Pizza Plane mit TigerJython und GameGrid (Stage 1)
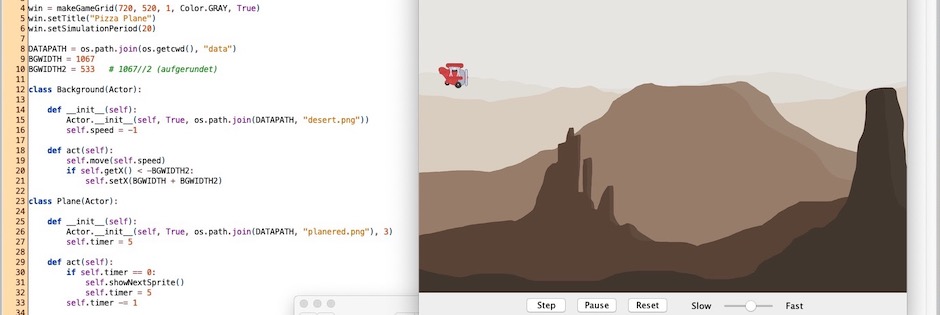
Nachdem ich nun ungeduldig und weil ich unbedingt Processing.py mit Processing 4 testen wollte, den Vorhang meines neuesten Projekts ein wenig geliftet hatte, bin ich Euch zumindest den aktuellen Stand schuldig: Auch in TigerJython (mit der GameGrid-Bibliothek) gleitet der Rote Baron gemächlich über die Wüstenlandschaft.
Meine ursprüngliche Motivation war es, ein Spiel in Greenfoot zu programmieren, indem dieser Doppeldecker von bösen Putins Pizzen bedroht wird, denen er entweder ausweichen oder die er abschießen muß (das Spiel sollte ursprünglich »Pöhse Putins« heißen, aber – angesichts der jüngsten Wahlergebnisse in Italien – habe ich das Szenario umgeschrieben und den Titel in »Pizza Plane« geändert). Doch während meiner Experimente wurde mir zum einen klar, daß Java doch nicht so wirklich mein Ding ist und zum anderen, daß es für TigerJythons GameGrid keine zufriedenstellenden, umfassenden Tutorials gibt – zumindest sind mir keine bekannt.
Daher möchte ich nun eine Tutorialreihe lostreten, in der ich so peu a peu die Tiefen von TigerJython erkunde und hoffe, daß im Laufe der Zeit – ähnlich wie bei meiner Processing.py-Reihe – eine Sammlung von nützlichen Tutorials herauskommt. Doch jetzt erst einmal zum derzeitigen Stand:
from gamegrid import *
import os
win = makeGameGrid(720, 520, 1, Color.GRAY, True)
win.setTitle("Pizza Plane")
win.setSimulationPeriod(20)
DATAPATH = os.path.join(os.getcwd(), "data")
BGWIDTH = 1067 # Breite des Hintergrundbildes
BGWIDTH2 = 533 # BGWIDTH//2 (aufgerundet)
class Background(Actor):
def __init__(self):
Actor.__init__(self, True, os.path.join(DATAPATH, "desert.png"))
self.speed = -1
def act(self):
self.move(self.speed)
if self.getX() < -BGWIDTH2:
self.setX(BGWIDTH + BGWIDTH2)
class Plane(Actor):
def __init__(self):
Actor.__init__(self, True, os.path.join(DATAPATH, "planered.png"), 3)
self.timer = 5
def act(self):
if self.timer == 0:
self.showNextSprite()
self.timer = 5
self.timer -= 1
bg1 = Background()
bg2 = Background()
win.addActor(bg1, Location(BGWIDTH2, 260))
win.addActor(bg2, Location(BGWIDTH + BGWIDTH2, 260))
redBaron = Plane()
win.addActor(redBaron, Location(50, 200))
win.show()
win.doRun()
Der Quellcode beginnt damit, daß zwei Klassen erstellt werden, die beide von Actor() erben: Einmal die Klasse Background() und dann die Klasse Plane(). Background() mußte als Klasse implementiert werden, da sie sich als scollender Hintergrund über das Bildschirmfenster bewegt und daher zwei Instanzen dieser Klasse benötigt wurden.
Eine Besonderheit von Gamegrid ist, daß die Koordinaten der Sprites in der Mitte des Bildes liegen (damit sind Rotationen leichter möglich). Zur Positionierung des Hintergrundes brauchte ich daher den Wert der Hälfte des Wüstenbildes. Da die Breite eine ungerade Zahl war, habe ich diesen Wert um einen Pixel aufgerundet. Die Schnittkante des Hintergrundbildes ist so robust, daß diese Rundungsungenauigkeit nicht auffällt.
Ansonsten ist erst einmal alles einfach: Die beiden Hintergrundbilder werden nebeneinander zusammengeklebt und bewegen sich dann in jedem Animationsschritt um einen Pixel nach links. Wenn eines dieser Bilder den linken Rand des Fenster verläßt, wird es an das rechte Ende des anderen Bildes wieder angefügt. Und so entsteht der Eindruck einer endlos scrollenden Wüstenlandschaft.
Der Rote Baron als eine Instanz von Plane() macht noch nichts Besonderes. Eigentlich klebt er an seiner Position fest, nur das Gleiten des Hintergrundbildes ergibt die Illusion einer Bewegung. Verstärkt wird diese Illusion durch die Bewegung des Propellers. Sie entsteht durch das zyklische Austauschen dreier Bilder des Doppeldeckers alle fünf Zeitschritte. Hier macht es einem GameGrid ziemlich einfach: Dem Konstruktor der Klasse kann man als letzten Parameter die Anzahl der Bilder mitgeben. Sie müssen im Dateinamen entsprechend indiziert sein, also im Fall des roten Doppeldeckers mit planered_0.png, planered_1.png und planered_2.png. Der Befehl self.showNextSprite() in der act()Methode sorgt dann dafür, daß diese Bilder zyklisch durchlaufen werden.
Das war es für das Erste. Den Quellcode und die Assets gibt es in meinem GitLab-Repositorium zu TigerJython. Und natürlich möchte ich auch hier mich mit den Credits bei den Urhebern der verwendeten Bildchen bedanken: Das Hintergrundbild stammt vom User PWL auf OpenGameArt.org und der Flieger stammt mal wieder aus dem riesigen Fundus von Kenney.nl. Beide Assets sind unter der Public Domain Licence CC0 für die Verwendung freigegeben.
So, mir hat das Fummeln mit und die Erkundung von GameGrid Spaß gebracht. Es werden daher weitere Tutorials folgen. Still digging!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!