Worknote: Caret auf meinem Chromebook erkunden
Heute (und vermutlich auch in den nächsten Tagen) wird es auf diesen Seiten etwas ruhiger zugehen, denn ich habe mittlerweile mein Chromebook soweit getuned, daß ich es langsam produktiv einsetzen kann. Und diese Spielerei kostet natürlich Zeit, vor allem, da die Bedienung (vor allem, die vielen Sonderzeichen auf der Tastatur zu finden) noch etwas ungewohnt für mich ist. Aber die Beschäftigung mit dem kleinen Teil macht Spaß.
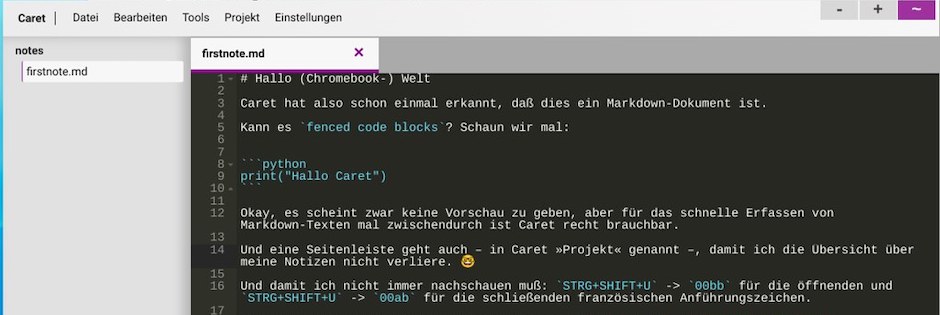
Besonderen Anteil hat darin der gestern von mir entdeckte und vorgestellte Text-Editor Caret, der – wie ich mittlerweile herausgefunden habe – nicht nur als Code-Editor nützlich ist, sondern mit allen Arten von Texten umgehen kann – auch mit Markdown. Zwar fehlen ihm einige der Features, die die »großen« Markdown-Editoren auszeichnen (zum Beispiel eine (HTML-) Vorschau), aber da er auf der anderen Seite ohne Rücksicht auf den Markdown-Dialekt alles frißt (von GitHub-Flavoured-Mardown über MathJax bis hin zu Mermaid-Diagrammen) ist er genau deswegen ziemlich ideal für die schnelle Texterfassung zwischendurch, wenn man die erfaßte Doumente sowieso mit anderen Werkzeugen (zum Beispiel Zettlr, Logseq oder MkDocs) weiterverarbeiten will. Ich kann die Texte unterwegs im Café oder auf unserer Terrasse erfassen und sie dann später mit meinem MacBook Pro für die Publikation oder die Weiterverarbeitung in meinem zweiten Gehirn aufbereiten.
Und drittens ist der kleine Editor auch nützlich für die Erstellung von Webseiten mit HTML5, CSS und JavaScript (auch mit P5.js, pyp5js oder PyScript) und damit ein nettes Werkzeug für mein Projekt »Zurück zu den Wurzeln« (Webseiten basteln ohne Sinn und Verstand). Dafür habe ich erst einmal eine fünfteilige Playlist »Web Design on a Chromebook« ausgegraben, die ebenfalls Caret als Texteditor nutzt:
In die gleiche Kerbe schlägt Tanner Crow in seinem Video »Web Development with Caret for Chrome OS«, das trotz Ankündigung weiterer Folgen bisher nicht über den ersten Teil hinausgekommen ist.
Daneben kann man sich sicher noch diese drei Videos anschauen (da wird man nicht dümmer von):
- Soap Bubble Animation using Html & CSS Only (8 Minuten),
- Choose Your Own Adventure Game with JavaScript, (60 Minuten, Quellcode auf GitHub) und
- JavaScript Scroll Animation Tutorial: Web Animations API (25 Minuten).
Außerdem quillt meine Timeline über mit Videos zu P5.js, aber auch wenn man bei diesen Tutorials zur Realisierung sicher auch Caret einsetzen kann, werde ich diese erst zu einem späteren Zeitpunkt veröffentlichen – wenn ich mir einen Workflow für P5.js mit dem Editor und meinem Chromebook zusammengeschraubt habe und die Situation besser einschätzen kann.
War sonst noch was? Ach ja, auf dem YouTube-Kanal Tech With Ed gibt es das etwa zehnminütige Tutorial »Logseq Mobile App (Android) and Sync with Google Drive«. Denn bei aller Begeisterung über mein Chromebook sollte ich mein Mobiltelephon nicht aus den Augen verlieren.
1 Kommentar
Der texteditor caret wurde eingestellt, wenn ich es richtig verstanden hab will google alle apps aus dem crome webstore schmeissen. Aber liest du mal selbst, https://github.com/thomaswilburn/Caret
– Gerriet via Mastodon (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!