Abenteuer TigerJython: Mein kleines bonbonbuntes Aquarium
Bei meinen Experimenten mit TigerJython und der GameGrid-Bibliothek hatte ich festgestellt, daß ich noch ein wenig mehr Praxis brauche, um diese umfangreiche Bibliothek und ihren Einsatz besser kennenzulernen. Also habe ich mir ein weiteres Beispiel aus Hauke Fehrs Buch »Let’s Code Python«, das ich hier besprochen hatte, herausgesucht – nämlich ein Aquarium (Seiten 227ff) – und es meinen Bedürfnissen angepaßt und erweitert.
Als erstes habe ich mich – da mir die mit TigerJython mitgelieferten und auch im Buch verwendeten Sprites nicht stylisch genug waren – mal wieder bei Kenney.nl bedient und das Fish Pack heruntergeladen. Wie fast alles von Kenney ist es ein freies Paket (CC0 1.0), daher drängte sich die Verwendung geradezu auf. 🤓 Die einzelnen Sprites habe ich mit der Bildverarbeitung meines Vertrauens auf 32x32 Pixel verkleinert. Den Hintergrund habe ich mit Tiled erstellt und dann als Bild exportiert. Die Fische habe ich gemäß der GameGrid-Konvention für animierte Sprites in fishx_0.png und fishx_1.png umbenannt, wobei das x für die Ziffern von 1 bis 7 steht. So konnte ich im Konstruktor der Klasse Fish() alle Fisch-Sprites mit einem Befehl laden:
def __init__(self): Actor.__init__(self, True, "sprites/fish" + str(randint(1, 7)) + ".png", 2) self.speed = randint(1, 3) self.timer = 5
Damit die Fische schön flossenschlagend durch das Aquarium schwimmen, brauchen sie natürlich eine Methode act(), die von GameGrid bei jedem Schleifendurchlauf aufgerufen wird:
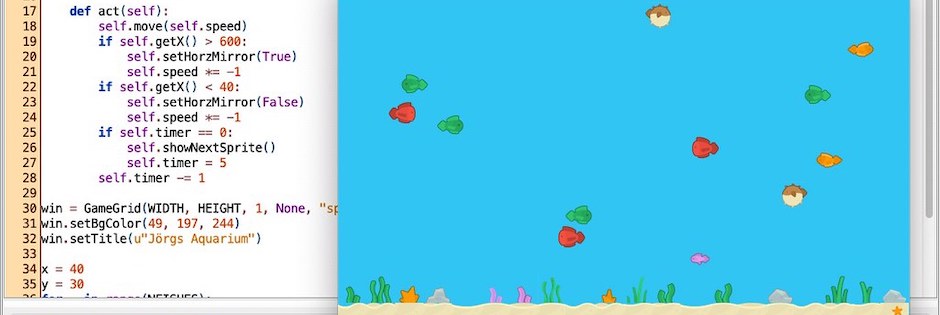
def act(self): self.move(self.speed) if self.getX() > 600: self.setHorzMirror(True) self.speed *= -1 if self.getX() < 40: self.setHorzMirror(False) self.speed *= -1 if self.timer == 0: self.showNextSprite() self.timer = 5 self.timer -= 1
Damit ist die Klasse Fish auch schon abgearbeitet und da auch der Rest des Codes von erfrischender Kürze ist, hier der komplette Quellcode, mit dem ihr das Spiel nachvollziehen und/oder -programmieren könnt:
from gamegrid import * from random import randint WIDTH = 640 HEIGHT = 416 NFISHES = 12 # Anzahl der Fische dt = 20 # delta time class Fish(Actor): def __init__(self): Actor.__init__(self, True, "sprites/fish" + str(randint(1, 7)) + ".png", 2) self.speed = randint(1, 3) self.timer = 5 def act(self): self.move(self.speed) if self.getX() > 600: self.setHorzMirror(True) self.speed *= -1 if self.getX() < 40: self.setHorzMirror(False) self.speed *= -1 if self.timer == 0: self.showNextSprite() self.timer = 5 self.timer -= 1 win = GameGrid(WIDTH, HEIGHT, 1, None, "sprites/background.png", False) win.setBgColor(49, 197, 244) win.setTitle(u"Jörgs Aquarium") x = 40 y = 30 for _ in range(NFISHES): fish = Fish() win.addActor(fish, Location(x, y)) x += randint(30, 60) y += randint(10, 40) win.setSimulationPeriod(dt) win.show() win.doRun()
Wenn Ihr das Skript aufruft, könnt Ihr die Fische flossenschlagend durch das Aquarium wuseln sehen. Kurz bevor sie den rechten oder linken Fensterrand erreichen, drehen sie sich um und wechseln die Richtung. GameGrid hat dafür eine eigene Methode setHorzMirror(), die in act() wechselweise auf True oder False gesetzt wird. Dadurch erspart man sich, für jeden gespiegelten Sprite auch noch mal zwei zusätzliche Sprites zu laden.
Der timer sorgt dafür, daß nicht bei jedem, sondern nur bei jedem fünften Schleifendurchlauf mit den Flossen gewedelt wird. Die Bewegungen wären sonst zu hektisch geraten.
Den Quellcode und die Sprites findet Ihr in meinem Gitlab-Repositorium (die Datei heißt aquarium.py und die Sprites liegen im Verzeichnis sprites).
Und da mich jemand auf die Idee gestupst hat, werde ich mir als nächstes die Turtle-Bibliothek von TigerJython mal vorknöpfen und ein paar Fraktale damit programmieren. So kann ich weiterhin der durch die Pandemie verursachten Lockdown-Langeweile entfliehen. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!