Tutorial: Statische Seiten mit dem Perl Template Toolkit und Bootstrap – Teil 1: Hello [% world %]!
Das Perl Template Toolkit (TT2) ist eine in Perl geschriebene Template Engine, die schon ein beachtliches Alter auf dem Buckel hat. Die erste Version erschien 1996 und das Toolkit wird bis heute aktiv weiterentwickelt – wenn auch langsam, denn nach so langer Zeit der Nutzung ist die Software ausgereift und es sind nur noch sehr selten Fehler zu beseitigen. TT2 wurde in der Hauptsache entwickelt, um statische Seiten herauszuschreiben, kann aber auch als CGI für dynamische Seiten hinter einem Webserver eingesetzt werden und das Endergebnis müssen auch nicht zwingend HTML-Seiten sein. Dieses Tutorial beschäftigt sich aber ausschließlich mit der Erstellung von statischen Seiten.
Installation
Die Software läuft überall dort, wo ein Perl-Interpreter zu Hause ist. Auf den meisten Unix- und Unix-ähnlichen Systemen (also auch bei MacOS X) ist dieser von Haus aus vorinstalliert. Hier reicht die Eingabe von
sudo cpan Template
im Terminal (bitte das große »T« beachten) und die Sache ist nach einigen Minuten Wartezeit erledigt.
Unter Windows empfehlen die meisten Tutorial-Autoren die Installation von ActivePerl und den dazugehörigen Paketmanager PPM (ich selber habe keinerlei Erfahrung mit Perl und TT2 unter Windows).
Ordnung muß sein

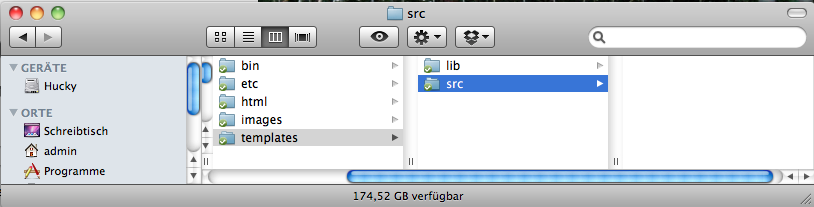
Das Perl Template Toolkit ist ein Kommandozeilen-Werkzeug und bevor Sie loslegen können, müssen Sie daher erst einmal Ordnung schaffen und ein paar Ordner anlegen. Legen Sie also ein Verzeichnis mit dem Namen Ihres Projektes an (meines heißt photr) und darin dann die Verzeichnisse bin, etc, html, images, templates und src. Die Ordner müssen nicht unbedingt so heißen, aber die Namen sind eine Konvention, die sich über Jahre bewährt hat.
Was kommt nun in diese Ordner hinein? Der Ordner templates ist das Herzstück Ihres Projekts, hier wird alles abgelegt, aus dem Sie Ihre fertigen Seiten basteln wollen. Daher braucht er auch noch einmal zwei Unterverzeichnisse. Einmal src, dort legen Sie alle (Roh-) Seiten ab und einmal lib für wiederverwertbare Teilmodule. (Wenn Sie jetzt noch nur Bahnhof verstehen, bis zum Ende dieses Abschnitts wissen Sie, was ich meine.)
In den Ordner images sollten Sie zentral alle Bilder ablegen, die Sie auf diesen Webseiten verwenden wollen. Auch das ist eine Konvention, von der Sie durchaus abweichen können, da es gelegentlich sinnvoller sein kann, die Bilder an anderen Stellen aufzubewahren.
Der Ordner html ist das Zielverzeichnis, in das Sie die fertigen HTML-Seiten packen. Hier ist es in vielen Fällen sinnvoll, das Verzeichnis an anderer Stelle zu haben, beispielsweise im Root-Verzeichnis eines lokalen Webservers wie z.B. MAMP oder XAMPP, auf dem Sie Ihre Seiten testen. Ich werde Ihnen am Ende dieses Abschnitts zeigen, wie Sie dies bewerkstelligen. Aber für den Anfang halte ich mich erst einmal an die Konvention, alles in einem Verzeichnis abzulegen.
Im Ordner etc liegen Konfigurationsdateien. Die wichtigste (ttree.cfg) legen Sie gleich an. Und im Verzeichnis bin liegen ein paar Shellscripte, mit denen ich mir die Arbeit vereinfache.
Konfiguration
Als nächstes legen Sie im Verzeichnis etc mit dem Editor Ihrer Wahl (für die Nutzung unter MacOS X empfehle ich den kostenlosen TextWrangler) die Datei ttree.cfg an und tippen folgendes hinein:
# directories
src = ~/Dropbox/tt2/photr/templates/src
lib = ~/Dropbox/tt2/photr/templates/lib
dest = ~/Dropbox/tt2/photr/html
# copy images and other binary files
copy = \.(png|gif|jpg|jpeg|pdf|svg|mp4)$
# misc option
verbose
recurse
recursion
# TT2 options
pre_process = config/main
wrapper = site/wrapper
# define some location variables
define rootdir = ~/Dropbox/tt2/photr
define rooturl = /photr
define debug = 0
Als erstes wird in dieser Datei dem Toolkit mitgeteilt, wo es seine Verzeichnisse findet. Sie sehen, ich habe die Dateien in meiner Dropbox unterhalb des Verzeichnises tt2 abgelegt, falls Sie eine andere Struktur gewählt haben, müssen Sie dies natürlich ändern.
Im nächsten Block teilen Sie TT2 mit einem regulären Ausdruck mit, welche Dateien es einfach nur kopieren soll, also Bilder, Videos und so weiter. SVG ist ein Sonderfall, da es ein textbasiertes (XML-) Format ist. Und TT2 kann durchaus auch wunderbar mit XML-Dateien umgehen und es kann unter bestimmten Umständen durchaus sinnvoll sein, XML-Dateien (z.B. RSS) durch den Template-Mechanismus zu schleusen. Aber hier gehe ich erst einmal davon aus, daß diese SVG-Dateien »fertig« sind und keiner weiteren Behandlung bedürfen. Aber Sie können diesen regulären Ausdruck natürlich beliebig ändern, um beispielsweise weitere Dateiformate hinzuzufügen.
Der nächste Block übergibt TT2 ein paar Optionen: verbose gibt während des Renderns eine Menge von Meldungen aus, die Ihnen mitteilen, was das Tool gerade macht oder wo es auf Fehler gestoßen ist. recurse sagt TT2, daß es rekursiv alle Verzeichnisse unterhalb src-Verzeichnisses abarbeiten, die Ordnerstruktur bewahren und ins Zielverzeichnis übertragen soll. Die Option recursion ist wegen der Namensgleichheit mit der vorherigen Option etwas verwirrend, aber sie sagt dem Toolkit, daß es in Ordnung ist, auch Templates rekursiv aufzurufen.
Die nächsten beiden Optionen sagen TT2, was es wie abarbeiten soll. Die pre_process-Option sagt, daß die Datei config/main vor den eigentlichen Quell-Templates ausgeführt werden muß und die Option wrapper legt fest, in welcher Datei (oder in welchen Dateien) das Template um den eigentlichen Quelltext (also Header, Footer, Menüs etc.) liegt. In unserem Fall ist es erst einmal nur eine Datei (site/wrapper), aber es kann durchaus sinnvoll sein, dies in mehrere Dateien zu modularisieren. (Diese Module können sich unter Umständen dann auch rekursiv aufrufen – siehe oben.)
Der letzte Block definiert ein paar lokale Variablen. Denn in der Regel ist es ja so, daß während des Entwicklungsprozesses Ihre Site lokal auf Ihrem Rechner liegt, sie aber später auf einen Server hochgeladen werden soll. Und damit die internen Links dann noch funktionieren, müßten diese an allen Stellen ihres Auftretens geändert werden. Daher ist es sinnvoll, diese Verzeichnisse und URLs an einer Stelle als Variable abzuspeichern und diese Variablen in den Templates zu nutzen. So müssen Sie dann später auch nur an einer Stelle URLs und Verzeichnisse ändern.
Die letzte Option ist eine nützliche Option, mit deren Hilfe Sie den Templates mitteilen können, daß sie, wenn Sie auf Fehlersuche sind, zusätzliche Informationen ausgeben sollen.
Letzte Vorbereitungen
Damit klar wird, was Templates eigentlich bewirken, legen Sie nun im Unterverzeichnis lib/config die Datei main an. Sie enthält erst einmal nur eine einzige Zeile für Ihre erste mit TT2 erstellte Seite:
[% message = 'Hallo TT2 Welt!' -%]
Sie sehen, TT2-Befehle (Direktiven) werden mit [% … %] geklammert. Hier wird einfach nur eine Variable (message) definiert, die den Wert Hallo TT2 Welt! enthält.
In lib/site legen Sie nun – entsprechend Ihrer Konfigurationsdatei – den Wrapper um den eigentlichen Seiteninhalt fest. Praktischerweise habe ich diese Datei ebenfalls wrapper genannt.
<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="generator" content="TT2" />
<title>[% template.title %]</title>
</head>
<body>
[% content %]
</body>
</html>
Es ist ein minimales HTML5-Gerüst, das für unsere ersten Experimente erst einmal genügen soll. Es enthält zwei Direktiven: Die erste ([% template.title %]) holt sich den Titel jeder Seite und packt sie zwischen die entsprechenden Title-Tags, die zweite ([% content %]) legt fest, an welcher Stelle TT2 den eigentliche Inhalt der Seiten hineinschreiben soll.
Jetzt können Sie aber endlich Ihre erste Seite, ihr erstes Template in src schreiben. Legen Sie also dort eine Datei index.html an:
[% META title = 'Template Toolkit Test' %]
<h1>[% template.title %]</h1>
<p>
Das ist die erste Testseite: Test! Test! Test!</p>
<p>
Die Nachricht ist: »[% message %]«</p>
In der [% META … %]-Direktive können Sie die Metadaten zu jeder Seite angeben. Und da jede (HTML-) Seite mindestens einen Titel enthalten muß, gehört dieser da hinein. In der Überschrift wird der Titel wiederholt, auch das wird mit einer Direktive erledigt. Dann folgt ein bißchen Text, in dem die Nachricht aus der lib/config/main ebenfalls via einer Direktive eingebunden ist.
Action!
Jetzt ist es endlich soweit: Sie können Ihre erste HTML-Seite mit dem Perl Template Toolkit erstellen. Öffnen Sie ein Terminal-Fenster und geben Sie dort den Befehl
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg
ein. Mit -f [Pfadnahme]/ttree.cfg teilen Sie TT2 mit, wo es seine Konfigurationsdatei findet. Dabei müssen Sie natürlich gegebenenfalls den Pfad Ihrer Installation anpassen.
Da der Status auf verbose gesetzt wurde, ist ttree geschwätzig und teilt Ihnen bei der Ausführung – wenn alles gut gegangen ist – etwa Folgendes mit:
ttree 2.9 (Template Toolkit version 2.22)
Source: /Users/admin/Dropbox/tt2/photr/templates/src
Destination: /Users/admin/Dropbox/tt2/photr/html
Include Path: [ /Users/admin/Dropbox/tt2/photr/templates/lib ]
Ignore: [ \b(CVS|RCS)\b, ^# ]
Copy: [ \.png$, \.gif$, \.(png|gif|jpg|jpeg|pdf|svg|mp4)$ ]
Accept: [ ]
Suffix: [ ]
+ index.html
Summary:
1 file processed
0 files copied
0 directories created
0 files skipped (not modified)
0 files skipped (ignored)
Wenn etwas schief gelaufen ist, erhalten Sie eine ausführliche Fehlermeldung, die in der Regel tatsächlich weiterhilft. In diesem Fall ist aber alles gut gelaufen und im Verzeichnis html liegt nun eine Datei mit dem Namen index.html mit diesem Inhalt:
<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="generator" content="TT2" />
<title>Template Toolkit Test</title>
</head>
<body>
<h1>Template Toolkit Test</h1>
<p>
Das ist die erste Testseite: Test! Test! Test!</p>
<p>
Die Nachricht ist: »Hallo TT2 Welt!«</p>
</body>
</html>
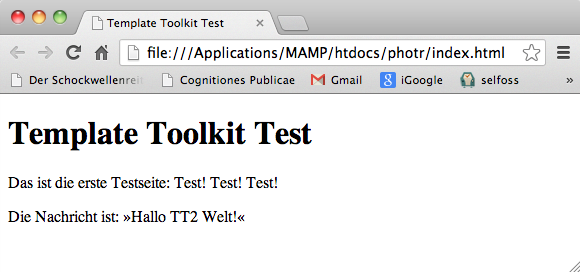
All die einzelnen Komponenten, der Wrapper, der Inhalt der Datei main und das eigentlich Template sind von ttree zu einer einzigen HTML-Datei zusammengefügt worden. Rufen Sie diese Datei in ihrem Browser auf sehen sie ungefähr so etwas wie dieses:

Das ist natürlich nichts Weltbewegendes, aber wenn Sie dieses Browserfenster sehen, haben Sie es geschafft. Sie haben das Template Toolkit soweit konfiguriert, daß es Ihr Projekt herausschreiben kann. Das Schwierigste ist erledigt, die Pflicht ist getan. Was nun kommt, ist die Kür und die macht Spaß.
Feintuning
Selbst bei kleineren Projekten werden Sie oft stundenlang an Ihren Quelltexten basteln und es wird dann schnell öde, jedesmal im Terminal
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg
einzutippen, um sich die Auswirkungen einer Änderung im Quelltext anschauen zu können. Daneben beherrscht ttree noch eine Unmenge weiterer Optionen, die wichtigsten sind:
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg # schreibt alle geänderte Seite heraus
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg -a # schreibt alle Seiten heraus
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg index.html # schreibt nur diese Seite heraus
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg -h # Hilfe
Die schnellste Lösung ist ein Shell-Skript – und genau dafür haben sie das Verzeichnis bin angelegt. Darin können sie zum Beispiel eine Datei build erzeugen, die aus folgender Zeile besteht:
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg $@
Die Zeichenkette $@ sagt dem Skript, daß es weitere Optionen entgegenehmen darf. Wenn Sie jetzt also alle Seiten herausschreiben wollen, genügt es, im Terminal
bin/build -a
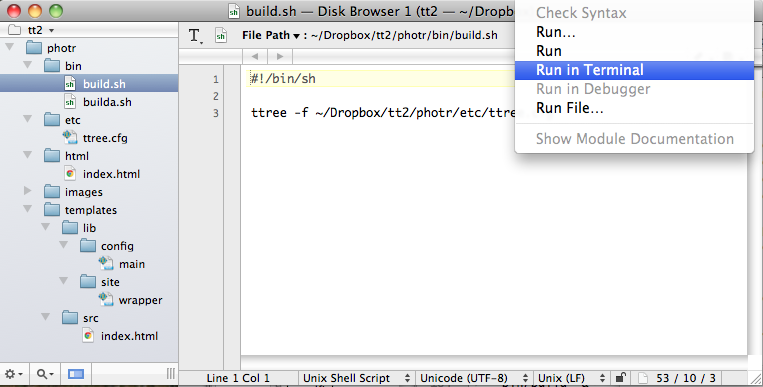
einzutippen. Das ist sicher schon eine Erleichterung, aber ich bin ein fauler Mensch und habe Ihnen daher oben – wenn Sie mit MacOS X arbeiten – nicht umsonst den Editor TextWrangler empfohlen. Der erlaubt es nämlich, Skripte aus dem Editor heraus aufzurufen und daher habe ich im Verzeichnis bin zwei Skripte angelegt, die ich build.sh und builda.sh genannt habe. Die erste Datei enthält den nun schon sattsam bekannten Text
#!/bin/sh
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg
die zweite Datei ist die leicht abgewandelte Form
#!/bin/sh
ttree -f ~/Dropbox/tt2/photr/etc/ttree.cfg -a
Da TextWrangler alle möglichen ausführbaren Dateien aus dem Editor heraus aufrufen kann, benötigt er einen gültigen Shebang in der ersten Zeile, im Falle eines Shellskriptes ist dies #!/bin/sh. Nun brauchen Sie einfach nur noch in die entsprechende Datei zu wechseln und das #!-Menü aufzurufen:

Wie Sie am Screenshot sehen, bevorzuge ich die Ausführung im Terminal, bei einem einfachen Run-Befehl leitet TextWrangler die Ausgabe nämlich in ein weiteres Textfenster um, das ich jedesmal wegklicken muß.
Nun hat natürlich fast jeder ernst zu nehmende Texteditor auf jedem Betriebssystem eine ähnliche Möglichkeit, Dateien direkt aus dem Editor heraus aufzurufen. Zum Beispiel weiß ich, daß TextMate (ebenfalls MacOS X) sehr ausgefuchste Möglichkeiten in dieser Hinsicht bietet, aber auch jEdit (Java, daher plattformübergreifend) kann damit umgehen und legendär sind die Möglichkeiten, die der Emacs in dieser Hinsicht bietet. Aber Editoren sind auch eine Geschmacksfrage, schauen Sie daher einfach einmal in das Handbuch Ihres Editors.
Finishing
Wenn Sie aufmerksam den Screenshot der ersten HTML-Seite angeschaut haben, haben Sie sicher bemerkt, daß diese Datei nicht im html-Verzeichnis der Installation liegt. Ich bevorzuge für die Entwicklung von Webseiten einen lokalen (Entwicklungs-) Webserver wie den MAMP (MacOS X only) oder den XAMPP (Linux, MacOS X und Windows), da sich unter bestimmten Umständen selbst statische Seiten anders verhalten, wenn sie statt mit file:/// mit http:// aufgerufen werden. Daher soll TT2 die fertigen Dateien direkt in das entsprechende htdocs-Verzeichnis meiner MAMP-Installation kopieren. Mit einer einfachen Änderung in der ttree.cfg ist auch dies erledigt. Statt
dest = ~/Dropbox/tt2/photr/html
habe ich dort
dest = /Applications/MAMP/htdocs/photr
eingetragen. Dort liegt mein MAMP. Wenn ich nun an einer Datei arbeite, leite ich meinen Browser mit http://localhost:8888/phtor/dateiname.html auf diese Datei und tippe nach jeder Änderung nur noch auf den Refresh-Button, um diese Änderung auch im Browser sichtbar zu machen.
Weiter … ??
Im nächsten Teil dieses Tutorials möchte ich Ihnen zeigen, wie Sie das Perl Template Toolkit mit dem freien JavaScript- und CSS-Framework Bootstrap »verheiraten« können. Folgerichtig wird dieses Tutorial dann Hello [% bootstrap %] heißen.
Links
- Teil 1 dieses Tutorials: Hello [% world %]!
- Teil 2 dieses Tutorials: Hello [% bootstrap %]!
- Teil 3 dieses Tutorials: Hello [% navbar %]!
- Teil 4 dieses Tutorials: Hello [% photr %]!
2 (Email-) Kommentare
Hallo,
Ich wollte nochmal mein bewundern aussprechen, super Artikel http://blog.schockwellenreiter.de/essays/tt2bootstrap01.html. durch ihren Artikel bin ich motiviert worden mich damit auseinander zu setzen. nur habe ich noch eine frage, wie machen sie das mit den Menüs wenn sie 100 oder mehr archive weiten anlegen damit die automatisch untereinander verlinkt sind?
ich habe für einen freund eine Seite erstellt (da ist wordpress zu groß für :)) und habe in jeder Unterseite Platzhalter für das Menü angelegt
siehe mein code:
[% menue_oben = '
<a href="index.php"><button type="button" class="btn btn-default btn-lg "><span class="glyphicon glyphicon-home"></span> Startseite</button></a>
<a href="kontakt.php"><button type="button" class="btn btn-default btn-lg active"><span class="glyphicon glyphicon-envelope"></span> Kontakt</button></a>
<a href="impressum.html"><button type="button" class="btn btn-default btn-lg">Impressum</button></a>
' -%]
[% menue_unten = '
<a href="index.php"><button type="button" class="btn btn-default btn-xs "><span class="glyphicon glyphicon-home"></span> Startseite</button></a>
<a href="kontakt.php"><button type="button" class="btn btn-default btn-xs active"><span class="glyphicon glyphicon-envelope"></span> Kontakt</button></a>
<a href="impressum.html"><button type="button" class="btn btn-default btn-xs">Impressum</button></a>
' -%]
das muss ich aber leider bei jeder Seite händisch anpassen, wie kann ich sowas automatisieren?
– Michael N. (Kommentieren) (#)
Bitte etwas Geduld. Nach einer (kreativen) Pause arbeite ich gerade an einer neuen Folge, die zeigt, wie man Menüs (mehr oder weniger) automatisch erstellt.
– Jörg Kantel (Kommentieren) (#)
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
