Hello [% navbar %]!

Die schwarze Navigationsleiste oben, die auch den Schockwellenreiter ziert, ist so etwas wie die Visitenkarte von Bootstrap, daran erkennt man, daß eine Site von diesem JavaScript- und CSS-Framework unterstützt wird. Dabei ist diese per Default gar nicht mehr schwarz, sondern weiß, respektive leicht grau, aber viele möchten die schwarze Leiste nicht missen – so auch ich – und ändern das wieder. Um sie in die Site zu bekommen, müssen Sie sie in lib/site/html direkt unter dem <body>-Tag untenstehenden Text einfügen:
<div class="navbar navbar-static-top navbar-inverse">
<div class="navbar-inner">
<div class="container">
<a class="brand href="#">Photr</a>
<ul class="nav">
<li class="active"><a href="#">Start</a></li>
<li><a href="#">Archiv</a>
<li><a href="#">Alben</a>
<li><a href="#">Über …</a>
</ul>
</div>
</div>
</div>
Die verwendeten Klassen sind alles Bootstrap-Klassen, navbar ist die Hauptklasse für alle Formen von Navigationsleisten, navbar-static-top sorgt dafür, daß die Leiste mitscrollt und nicht am oberen Browserrand kleben bleibt (das mag ich nämlich nicht, das nimmt mir auf meinem kleinen Laptop-Monitor zuviel Platz weg) und navbar-inverse sorgt dafür, daß die Leiste eben nicht hell ist, sondern wieder das klassische Schwarz anzeigt. Spielen Sie ruhig einmal damit herum, die verschiedenen Möglichkeiten sind sowohl in der offiziellen Dokumentation als auch in dem Bootstrap-Buch von Jake Spurlock gut erklärt.
Die Klasse navbar-inner legt das Aussehen der Elemente der Navigationsleiste, unter anderem auch die Größe fest. Es ist wichtig, daß diese Klasse vor der Klasse container deklariert wird, wenn sie den schwarzen Hintergrund über die gesamte Breite des Browserfensters haben wollen. Definieren Sie sie nämlich danach, dann ist auch die Breite der Navbar auf 940 Pixel (zentriert) festgelegt. Je nachdem, welche Layoutvorstellungen sie haben, kann dies unter Umständen ja auch erwünscht sein, aber hier möchte ich – wie auch in diesem Blog –, daß die Navigationsleiste die gesamte Breite des Brwoserfensters einnimmt.
Nicht erwünscht ist aber, daß auch die Links der Navigationsleiste sich über das gesamte Browserfenster erstrecken. Daher wird die Klasse container davor deklariert. Denn wie sie sicher schon vermutet haben, ist diese Klasse für die fixe Breite von 940 Pixeln zuständig.
Die Klasse brand ist für das Logo der Seite zuständig, das auf die Startseite zurückverlinken soll. Dies kann Text, aber auch ein kleines Bildchen sein. Die einzelnen Navigationselemente werden mit der Klasse nav geklammert und in einer einfachen Liste definiert. Die Links führen noch ins nirgendwo, aber Sie haben sicher schon eine Ahnung, wie man dies ändert.
Hello [% content %]!
Im letzten Tutorial klebte ja der eigentliche Content noch eng am linken Fensterrand des Browsers. Um dies zu ändern, muß dieser – Sie ahnen es sicher schon – auch mit der Klasse container umrahmt werden. Schreiben Sie also:
<div class="container">
<div class="row">
<div class="span12">
[% content %]
</div>
</div>
<!-- hier kommt gleich noch mehr Text hin -->
</div> <!-- container -->
Bootstrap besitzt ein äußerst flexibles Grid-Systen, das auf Reihen und 12 Spalten basiert. Ein span12 bedeutet daher eine Spalte, die über die gesamte Breite der 940 Pixel geht. Per Default ist jede Spalte 60 Pixel weit und hat besitzt links einen Offset von 20 Pixeln. Wenn sie die Reihe mit span8 und span4 aufgeteilt hätten, hätten sie eine breite Hauptspalte, die etwa zwei Drittel des verfügbaren Raums einnimmt und eine rechte Seitenspalte, etwa ein Drittel des Raumes breit.
Wenn Sie mit ttree jetzt die Seite herausrendern, sieht das Ergebnis doch schon recht ordentlich aus. Beachten Sie bitte, daß Sie ttree die Option -a mitgeben müssen, da Sie an der eigentlichen index.html ja nichts geändert haben.
Hello [% footer %]!
Jede »ordentliche« Webseite besitzt einen Footer, der in der Regel Copyright-Vermerke, Links zum Impressum und ähnliches besitzt. Auch Bootstrap bietet dafür eine Klasse footer. Um solch einen Footer zu aktivieren, fügen Sie bitte in die lib/site/html, dort wo oben der Kommentar
<!-- hier kommt gleich noch mehr Text hin -->
folgende Zeilen ein:
<div class="row">
<div class="span12">
<div class="footer">
<p>(<a href="http://creativecommons.org/licenses/by-nc-sa/3.0/de/">cc</a>) 2013
| Some rights reserved
| <a href="#">Impressum</a>
| <a href="#">RSS-Feed</a></p>
</div> <!-- Footer -->
</div>
</div>
Sie können das so umbrechen, wie ich das – aus Gründen der Lesefreundlichkeit – umgebrochen habe, sie müssen es aber nicht. HTML ist das egal, auch wenn das alles in einer Zeile steht. Sie können auch jeden anderen Text da hinschreiben, falls Sie zum Beispiel eine andere Lizenz wünschen.
Wenn Sie die Seite jetzt wieder herausschreiben, sind Sie vielleicht zufrieden, ich war es aber nicht. Ich möchte den Footer zentriert und in einer (noch) kleineren Schrift und mit einer dünnen Trennlinie oberhalb. Dazu wende ich den Trick an, daß ich die Klasse footer überschreibe. Ich könnte Sie zwar auch in der bootstrap.css einfach ändern, aber bei einem eventuellen Update würde ich alle meine Änderungen wieder überschreiben.
Also habe ich in dem Verzeichnis src/css eine Date user.css angelegt, in der ich folgendes hineingeschrieben habe:
[% META type = 'text' %]
.footer {
font-size: 12px;
border-top: 1px solid;
text-align: center;
}
Wichtig ist auch hier wieder, daß in der ersten Zeile in der META-Direktive der Dateityp auf text festgelegt wird, damit das Template Toolkit weiß, wie es diese Datei zu behandeln hat.
Dann habe ich in der der Datei lib/site/html hinter dem Aufruf der bootstrap.css diese Zeile eingefügt:
<link rel="stylesheet" href="[% site.url.css %]/user.css" />
Die Reihenfolge ist wichtig, denn nur wenn die user.css nach der bootstrap.css aufgerufen wird, werden die dort definierten Klassen von denen in der user.css überschrieben.
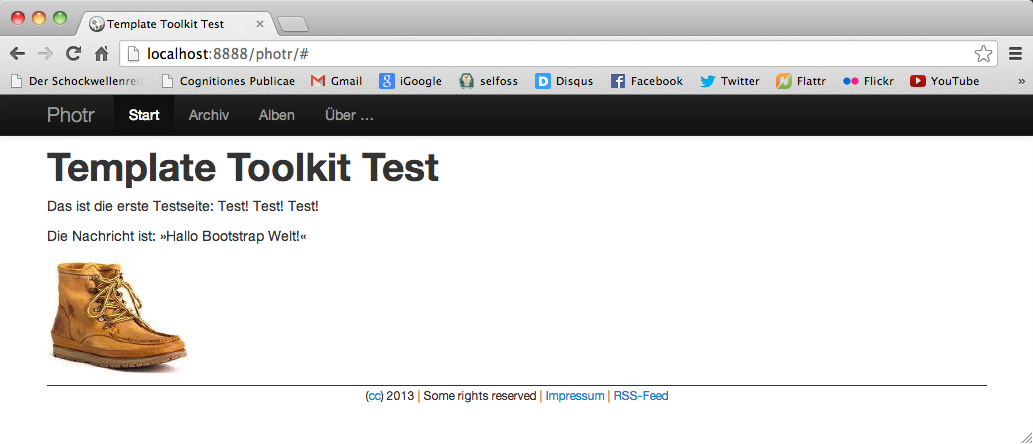
Wenn Sie nun die Seite herausschreiben, sollte sie wie der Screenshot oben aussehen. Das ist doch schon mal etwas, oder? Und Sie haben das alles erreicht, ohne in der eigentlichen index.html auch nur eine Zeile zu ändern. Das ist die Stärke von CSS und die Kraft einer guten Template Engine.
Links
- Teil 1 dieses Tutorials: Hello [% world %]!
- Teil 2 dieses Tutorials: Hello [% bootstrap %]!
- Teil 3 dieses Tutorials: Hello [% navbar %]!
- Teil 4 dieses Tutorials: Hello [% photr %]!
1 (Email-) Kommentar
super Anleitung, hat mir den einstieg doch etwas erleichtert. nur wie mache ich es jetzt mit dem Menü?
<ul class="nav">
<li class="active"><a href="#">Start</a></li>
<li><a href="#">Archiv</a>
<li><a href="#">Alben</a>
<li><a href="#">Über …</a>
</ul>
gibt es eine Funktion das automatisch mir die Seiten einfügt???? zurzeit müsste ich ja in jeder Seite jeden einzelnen link eintragen.
– Michael N. (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
