Worknote: RubyFrontier als (Mini-) IDE für Railo
Zwar besitzt auch Railo, der freie Cold Fusion Markup Language (CFML)-Server natürlich einen Template-Mechanismus, doch wenn man das Arbeiten mit RubyFrontier gewohnt ist, scheint dies – zumindest für mich – nicht ganz so komfortabel zu sein, wie der Template-Mechanismus von RubyFrontier mit seinen mittlerweile vielen, zum Teil selbstgeschriebenen Makros. Daher versuchte ich, beide Welten miteinander zu vereinen:
(Notwendige) Anpassungen
Ich gehe davon aus, daß Railo schon installiert ist, und zwar Railo Express. Und wenn die fertige Installation wie bei mir im Programmordner abgelegt wurde und die Applikation im Ordner webapps/www/myFirstRailoApp liegt, dann muß bei einer frisch angelegten RubyFrontier-Site in der Datei #ftpSite.yaml der Eintrag :folder wie folgt geändert werden:
:folder: /Applications/railo-express-4.0.4.001-macosx/webapps/www/myFirstRailoApp
Natürlich könnt Ihr das Verzeichnis Eurer Railo-Anwendung nennen, wie Ihr wollt und auch Eure Railo-Installation kann ganz woanders liegen. Ihr müßt dann nur halt die Zeile entsprechend anpassen.
Damit die Seiten in der Preview nicht mit file:/// sondern mit http:// angezeigt werden, müßt Ihr in der #ftpSite.yaml noch diese zwei Zeilen hinzufügen:
:apacheSite: /Applications/railo-express-4.0.4.001-macosx/webapps/www/myFirstRailoApp
:apacheURL: http://localhost:8088/myFirstRailoApp/
Auch hier gilt natürlich: Liegt Eure Applikation woanders oder hat sie einen anderen Namen, dann müßt Ihr dies auch hier anpassen.
Normalerweise läuft Railo per Default auf dem Port 8888, aber da läuft schon meine MAMP-Installation. Hier habe ich erklärt, wie man den Port umbiegen kann.
MAMP ist übrigens auch für die Railo-Entwicklung interessant, denn in der Entwicklungsphase kann man durchaus den MySQL-Server von MAMP nutzen, um Datenbankanwendungen mit dem Framework zu entwickeln.
Außerdem enpfiehlt es sich natürlich, in der #prefs.yaml im Wurzelverzeichnis die Zeile
:fileextension: ".cfm"
einzufügen, um dies als Default festzulegen. Andernfalls müßtet Ihr das sonst in jeder Datei einzeln eintragen.
Patch
Jetzt ist noch Eines zu tun: RubyFrontier zeigt per Default in der Preview nur Dateien mit den Endungen .htm oder .html im Browser an. Und dieses Verhalten ist leider auch (noch) hart codiert.
Nachdem ich als Feature Request die Bitte abgesetzt hatte, auch .cfm-Dateien in der Preview anzeigen zu können, bekam ich als Übergangslösung einen Patch vorgeschlagen.
Wenn RubyFrontier normal installiert wurde, befindet sich das RubyFrontier Bundle im Verzeichnis ~/Library/Appliction Support/TextMate/Pristine Copy/Bundles als RubyFrontier.tmbundle. Dieses Bundle ist zu öffnen und dann in Support/bin/RubyFrontier/longestJourney/ die Datei userland_class_methods.rb zu editieren.
In diese Datei habe ich dann auf Anregung von Matt Neuburg folgende Zeile (Zeile 41)
if flPreview && (File.extname(pm.adrPageTable[:fname]).downcase.start_with?(".htm")) # supposed to be a test for browser displayability
durch
if flPreview && [".htm", ".html", ".xml", ".cfm", ".php"].include?(File.extname(pm.adrPageTable[:fname]).downcase)
ersetzt.
Patches sind immer mit Vorsicht zu behandeln, daher habe ich die Originalzeile auch nur auskommentiert, um diesen Patch schnell wieder rückgängig machen zu können, falls etwas Unvorhergesehenes passiert. Aber bisher funktioniert er für mich zu meiner vollen Zufriedenheit. Außerdem habe ich – wenn ich schon einmal dabei war – die Liste der im Browser in der Preview anzuzeigenden Dateien gleich noch um .xml und .php ergänzt. Die erste, um meinen RSS-Feed auch in der Preview anzuzeigen, die zweite für PHP-Dateien. Denn zusammen mit MAMP als lokalen Entwicklungsserver – und alle meine RubyFrontier-Projekte laufen lokal unter MAMP – kann man RubyFrontier durchaus auch als Mini-IDE für die PHP-Entwicklung benutzen. Doch das ist eine andere Geschichte.
Wer nicht patchen will (und es gibt durchaus gute Gründe dafür), sollte abwarten. Denn Matt hat versprochen, über einen Mechanismus nachzudenken, in dem man die Liste der erlaubten Dateiendungen RubyFrontier über die user.rb mitteilen kann.
Getting startet
Natürlich macht es nur dann richtig Spaß, wenn man die Möglichkeiten von RubyFrontier auch nutzt. Daher habe ich als erstes eine #pageheader.txt mit diesem Inhalt erstellt:
<!DOCTYPE html>
<html lang="de">
<head>
<%= metatags() %>
<title><%= sitetitle %>: <%= title %></title>
</head>
<%= bodytag() %>
Die Datei #template.txt habe ich auch erst einmal auf das Minimalistischste eingeschrumpft
<%= pageheader() %>
<p id="bodytext"></p>
<%= pagefooter() %>
und der Datei #prefs.yaml noch die Zeile
:sitetitle: "Learning Railo"
spendiert. Damit war ich fertig, um mit meinen ersten Experimenten zu beginnen. Eine Datei index.txt wurde angelegt,
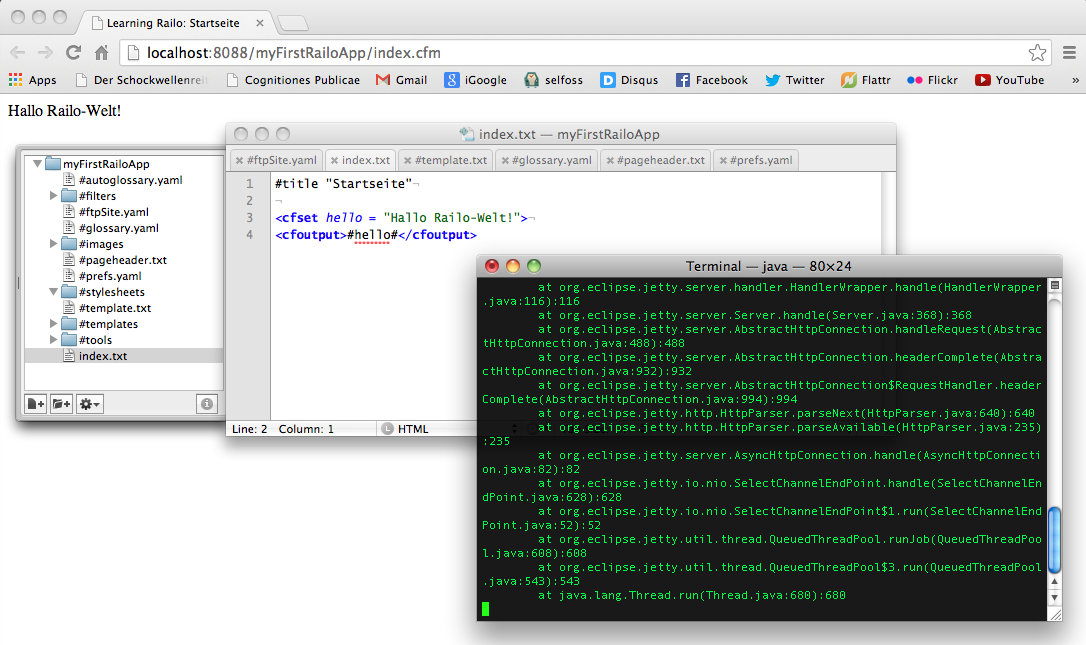
#title "Startseite"
<cfset hello = "Hallo Railo-Welt!">
<cfoutput>#hello#</cfoutput>
der Railo-Server gestartet und dann die Seite von RubyFrontier herausgeschrieben. Wunschgemäß startete die Software auch den Browser und präsentierte mir mit der gewünschten URL die Preview:

Die von RubyFrontier herausgeschriebene .cfm-Datei sieht so aus (Leerzeilen habe ich – um die Seite kompakt zu halten – gestrichen)
<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="generator" content="RubyFrontier" />
<title>Learning Railo: Startseite</title>
</head>
<body>
<cfset hello = "Hallo Railo-Welt!">
<cfoutput>#hello#</cfoutput>
</body>
</html>
und das Ergebnis im Browser zeigt obiger Screenshot.
Somit habe ich nun die mir gewohnte Entwicklungsumgebung und kann dennoch meine Experimente mit Railo starten. Still diggin’!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
