The Last Pimp: Der Caret Code Editor auf meinem Chromebook
Nach den Installationsorgien der letzten Tage, ein Teil fehlte mir noch, um mein Chromebook für mich wirklich nutzbar zu machen: Ein Texteditor, der ohne Ansehen der darunterliegenden Programmier- oder Auszeichungssprachen alles frißt, und dem es völlig egal ist, ob die Datei aus dem Linux-Unterbau meines Chromebooks, aus dem nativen Dateisystem oder aus Googles Cloud kommt. Und er sollte einfach zu bedienenen sein, mich also nicht mit der Featuritis von Visual Studio Code verwirren (zumindest so lange, wie Chrome OS noch neu und ungewohnt für mich ist – das ist Verwirrung genug).
Nachdem ich den Artikel »Free HTML App for Chromebook Users to Teach HTML« von Christa Love gelesen hatte, entschied ich mich, Caret auch einmal auszuprobieren. Denn wenn die Autorin dieses Programm für Schüler geeignet hält, sollte – hoffentlich – auch ich damit klar kommen.
Der Chrome Web Store hielt das freie Programm (GPL) für kompatibel mit meinem Chromebook und nach einem Klick war es innerhalb weniger Sekunden heruntergeladen und installiert. Nach den oft zeitfressenden Linux-Installationen der letzten Zeit eine ganz neue Erfahrung. Das Programm startete auch sofort und konnte sowohl Chromebook- und Linux-Dateien, wie auch Dateien aus Google Drive problemlos laden und verarbeiten (es frißt alles, was der Dateimanager von Chrome OS anzeigt). Bis ich eine elegantere Lösung gefunden habe, steht also damit einem (zugegebenermaßen primitiven) Datenaustausch mit meinem MacBook Pro nichts mehr im Wege.
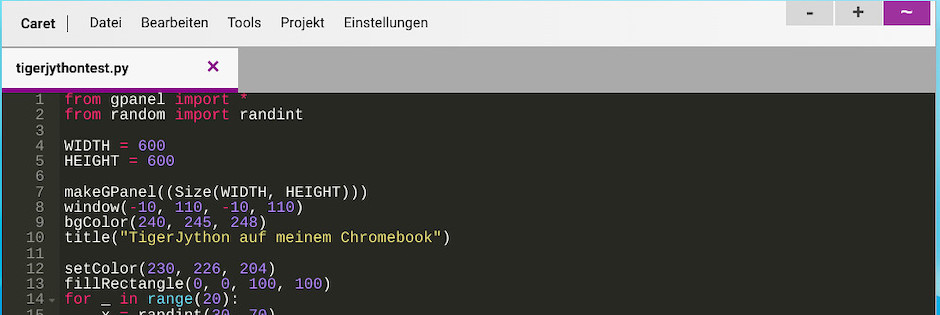
Das Teil arbeitet auch offline, beherrscht Syntax Highlighting und diverse Farbschemata wie zum Beispiel das beliebte, dunkle Schema »Monokai« (siehe Screenshot), die sich aber mit nur einem Klick wieder umschalten lassen (wichtig für meinen geplanten Einsatz auf unserer Terrasse – im vollen Sonnenlicht sind Monokai und Konsorten nun einmal schlecht zu lesen).
Wichtig für Web-, JavaScript- (P5.js!) und PySctript-Entwickler: Mit CTRL + O bekommt Ihr eine Preview Eurer Werke in Chrome angezeigt.
Caret hat auch eine Homepage auf der Website des Entwicklers und den Quellcode findet Ihr auf GitHub. Ich jedenfalls finde das Stück Software sehr sympthisch und bin froh, daß ich es entdeckt habe.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!