P5.js-Webeditor – ein neuer Anlauf?
Weil ich nicht vergessen will, daß JavaScript das nächste große Ding ist, weil ich auch auf meinem Chromebook erwas mit P5.js und P5.play anstellen möchte und weil sich VSCodium im Zusammenspiel mit P5.js unerwartet störrisch zeigte, habe ich nach vielen Jahren den P5.js-Webeditor mal wieder angeworfen und ich war angenehm überrascht: Das Teil scheint die damals bemängelten Kinderkrankheiten abgelegt zu haben und ließ sich flüssig bedienen.
Lediglich die Zusammenarbeit mit meinem Git ließe sich noch optimieren, da das Teil bei jedem Download auch alle verwendeten P5.js-Bibliotheken in meinem Repositorium verewigt – da kommt bei mehreren Projekten doch einiges zusammen. Aber eine praktikablere Lösung als die Verzeichnisse von Hand zu bereinigen, ist mir auch noch nicht eingefallen.
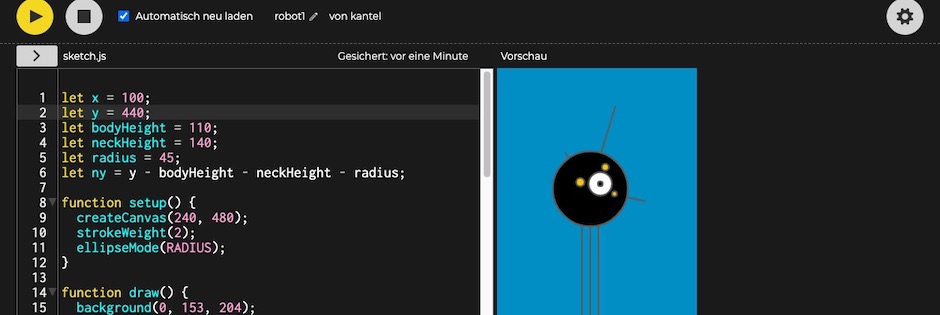
Erst einmal ist der Webeditor ein guter Einstieg, um mit P5.js zu experimentieren. Ich habe für den Screenshot im Banner oben als erste Fingerübung und zum Warmwerden das kleine Roboter-Maskottchen aus dem Buch »Getting Started with Processing.py« (Seite 45f.) in JavaScript nachgebaut:
let x = 100;
let y = 440;
let bodyHeight = 110;
let neckHeight = 140;
let radius = 45;
let ny = y - bodyHeight - neckHeight - radius;
function setup() {
createCanvas(240, 480);
strokeWeight(2);
ellipseMode(RADIUS);
}
function draw() {
background(0, 153, 204);
// Neck
stroke(102);
line(x + 2, y - bodyHeight, x + 2, ny);
line(x + 12, y - bodyHeight, x + 12, ny);
line(x + 22, y - bodyHeight, x + 22, ny);
// Antennae
line(x + 12, ny, x - 18, ny - 43);
line(x + 12, ny, x + 42, ny - 99);
line(x + 12, ny, x + 78, ny + 15);
// Body
noStroke;
fill(255, 204, 0);
circle(x, y - 33, 33);
fill(0);
rect(x - 45, y - bodyHeight, 90, bodyHeight - 33);
fill(255, 204, 0);
rect(x - 45, y - bodyHeight + 17, 90, 6);
// Head
fill(0);
circle(x + 12, ny, radius);
fill(255);
circle(x + 24, ny - 6, 14);
fill(0);
circle(x + 24, ny - 6, 3);
fill(255, 204, 0);
circle(x, ny - 8, 5);
circle(x + 30, ny - 26, 4);
circle(x + 41, ny + 6, 3);
}
Aber wer weiß, vielleicht werde ich doch in den sauren Apfel beißen, meine Abneigung gegenüber Microsoft über Bord werfen und P5.js mit Visual Studio Code verheiraten, denn das hatte ich schon einmal getestet und weiß daher, daß es funktioniert. Manchmal sollte man auch einfach mal pragmatisch sein …
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!