Hommage an Bridget Riley (mit DrawBot), animiert
Ich mußte es machen! Ich mußte einfach meine Erkundungen von DrawBot fortsetzen, der kleinen Python-Bibliothek, um unter macOS Vektorgraphiken zu erstellen. Der Hauptzweck und das Alleinstellungsmerkmal dieser Bibliothek ist es, PDFs zu produzieren, die man verlustfrei auf beliebige Größe aufblasen kann, denn das bekommt Processing.py nicht ohne zusätzliche Klimmzüge hin.
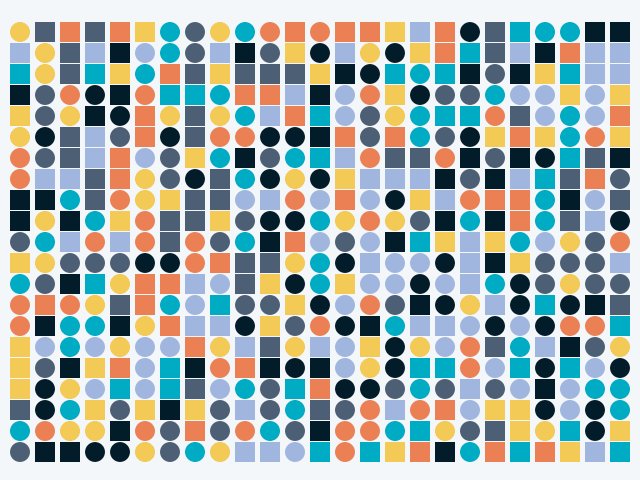
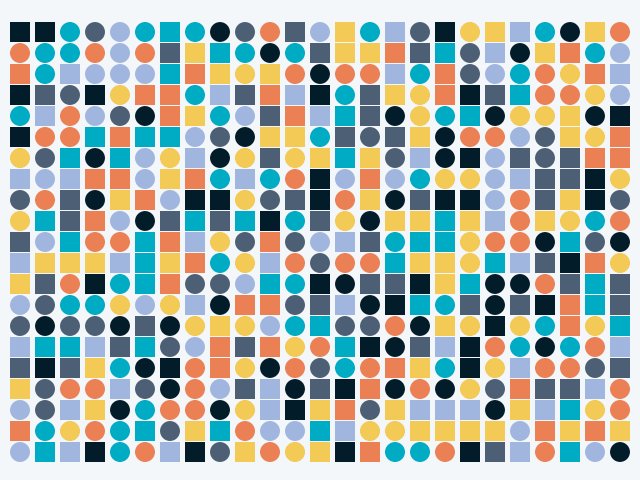
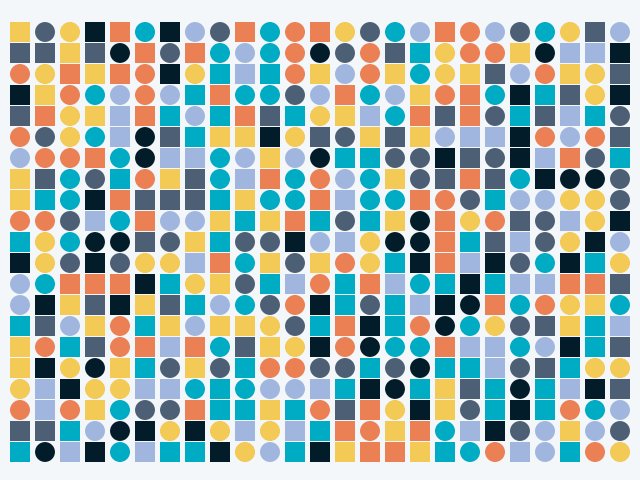
Was lag also näher, als die von mir sehr geschätzte »Königin der Op-Art« Bridget Riley erneut zu bemühen und eine weitere Hommage an sie zu programmieren. Ich habe wieder die schon mehrfach genutzte Farbpalette herangezogen und ein kleines Raster erstellt, das per Zufall entweder einen Kreis oder ein Quadrat in dieses Raster zeichnet.
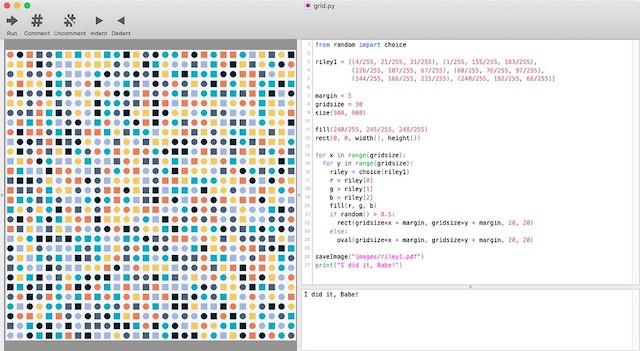
Der Quellcode ist straight forward:
from random import choice
riley1 = [(4/255, 21/255, 31/255), (1/255, 155/255, 183/255),
(226/255, 107/255, 67/255), (60/255, 76/255, 97/255),
(144/255, 166/255, 215/255), (240/255, 192/255, 68/255)]
margin = 5
gridsize = 30
size(900, 900)
fill(240/255, 245/255, 248/255)
rect(0, 0, width(), height())
for x in range(gridsize):
for y in range(gridsize):
riley = choice(riley1)
r = riley[0]
g = riley[1]
b = riley[2]
fill(r, g, b)
if random() > 0.5:
rect(gridsize*x + margin, gridsize*y + margin, 20, 20)
else:
oval(gridsize*x + margin, gridsize*y + margin, 20, 20)
saveImage("images/riley1.pdf")
print("I did it, Babe!")
Wenn man Ihr Euch jetzt das erzeugte PDF im PDF-Betrachter meiner Wahl anschaut, werdet Ihr feststellen, daß sich das Ergebnis tatsächlcih verlustfrei beliebig vergrößern läßt.
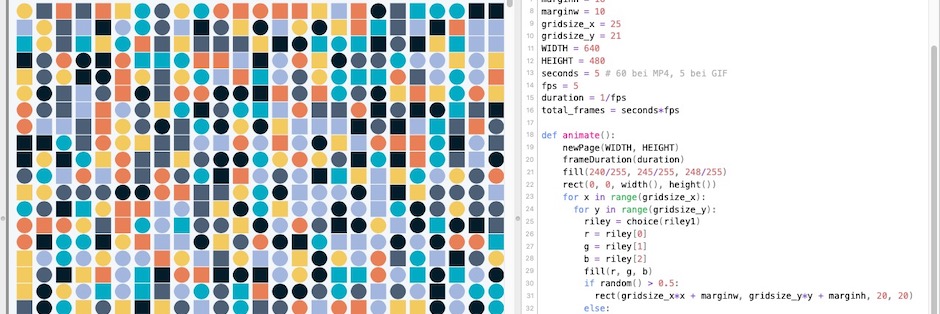
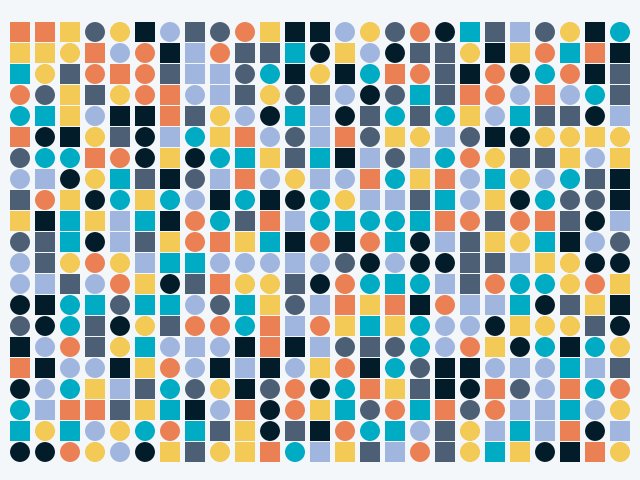
Doch halt, da ist noch mehr: Nachdem ich als DrawBot-Anfänger dieses Ergebnis ohne größere Probleme auf die Reihe bekommen hatte, hat mich der Teufel geritten und ich wollte damit eine Animation erstellen, in der jeder Frame eine neue Farben aus der Palette zugewiesen kommt. Das funktioniert in DrawBot mit newPage. Jeder Frame wird wie eine neue Seite behandelt, daher habe ich die Erzeugung der Seiten in eine Funktion animate() ausgelagert. Als erstes habe ich ein animiertes GIF produziert, das mit imageGIFLoop = True in einer Endlosschleife läuft:

Das wirkt schon ganz gewaltig wie Op-Art, findet Ihr nicht? Und schaut nicht zu lange auf die Animation, davon bekommt Ihr Augenkrebs.
Natürlich läßt sich ein animiertes GIF (wie auch ein Video) nicht mehr verlustfrei beliebig vergrößern und auch der Speicherbedarf ist höher. Daher habe ich die Zeichenfläche auf 640 x 480 Pixel verkleinert und die Punkte und Quadrate im Verhältnis dazu relativ vergrößert und auch die Abstände dazwischen den neuen Größenverhältnissen angepaßt.
Das GIF besteht aus 25 Einzelbildern und ist 800 KB fett.
Mit nur wenigen Änderungen (im Quellcode auskommentiert) könnt Ihr auch ein Video erzeugen. Ich habe es auf eine Länge von einer Minute gestreckt, da es nicht in einer Endlosschleife läuft und auf YouTube hochgeladen. Für diese kurze Laufzeit ist das Video schon ziemlich fett (12,7 MB), aber YouTubes Algorithmen werden es schon klein rechnen.
Jetzt noch der Vollständigkeit halber der komplette Quellcode der animierten Fassung:
from random import choice
riley1 = [(4/255, 21/255, 31/255), (1/255, 155/255, 183/255),
(226/255, 107/255, 67/255), (60/255, 76/255, 97/255),
(144/255, 166/255, 215/255), (240/255, 192/255, 68/255)]
marginh = 18
marginw = 10
gridsize_x = 25
gridsize_y = 21
WIDTH = 640
HEIGHT = 480
seconds = 5 # 60 bei MP4, 5 bei GIF
fps = 5
duration = 1/fps
total_frames = seconds*fps
def animate():
newPage(WIDTH, HEIGHT)
frameDuration(duration)
fill(240/255, 245/255, 248/255)
rect(0, 0, width(), height())
for x in range(gridsize_x):
for y in range(gridsize_y):
riley = choice(riley1)
r = riley[0]
g = riley[1]
b = riley[2]
fill(r, g, b)
if random() > 0.5:
rect(gridsize_x*x + marginw, gridsize_y*y + marginh, 20, 20)
else:
oval(gridsize_x*x + marginw, gridsize_y*y + marginh, 20, 20)
for _ in range(total_frames):
animate()
# saveImage("images/riley2.mp4")
saveImage("images/riley2.gif", imageGIFLoop = True)
print("I did it, Babe!")
Wie (fast) immer findet ihr den Quellcode unter grid.py und grid2.py auch auf GitHub. Habt Spaß damit.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!