
Außerdem sollen mindestens zwei Züge (eventuell in höheren Leveln noch mehr) dem Einhorn das Leben schwer machen. Und zum Schluß möchte ich eine Anzeige des Punktestands und ein paar Sound-Effekte implementieren.
Das ist der Plan. Schaun wir mal …
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!